如何使用CSS3属性控制多列文字内容之间的间隙
1、第一步,双击打开HBuilder编辑工具,新建静态页面column_gap.html,如下图所示:
2、第二步,在<body></body>标签元素内插入一个div标签元素,设置id属性值为gap,并插入一段文字内容,如下图所示:
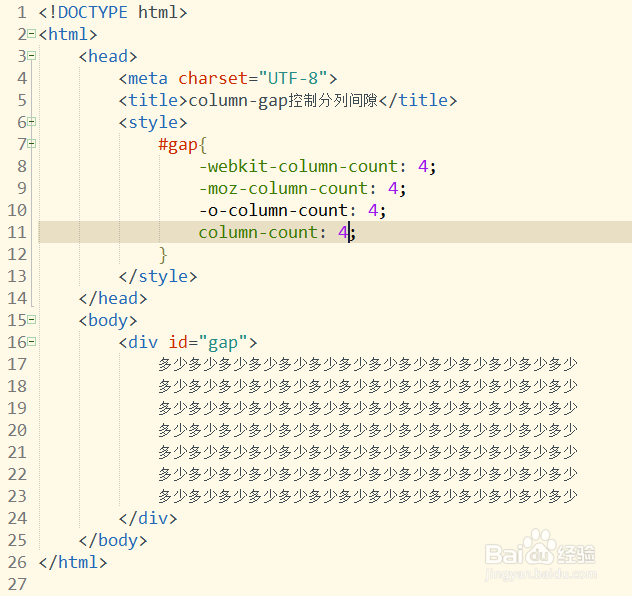
3、第三步,使用属性column-count设置div标签元素内文字内容列数为4,如下图所示:
4、第四步,保存代码并预览该静态界面,查看页面效果,发现文字内容被分割为4列,如下图所示:
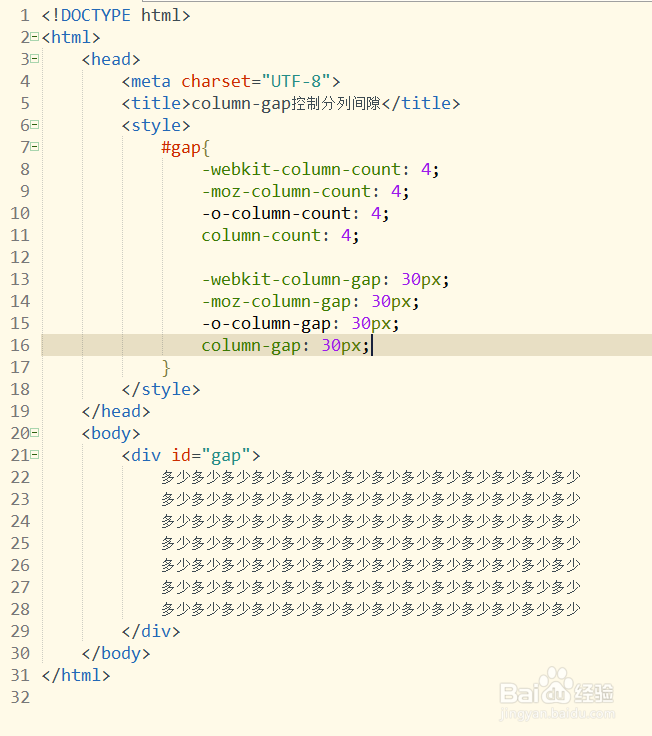
5、第五步,再次编辑代码,添加column-gap属性,设置属性值为30px,如下图所示:
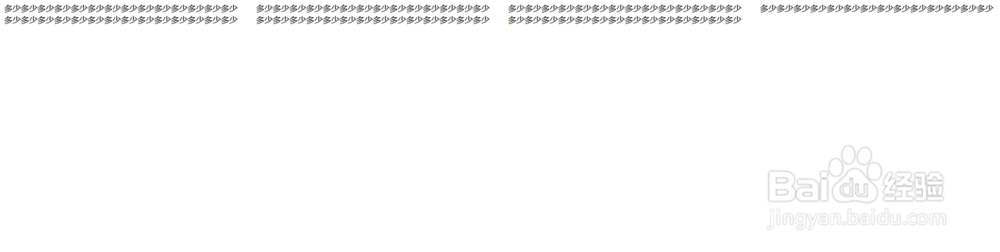
6、第六步,再次保存代码并预览该界面,查看效果跟第四步的区别,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:77
阅读量:73
阅读量:89
阅读量:39