用Dreamweaver搭建简单网页框架
1、打开Dreamweaver,我们在设计页面操作,对于新手来说设计页面很是方便,对于熟悉一点代码的同学,可以用拆分页面,方便查看代码。
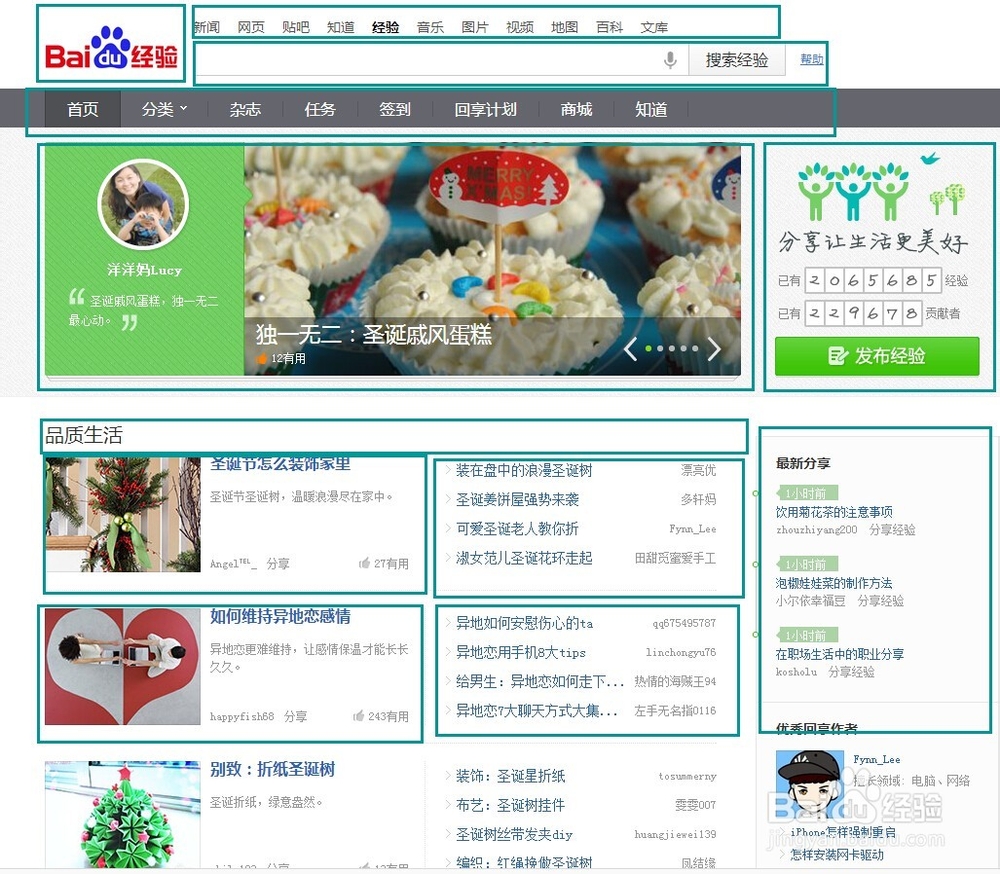
2、我们仿照百度经验的首页制作,先分析它的框架结构,比较有规则的框架,非常适合用表格来制作。
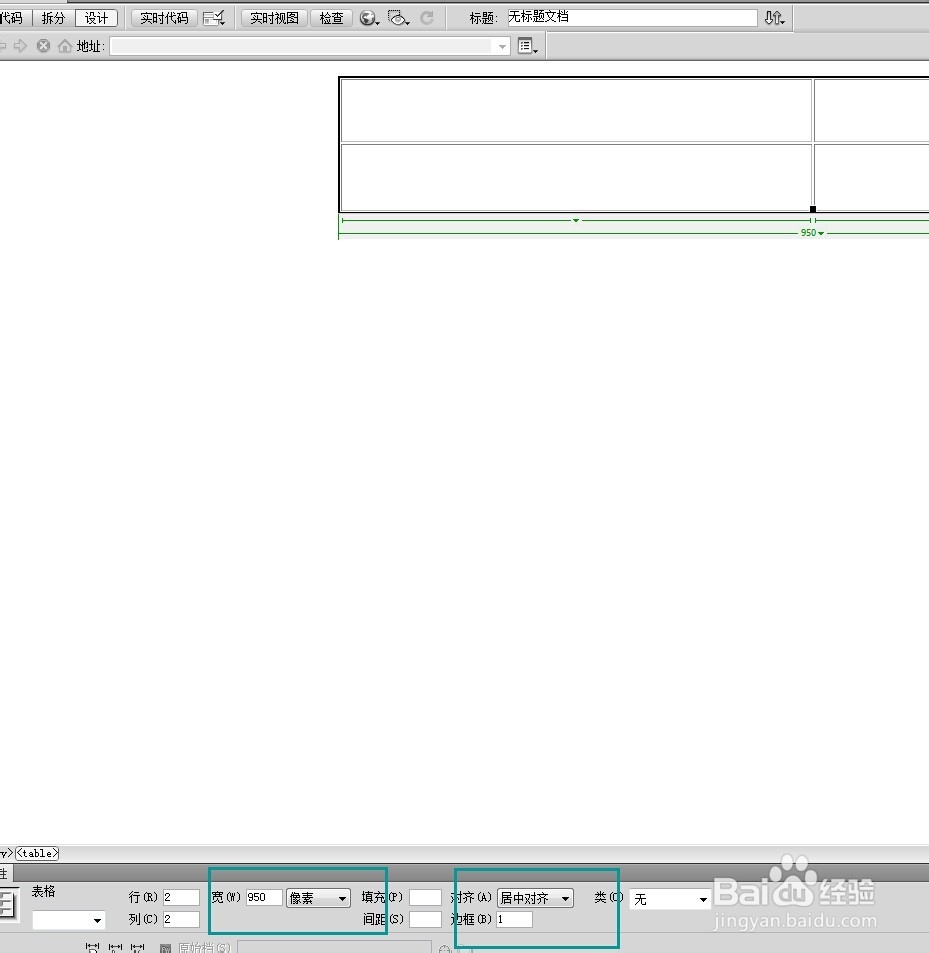
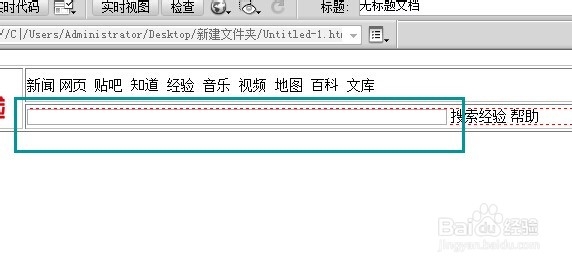
3、我们插入一个2x2的表格,做导航栏,设置宽度为950px,居中对齐。
