网页使用表格制作个人简历
1、打开Hbuilder网页编辑器,新建demo.html文档
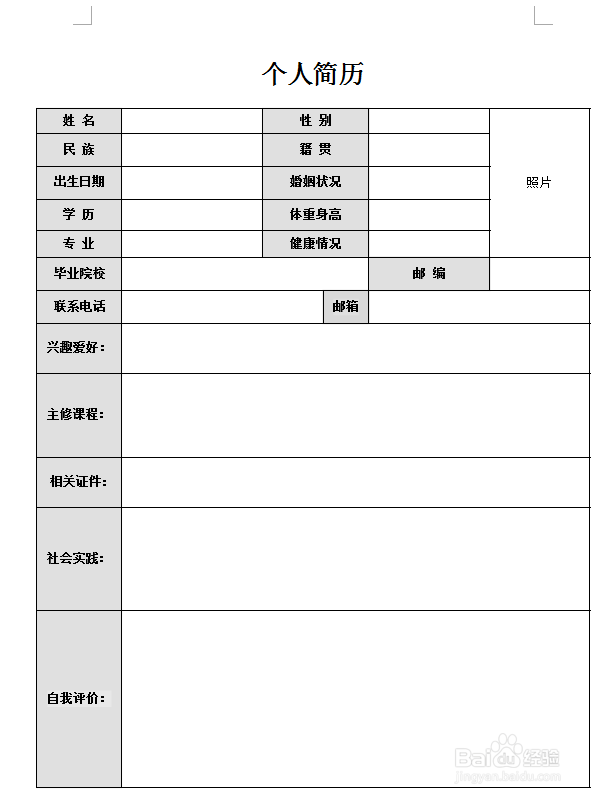
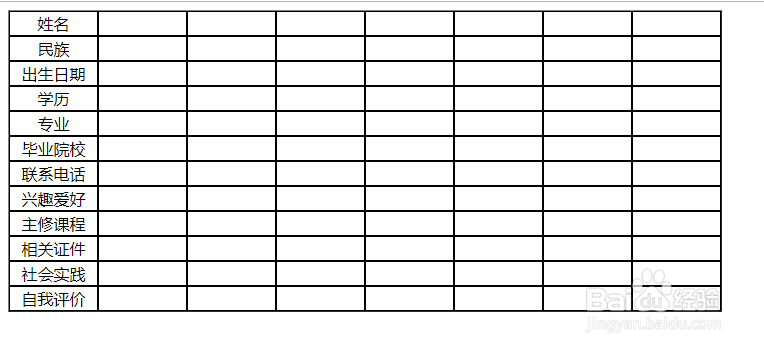
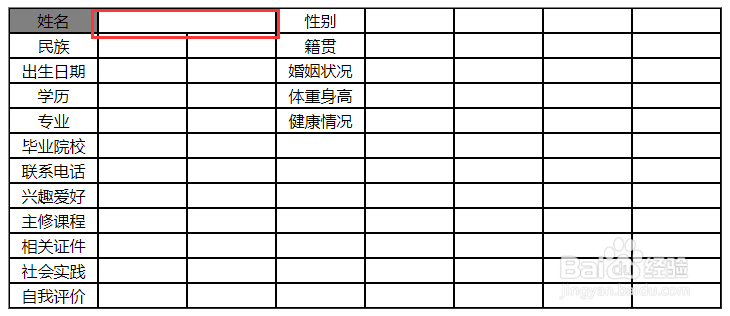
2、我们以下面的图为例制作个人简历的样式
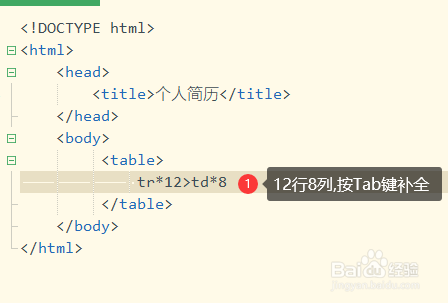
3、首先使用<挢旗扦渌;table>标签制作表格的框架,根据上面的表格样式我们可以看出表格是12行8列的规格
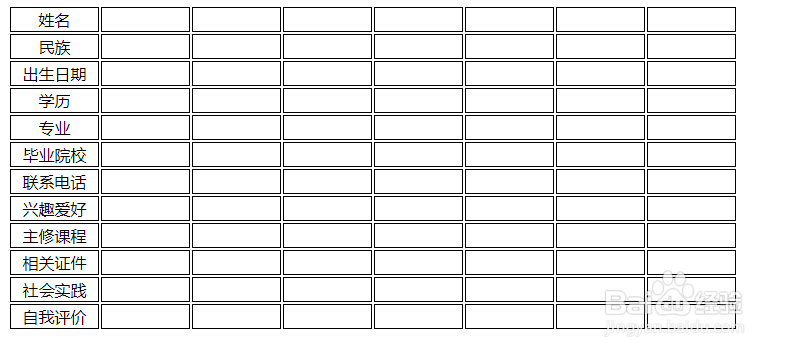
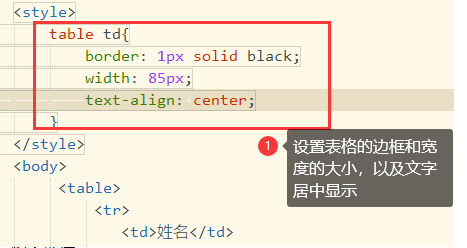
4、将第一列所有的项目标题写入代码的第一行上,添加边框和设置边框的宽度以及设置文字居中
