CSS3 box-sizing边框的大小设置
1、新建html文件,创建一个div
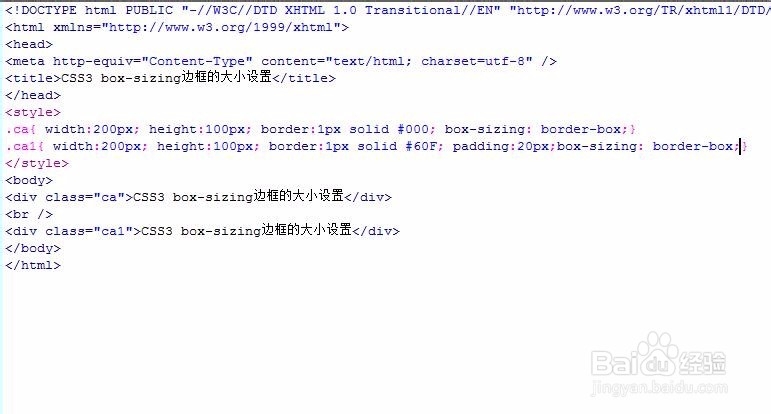
2、为div添加样式定义长宽和边框
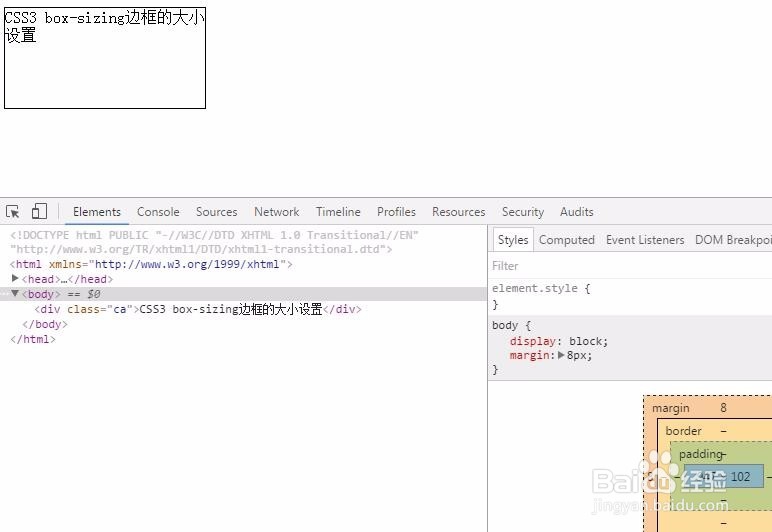
3、效果如图
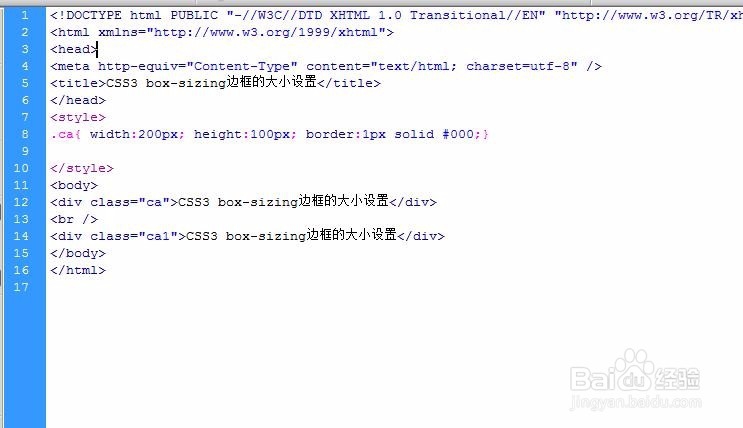
4、再创建一个div
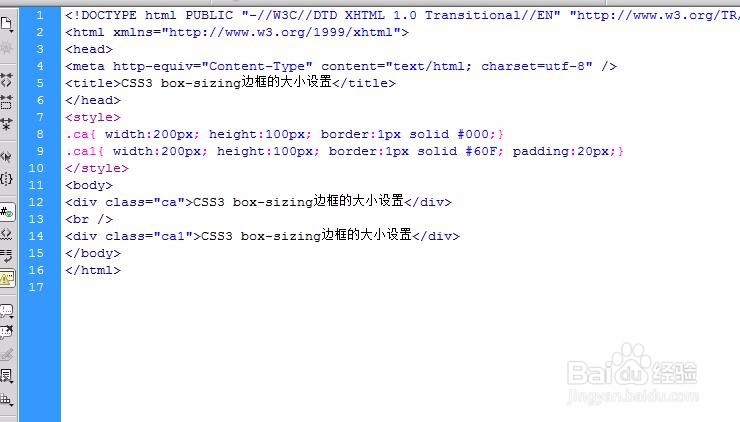
5、为div添加样式定义长宽、边框和padding值
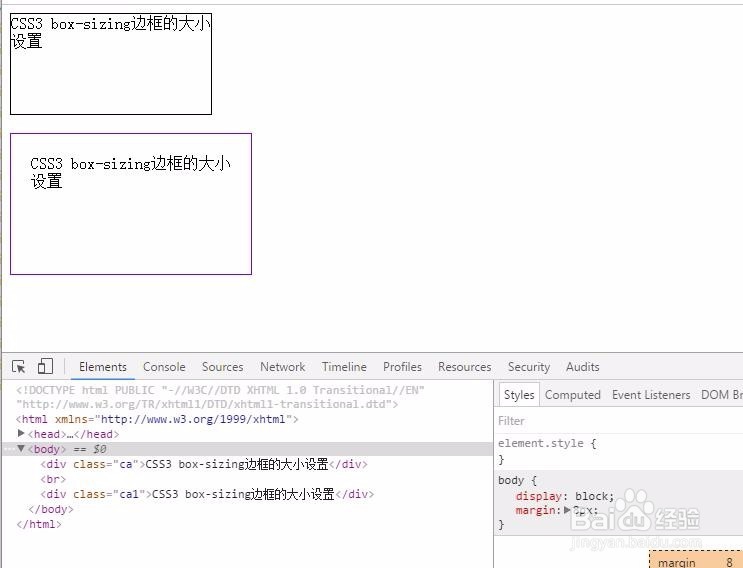
6、效果如图,明显添加padding值的div的长宽要比没有添加的大
7、两个div分别添加box-sizing: border-box;
8、预览效果如图,两个盒子的长宽一样,因此bo垓矗梅吒x-sizing: border-box;经常被用于设置div长宽
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:32
阅读量:48
阅读量:78
阅读量:53
阅读量:43