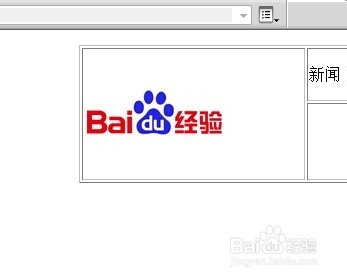
4、合并第一列单元格(选中,右键--表格--合并单元格),插入百度logo图。
5、右边上面单元格输入文字;下面单元格插入搜索框(插入-表单-文本域),调整字段长
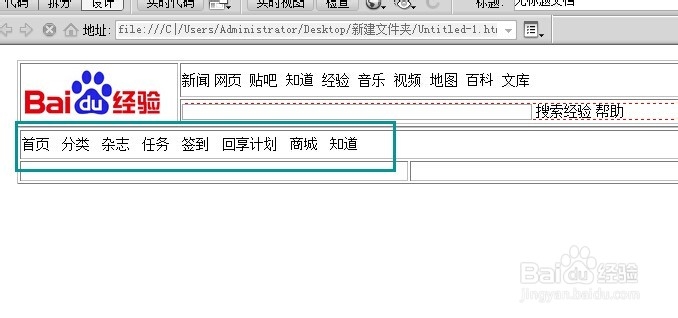
6、在表格下面再插入一个2x2表格,做导航栏和焦点图的内容。合并第一行单元格,输入导航栏文字。
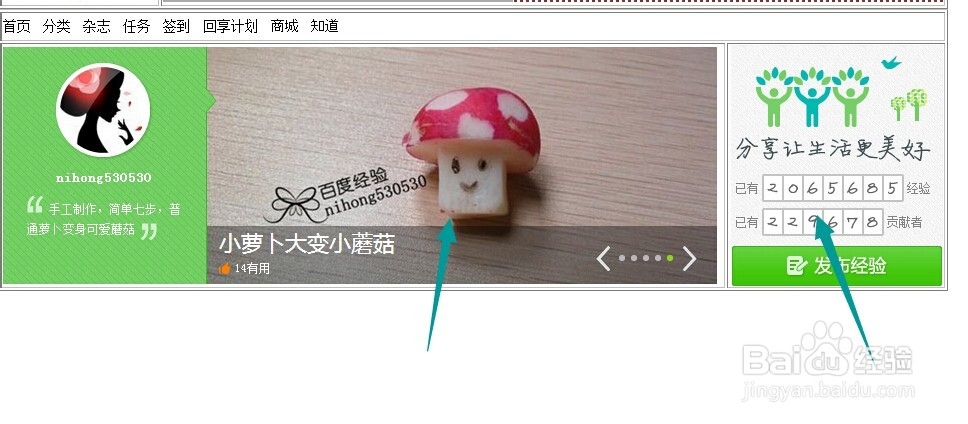
7、下面的单元格,分别插入相关图片,调整位置。
