CSS教程 鼠标的四种状态
1、新建一个 MouseStatus.html 文件,如图所示
2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:
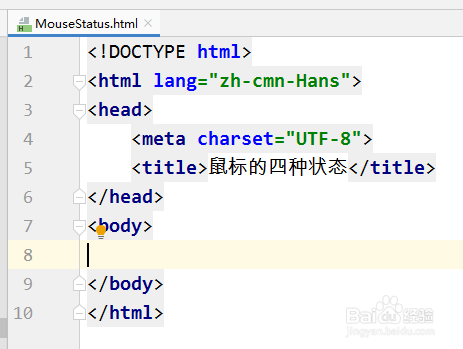
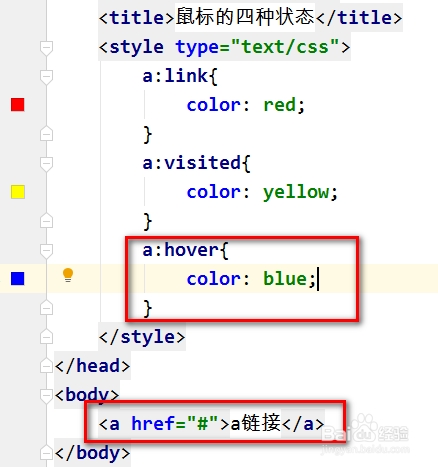
3、输入网页结构的头部和主体,设置title为:鼠标的四种状态,如图所示:
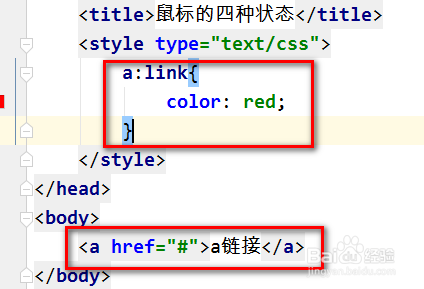
4、1)E:link(未访问的链接),代码如图所示:
5、2)E:visited(已访问的链接),代码如图所示:
6、3)E:hover(鼠标悬停状态),代码如图所示:
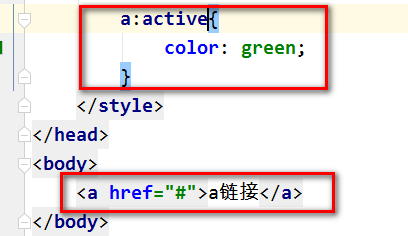
7、4)E:active(选定的激活状态),代码如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。