jquery里面的each()方法有什么用
1、新建一个html文件,命名为test.html,用于讲解jquery里面的each()方法有什么用。
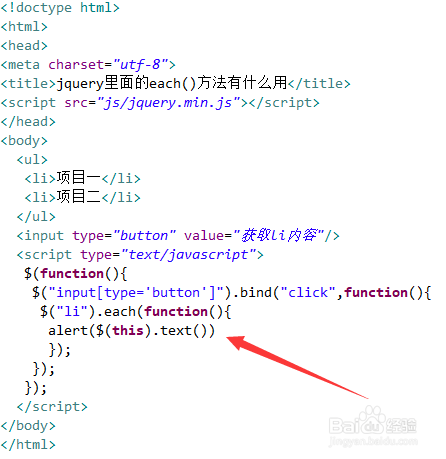
2、在test.html文件中,使用ul、li标签创建一个列表,下面将通过each()方法获取第个列表的内容。
3、在test.html文件中,使用input标签创建一个type类型为button的按钮,按钮名称为“获取li内容”。
4、在test.html文件中,在js标签中,使用$通过元素属性获得input对象,给毋队末哎它绑定click点击事件,当按钮被点击时,执行function方法。
5、在function方法内,通过li元素名称获得对象,使用each()方法遍历第一个li元素,代码如下:
6、在each()方法的function内,利用text()方法获得当前li对象的内容,将获得的内容使用alert()方法以弹窗的形式输出来。
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:54
阅读量:44
阅读量:67
阅读量:42