css 图片和文字对齐的办法
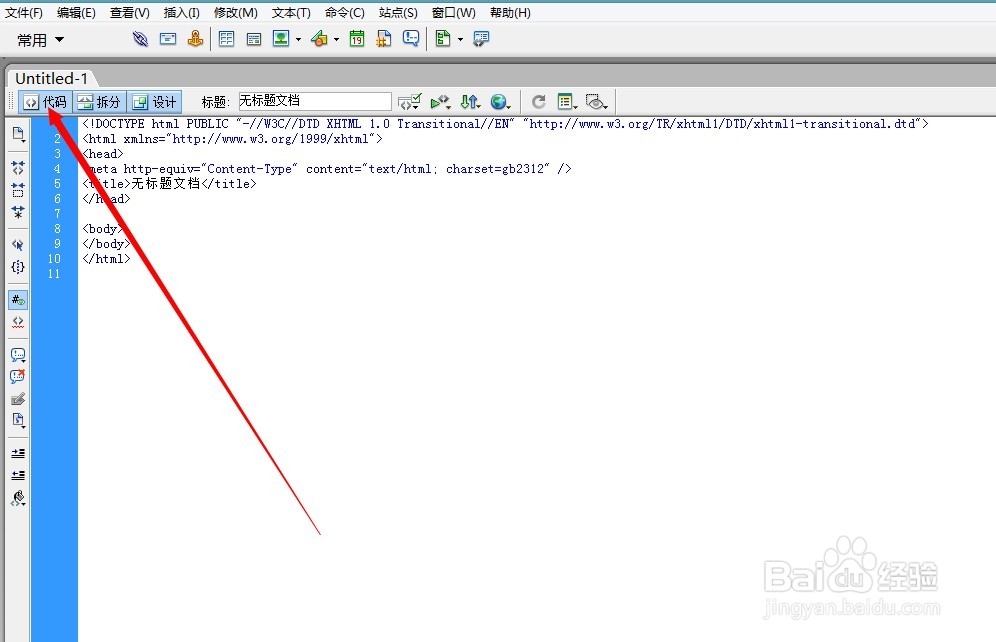
1、打开Dreamweaver工具,并新建html页面
2、切换到编写代码的界面
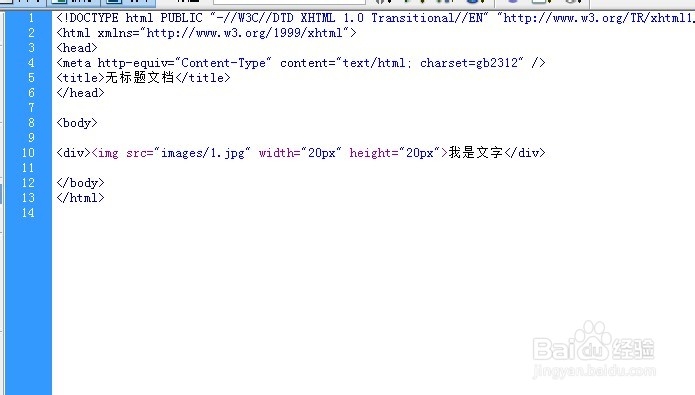
3、编写代码如下:<div><img src="images/1.jpg" w足毂忍珩idth="20px" height="20px">我是文字</div>
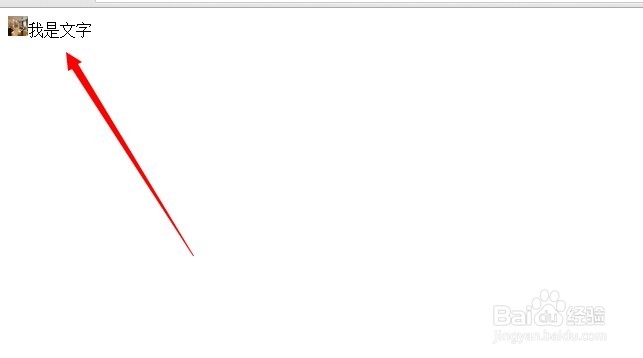
4、预览页面如下图,我们可以看到图片和文字并没有对齐,那么我们在img标签中添加样式
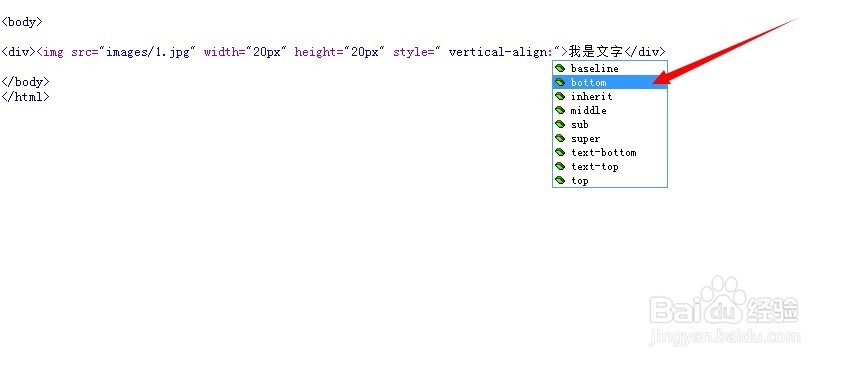
5、代码如下:style=" vertical-align: bottom;"
6、预览html页面,可以看到已经下面对齐了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:87
阅读量:94
阅读量:92
阅读量:63