如何利用微信小程序开发工具设计出输入框组件
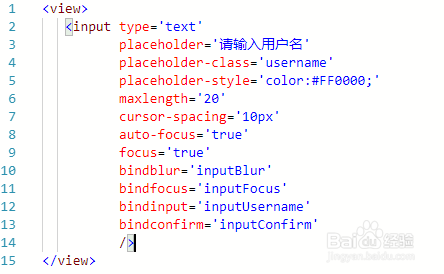
1、第一步,在微信小程序开发工具中,添加<view></view>,并在这个元素内插入input输入框,设置对应的属性和事件,如下图所示:
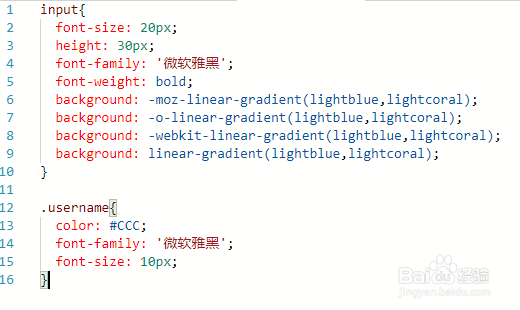
2、第二步,在wxss文件中,设置input输入框样式,如字体大小、字体属性、背景属性等,如下图所示:
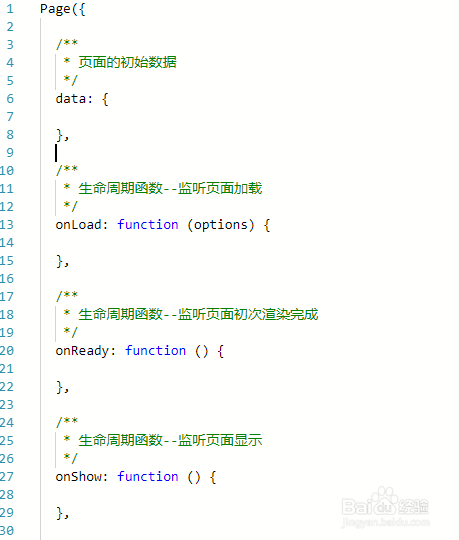
3、第三步,在页面对应的js文件中,输入Page对象,这样会生成data和不同的事件函数,如下图所示:
4、第四步,在Page对象中添加输入框的一些事件,如失去焦点、获取焦点、确认事件等,如下图所示:
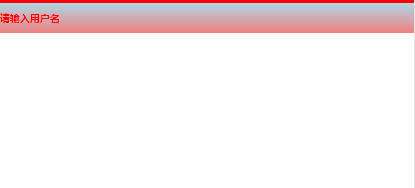
5、第五步,保存代码,在微信小程序开发工具左侧模拟器查看效果,如下图所示:
6、第六步,打开开发工具下方的控制台,查看每操作一次输入框,查看显示结果,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:88
阅读量:46
阅读量:26
阅读量:95
阅读量:22