css如何隐藏表格单行的边框
1、新建一个html文件,命名为test.html,用于讲解css如何隐藏表格单行的边框。
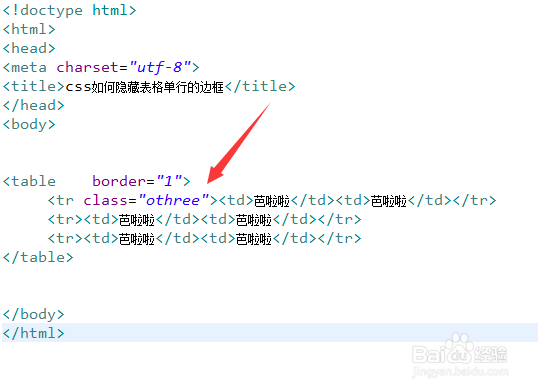
2、在test.html文件内,使用table标签创建一个表格,用于测试。
3、在test.html文件内,设置表格要隐藏行的class属性为othree。
4、在css标签内,定义表格的宽度为400px。
5、在css标签内,再通过class定义表格行中td的样式,将border属性设置为none,从而实现隐藏该行的边框。
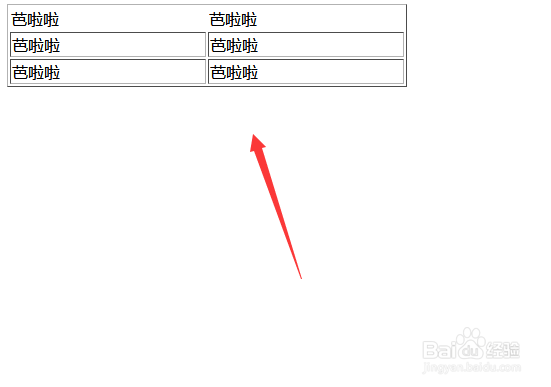
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:61
阅读量:81
阅读量:96
阅读量:22
阅读量:23