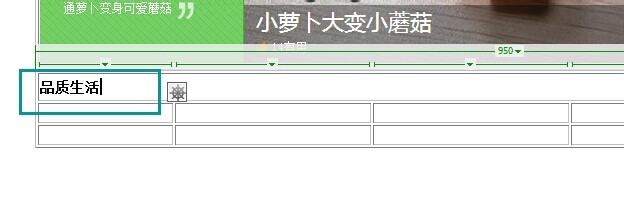
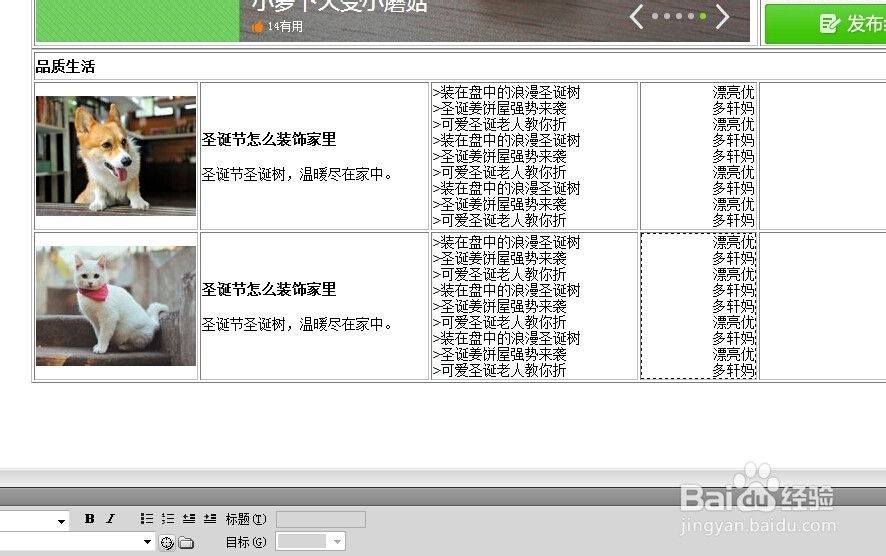
8、插入一个3x5的表格,居中对齐。第一行表格合并,做标题栏。
9、插入文章图片、文字,调整文字属性。
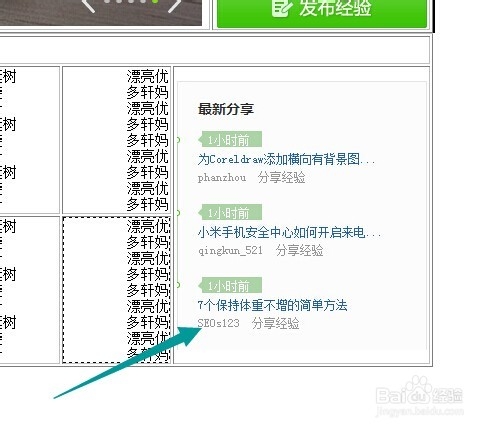
10、合并右边单元格,插入右边的图片。
11、最后把全部表格的边框设置为0,就可以浏览效果了!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:96
阅读量:77
阅读量:23
阅读量:91
阅读量:73