JavaScript实现伪类样式
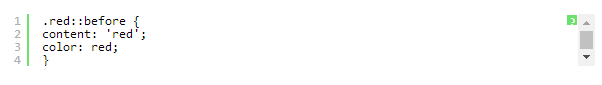
1、HTML<p class="red争犸禀淫">Hi, this is a plain-old, sad-looking paragraph tag.</p>CSS
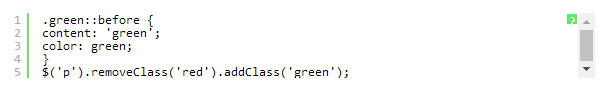
2、方法一使用JavaScript或者jQuery切换<p>元素的类名,修改样式。
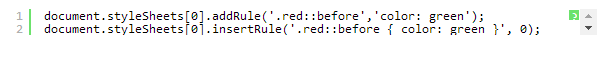
3、方法二在已存在的<style>中动态插入新样式。
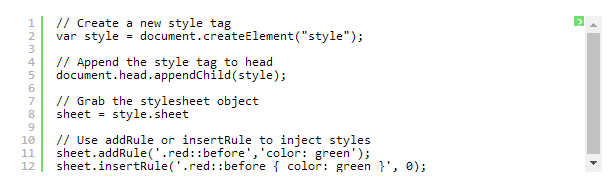
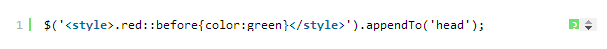
4、方法三创建一份新的样式表,并使用JavaScript或jQuery将其插入到<head>中
5、jQuery
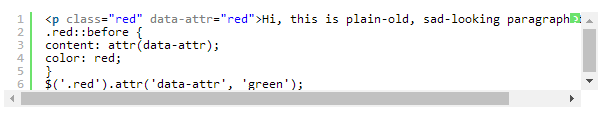
6、方法四使用HTML5的data-属性,在属性中使用attr()动态修改。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:56
阅读量:48
阅读量:34
阅读量:30
阅读量:70