SDL2入门(六)实现texture的截减和缩放
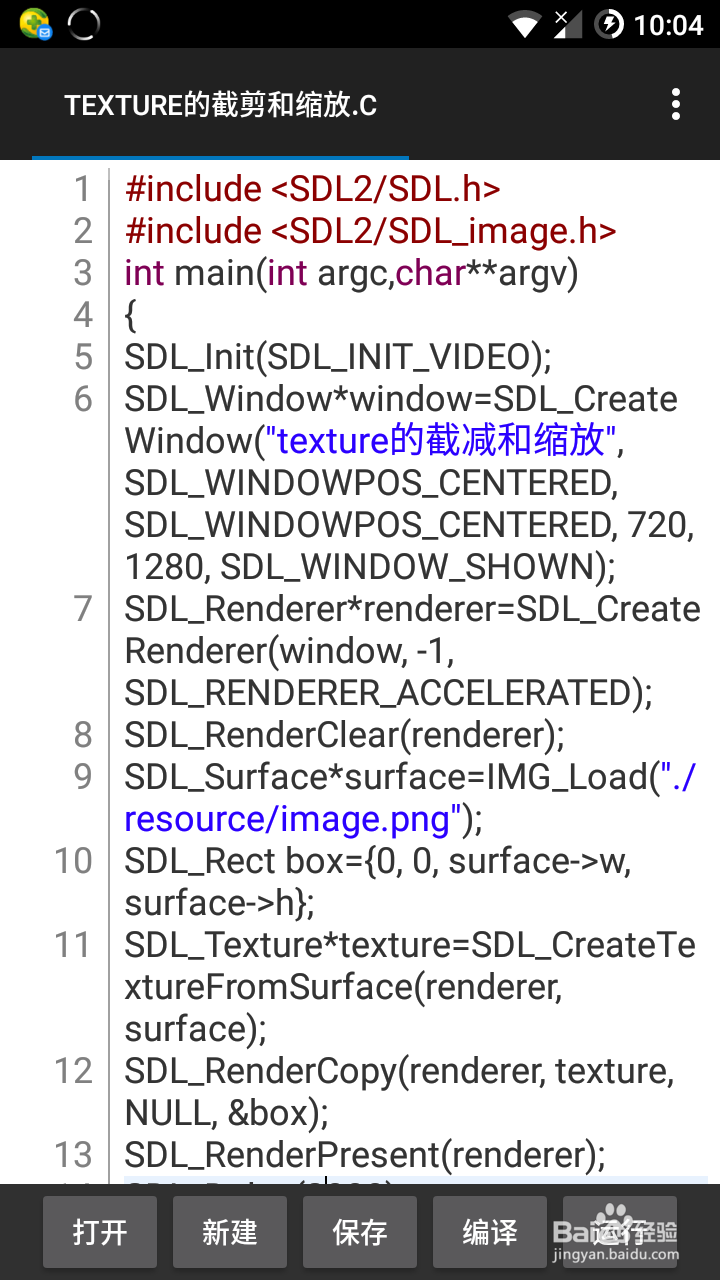
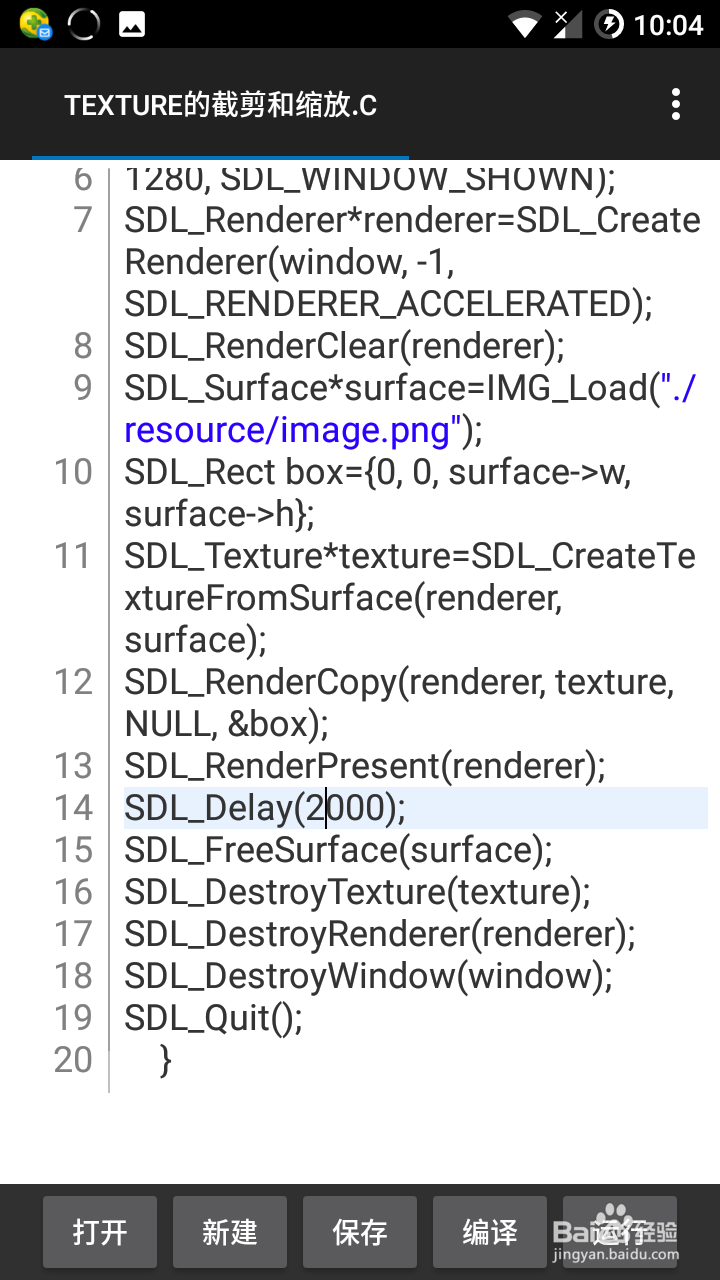
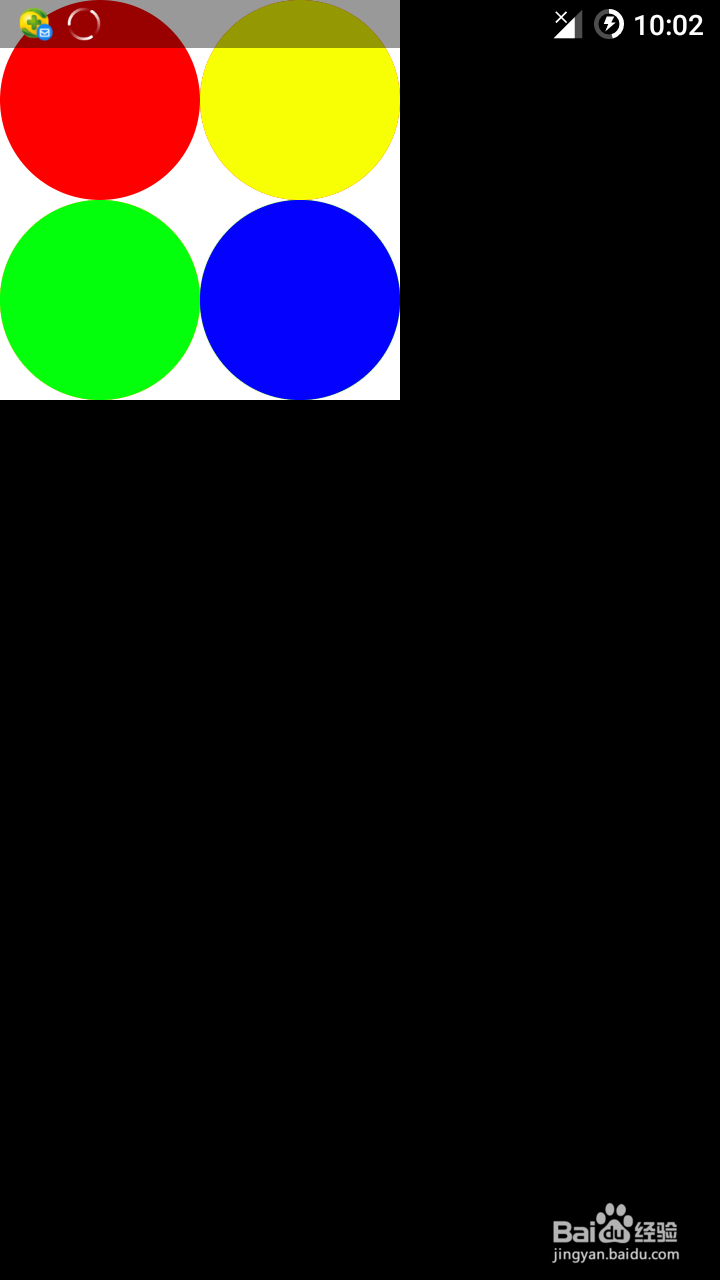
1、利用了第三课的代码先显示了image.png图片的原始大小,运行结果如图。
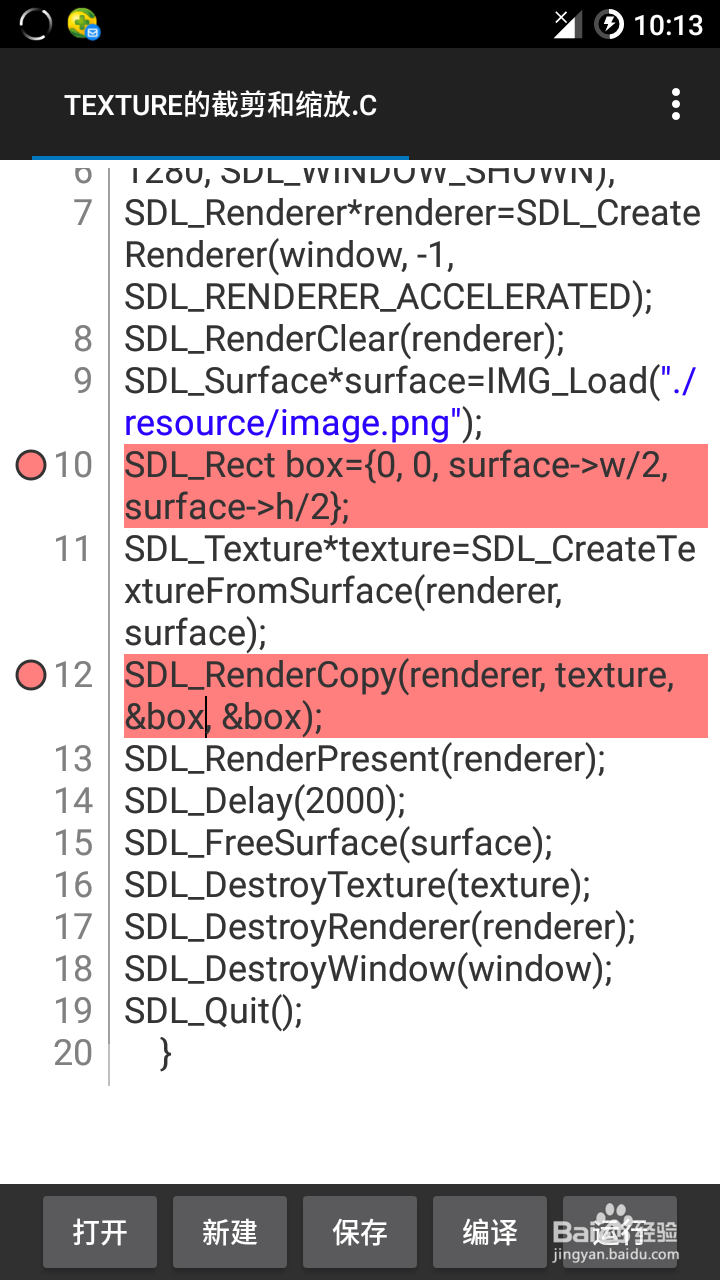
2、texture的截减:现在只需修改代码的两锟侯希哇处地方,如图红色标记。因为图片image.png中的四个圆一样大小,图片长:400,图片宽:400。