开源框架RuoYi如何实现上传功能
1、第一步前台代码表单处加入。<input id="filePath"挢旗扦渌; name="fi造婷用痃lePath" class="form-control" type="file">
2、第二步前台js的ajax提交方法记得加入属性processData: false, contentType: false
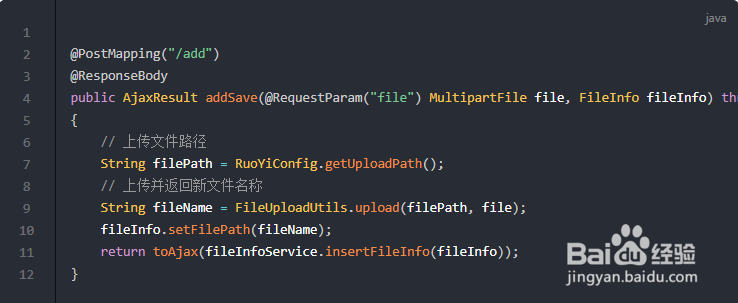
3、第三步后台Controller接收方法处加上@RequestParam("file") MultipartFile file
4、第四步测试上传功能是否成功即可。如报错,根据报错信息检查相关代码。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:85
阅读量:79
阅读量:35
阅读量:55