微信小程序的配置详解
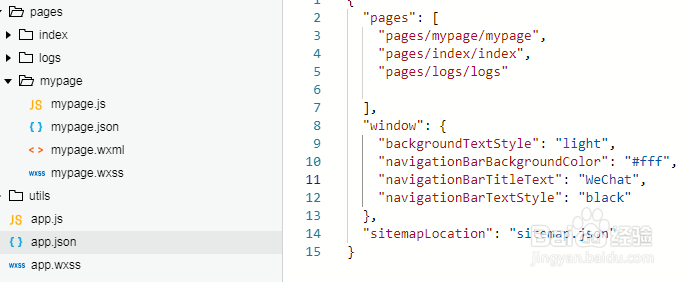
1、打开开发者工具,在项目的pages下,新建mypage文件夹,在文件夹内新建page,名为mypage,并在app.json中将mypage设为第一页面
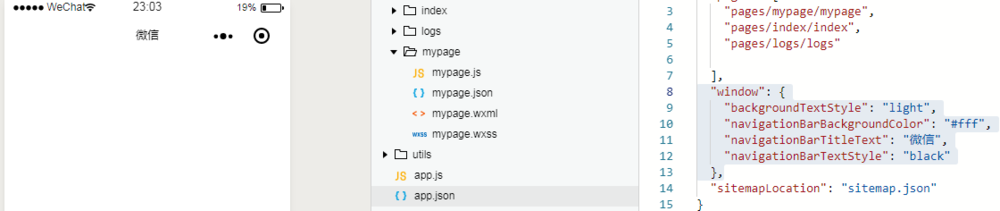
2、在app.json项目配置文件中,可以更改window的样式,例如改变名称,修改后如下:"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "微信","navigationBarTextStyle": "black"},保存会在左侧模拟器看到效果,如下图
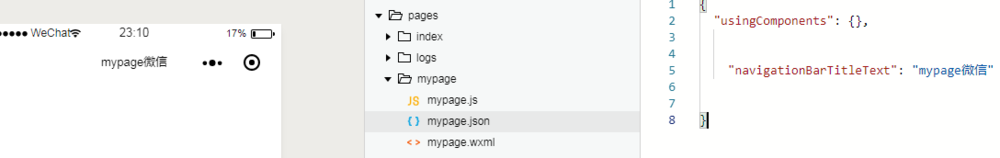
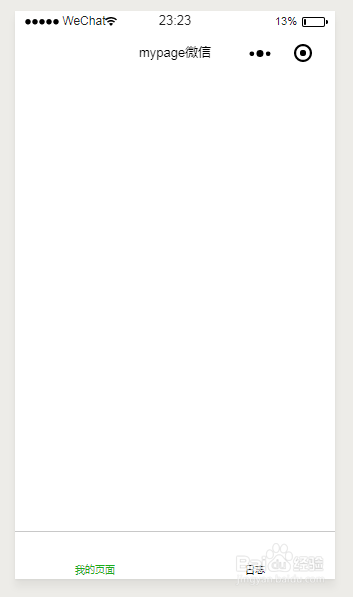
3、但是如果在页面的json文件中,覆盖了这个样式,则以页面为准,例如在mypage.json中,同样写了navigationBarTitleText,代码如下:"navigationBarTitleText": "mypage微信"保存会在左侧模拟器看到效果,如下图
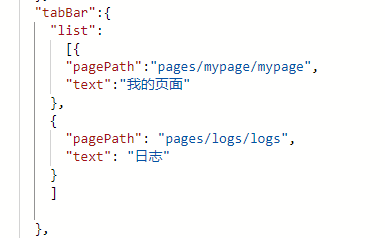
4、为小程序添加tabBar,代码如下:"tabBar":{"list":[{"page霸烹钟爷Path":"pages/mypage/mypage","text":"我的页面"},{"pagePath": "pages/logs/logs","text": "日志"}]},
5、保存上面代码后,效果如下图,在小程序底部多了tabBar,可以切换页面,实际中还会设置图片等等
6、设置开启debug模式,代码如下:"debug":true,
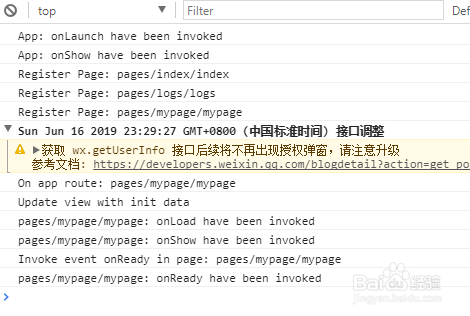
7、开启debug后编译运行,会在控制台打印出调试信息,如下图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:61
阅读量:37
阅读量:67
阅读量:63
阅读量:42