js实现单个div上下左右移动
1、新建一个htnl文件。
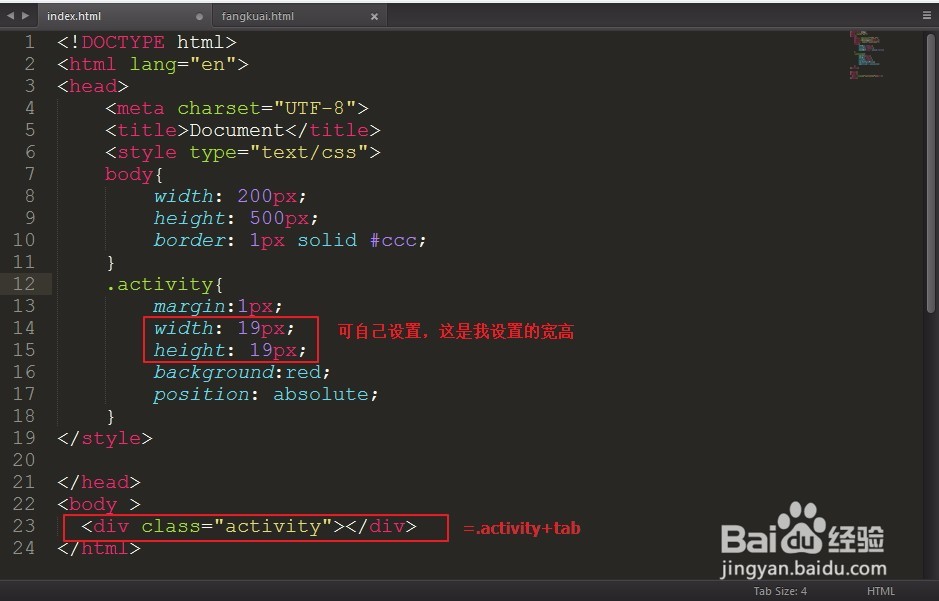
2、输入html:5+tab就会出现html的基本格式。
3、在body标签下编写”.activity+tab“就会出现<div clas衡痕贤伎s="activity></di即枢潋雳v>"。编写activity的css样式,由于样式少,我不新建文件编写。
4、编写js代码。
5、测试,就会看到有一个小红块,按键盘的上下左右键可以使方块上下左右移动。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:39
阅读量:33
阅读量:33
阅读量:48
阅读量:88