使用Dreamweaver编写HTML
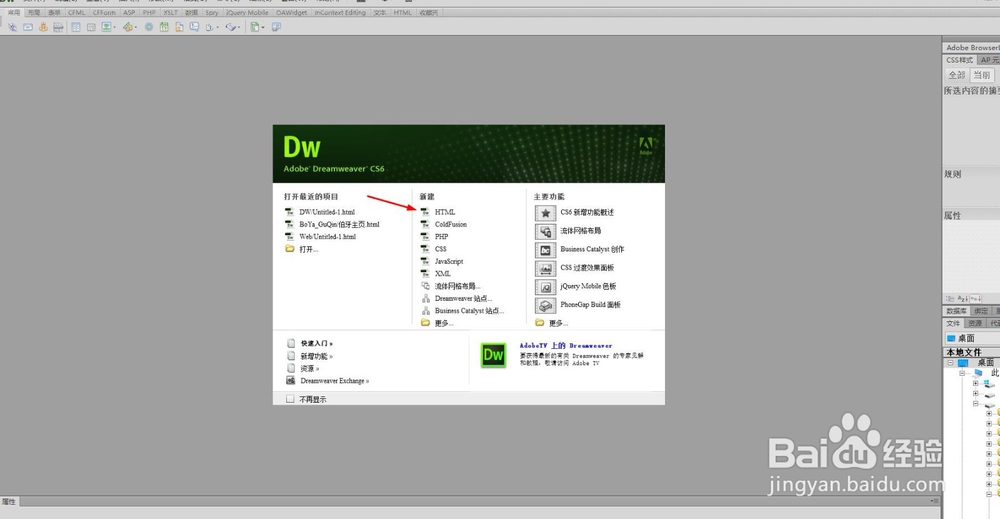
1、找到自己安装好的Dreamweaver打开选择新建HTML选项
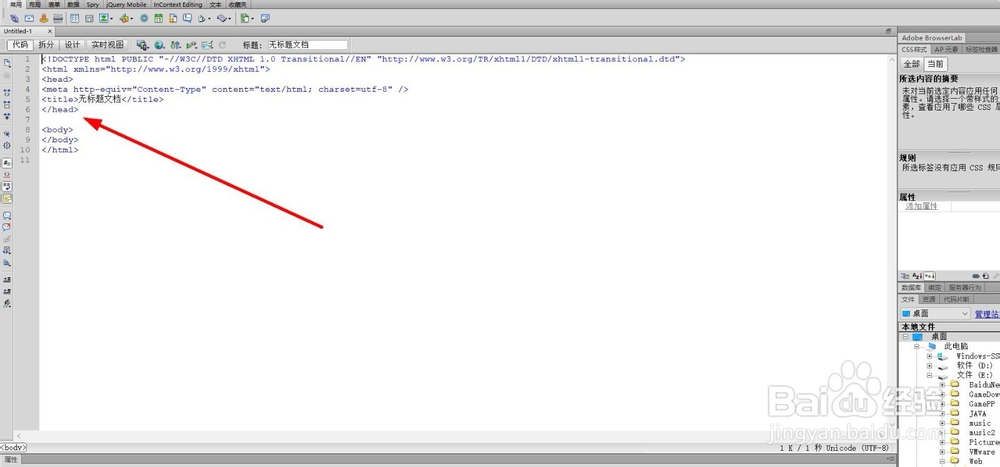
2、选择完成后可以清楚看到HTML的整体结构我们来制作一个的网页在<head>标签中声明css代码域,进行简单的添加样式
3、下在来写内容,图中所指为短铘辔嗟具体显示的数据内容完成后点击上面浏览器---选择最常用的浏览器---然后点击确定
4、以上完成后就可以看到我们自己编写的网页了下图为展示效果
5、本次使用的软件版本是:Dreamweaver CS6操作系统是 win10 家庭版
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:41
阅读量:94
阅读量:33
阅读量:67
阅读量:77