5、设置表格的外边框为1,表格之间的间距为0
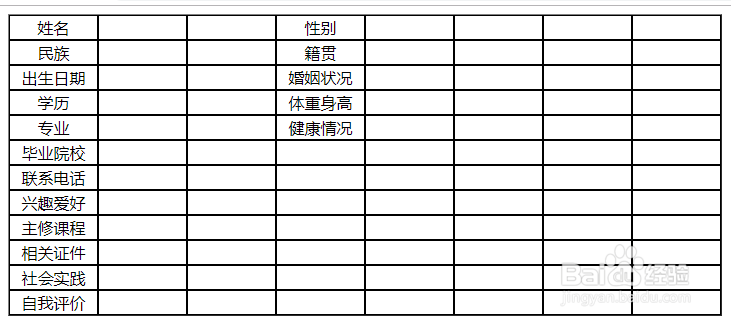
6、将其余的部分进行填写,补充代码中的汉字
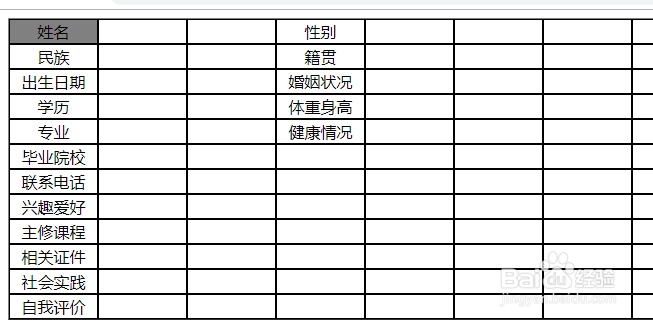
7、设置CSS样式gray,class="gray"添加到每个背景为灰色的地方
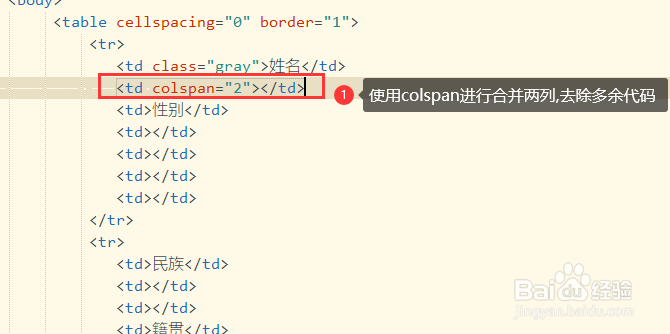
8、使用colspan="number"合并number个列
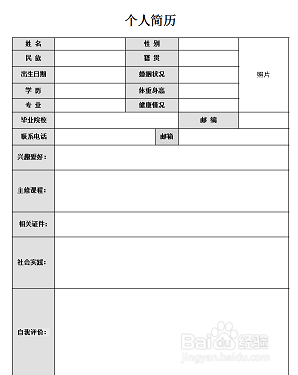
9、最后调试和加载样式以及调整边框的大小,将最终的个人简历最后结果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:44
阅读量:30
阅读量:23
阅读量:48
阅读量:34