在Axure rp中移动和旋转的应用
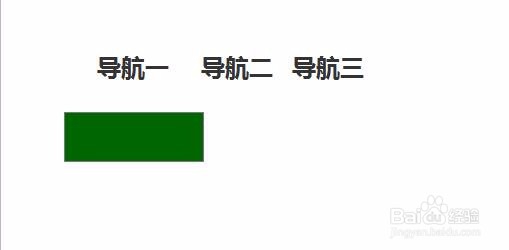
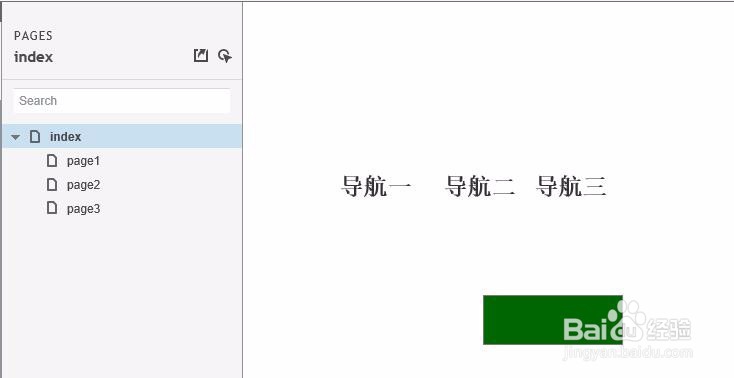
1、在画布上放置三个标题2元件,文本内容分别为导航一、二和三。 矩形元件宽140,高50,颜色绿色,标签命名为“菜单选中背景”,作为导航菜单背景。
2、“菜单选中背景”放在导航一菜单下面,置于底层。
3、选中导航二菜单,添加鼠标单击时触发事件,移动菜单选中背景到绝对位置(190,132),动画效果为线性,用时为500毫秒
4、选中导航三菜单,添加腱懒幺冁鼠标单击时触发事件,移动菜单选中背景到绝对位置(332,132),动画效果为线性,用时为500毫秒。
5、按F5预览效果,初始效果和单击导航二菜单之后的效果
6、在画布上新增一个旋转按钮,设置鼠标单击时触发事件,如下图,让“菜单选中背景”旋转45度。
7、按F5预览效果,单击旋转动作,旋转菜单选中背景45度,见下图:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:94
阅读量:73
阅读量:72
阅读量:75
阅读量:95