网页跳转背景音乐不间断播放
1、我们为了简单测试效果,我们可以简单建立两个相对应网页做好超链接,我们把一个网页命名为/new/test.html,第二邗锒凳审个网页命名为index.html;代码如下:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>网页跳转背景音乐不间断测试页面一</title></head><body><a href="http://www.bjsyxc.com/index.html">点击进入测试二网页</a></body></html>
2、第二个网页代码如下:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>网页跳转背景音乐不间断测试页面二</title></head><body><a href="http://www.bjsyxc.com/news/index.html">点击进入测试一网页</a></body></html>
3、这时候有人会说,如果有多首背景音乐的话,能不能有按钮控制,有不影响音乐的不间断播放呢?答案是可以肯定的。由于原始按钮不太美观,我可以在网上找一些适合做按钮的图片或者使用photoshop制作一些素材引用即可。这时候我们考虑到按钮是否会影响页面内容的问题,我们可以使用一下样式来让按钮竖直向下的悬浮在浏览器的左侧;按钮样式代码如下:
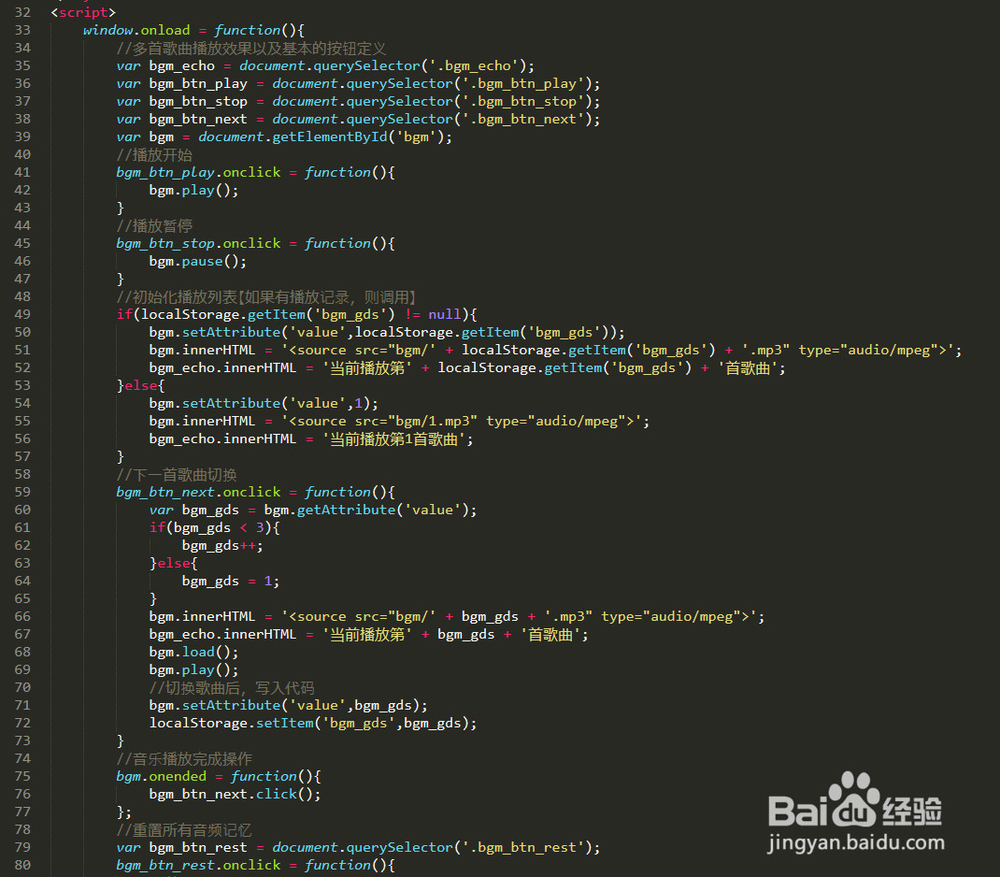
4、核心js代码如下:
5、小编在这里需要说明几点代码中会出现这几句代码: //下一首歌曲切换 bgm_btn_next.onclick = function(){ var bgm_gds = bgm.getAttribute('value'); if(bgm_gds < 3)注:音乐播放完会自动播放一下曲,其中if判断语句里面的3代表你的服务器里面背景音乐的数量总数,如果只有一首背景音乐就直接改为1即可,依次类推。
6、由于考虑到浏览器内存的调用机制,我们在使用音乐文件命名的方法最好是1.mp3,如果有多首背景音乐可以命名如:2.mp3....以此类推;背景音乐可以直接调用域名,然后在域名后面加上音频的路径与文件名就可以了。
7、关于部署的问题,可以将上面所提及到的css样式与js,保存为一个外部的文件,然后在网站的所有网页内部调用即可,然后在域名后面加上外部调用的css与js文件路径与其文件名。