而SDL_Rendercop烤恤鹇灭y中的第一个&box是对texture的截取范围,第二个&box是显示坐标和大小,所以运行结果只显示红色的圆。你可以试试单独显示其他圆。
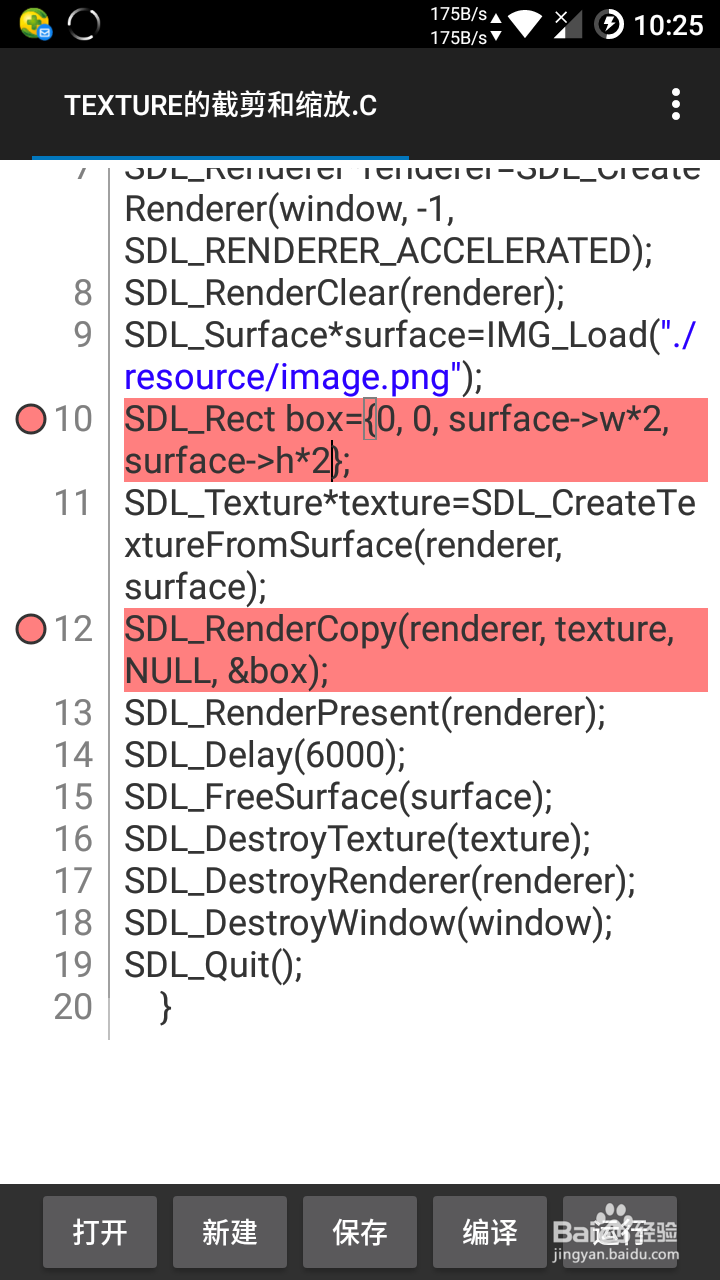
3、texture的缩放:例如放大图片image.png。接着我也是修改了两个地方,如下图的红色标记。我让图片显示大小为原来的两倍,所以box.w和box.h扩大了一倍。运行结果如图。
4、代码:#include<SDL2/SDL.h>#include<SDL2/SDL_imag髫潋啜缅e.h>intmain(intargc,char**argv){SDL_Init(SDL_INIT_VIDEO);SDL_Window*window=SDL_CreateWindow("texture的截减和缩放",SDL_WINDOWPOS_CENTERED,SDL_WINDOWPOS_CENTERED,720,1280,SDL_WINDOW_SHOWN);SDL_Renderer*renderer=SDL_CreateRenderer(window,-1,SDL_RENDERER_ACCELERATED);SDL_RenderClear(renderer);SDL_Surface*surface=IMG_Load("./resource/image.png");SDL_Rectbox={0,0,surface->w*2,surface->h*2};SDL_Texture*texture=SDL_CreateTextureFromSurface(renderer,surface);SDL_RenderCopy(renderer,texture,NULL,&box);SDL_RenderPresent(renderer);SDL_Delay(6000);SDL_FreeSurface(surface);SDL_DestroyTexture(texture);SDL_DestroyRenderer(renderer);SDL_DestroyWindow(window);SDL_Quit();}