HTML-如何用代码做出图上文下的效果图
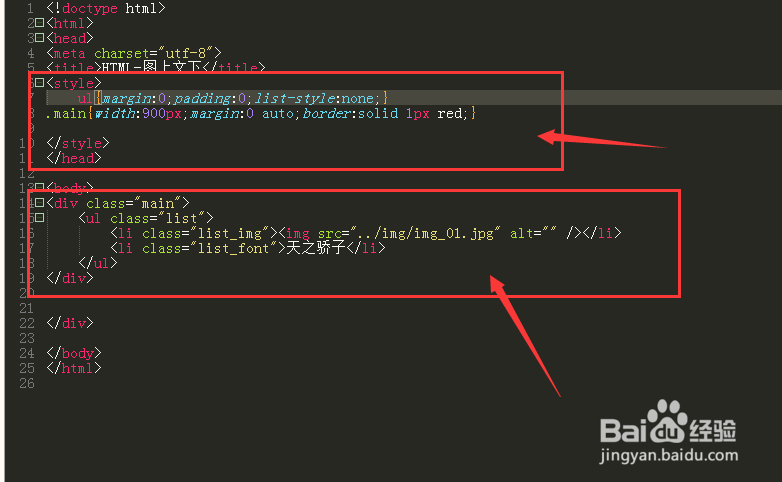
1、如图,我们先按照最原始的方法,建立一个图片Img然后下面是文字信息,分别用不同的框包裹
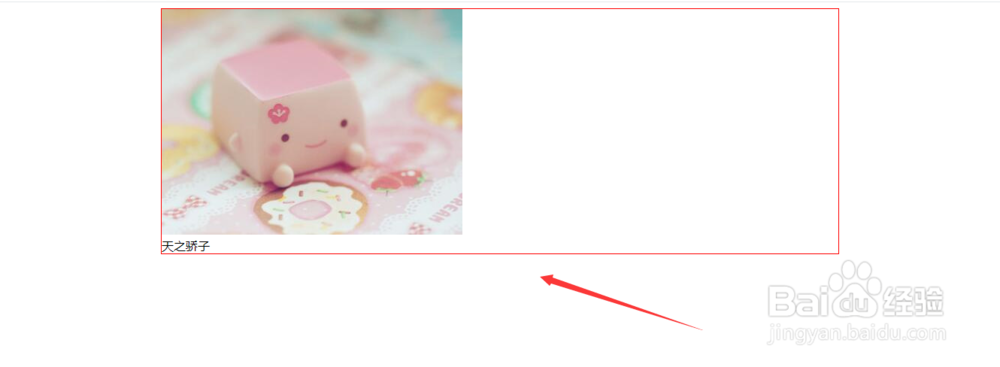
2、如图,在浏览器中效果是这样的,图片在上,文字在下,这就是最简单的图文搭配了
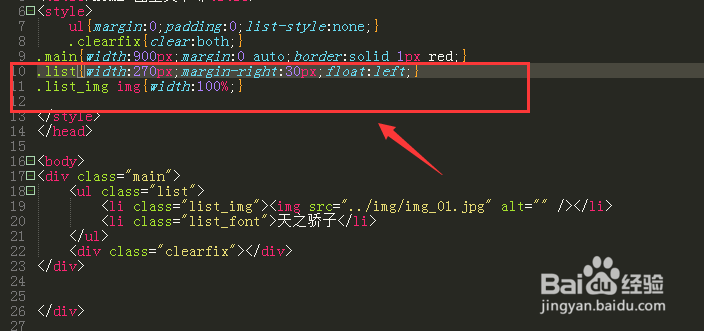
3、然后对list进行宽度宽度设置,这个宽度是根据想要在整个大框中建立几张图片所设醅呓择锗置的,我想在大框900的宽度中设置3张图片,然后中间有间隔,这个间隔设置为30px;
4、这样设置后,单张图片是这样的,如果有多张图片的时候,就会显示效果
5、然后对文字内容添加设置,字体大小、颜色以及位置关系
6、将文字居中后,效果如图所示
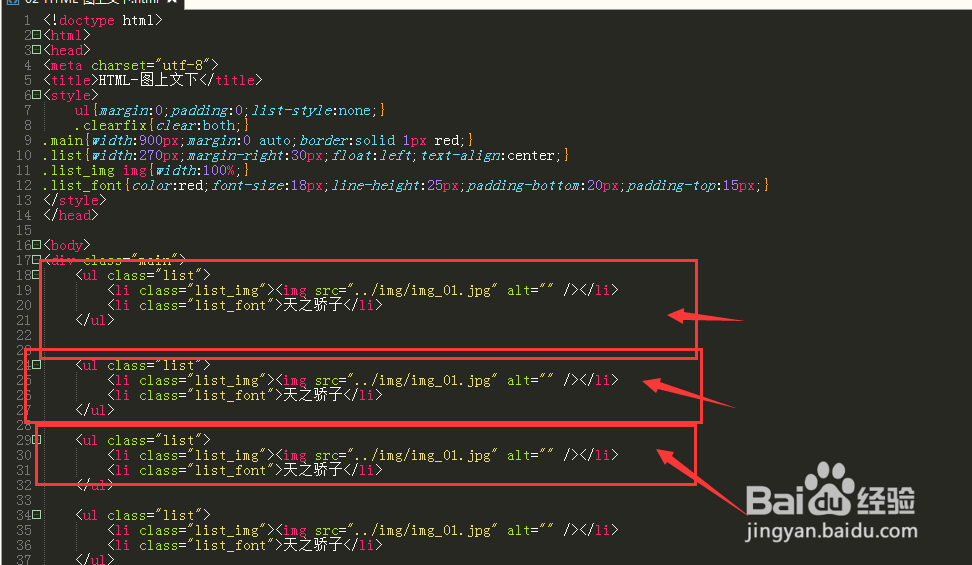
7、将一张图片的设置安排好后,可以对整个的小框架进行复制粘贴即可,最后更改下链接的图片和文字搭配
8、如图,这就是多张图片插入后的效果样式了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:78
阅读量:30
阅读量:28
阅读量:72
阅读量:59