js怎么给元素添加鼠标滚动事件
1、打开DW cs6(Dreamwear cs6的简称,以下都称为DW cs6),点击新建,然后选择类型HTML,其他默认,然后点击创建,如下图所示
2、我们在body标签(<body></body>)内添加一个测试的div,并id命名为dtest,设置一些样式,如下图所示
3、写上如下图所示的代码,注意:因为IE浏览器的内核与谷歌的内核不一样所以绑定监听事件的时候会有所差异,所以我写了一个addEvent(obj,xEvent,fn)方法
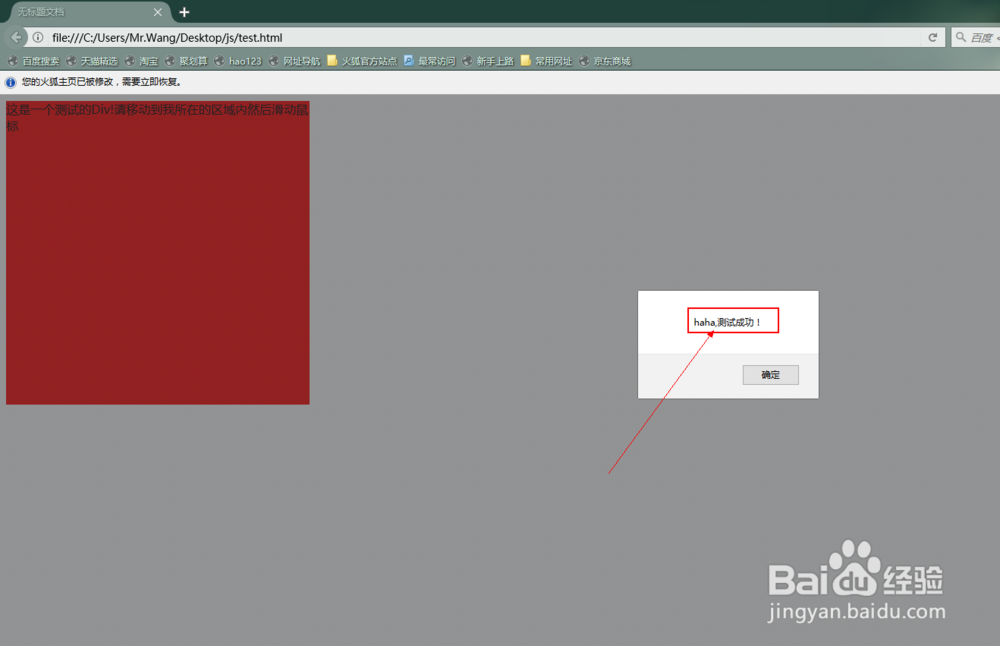
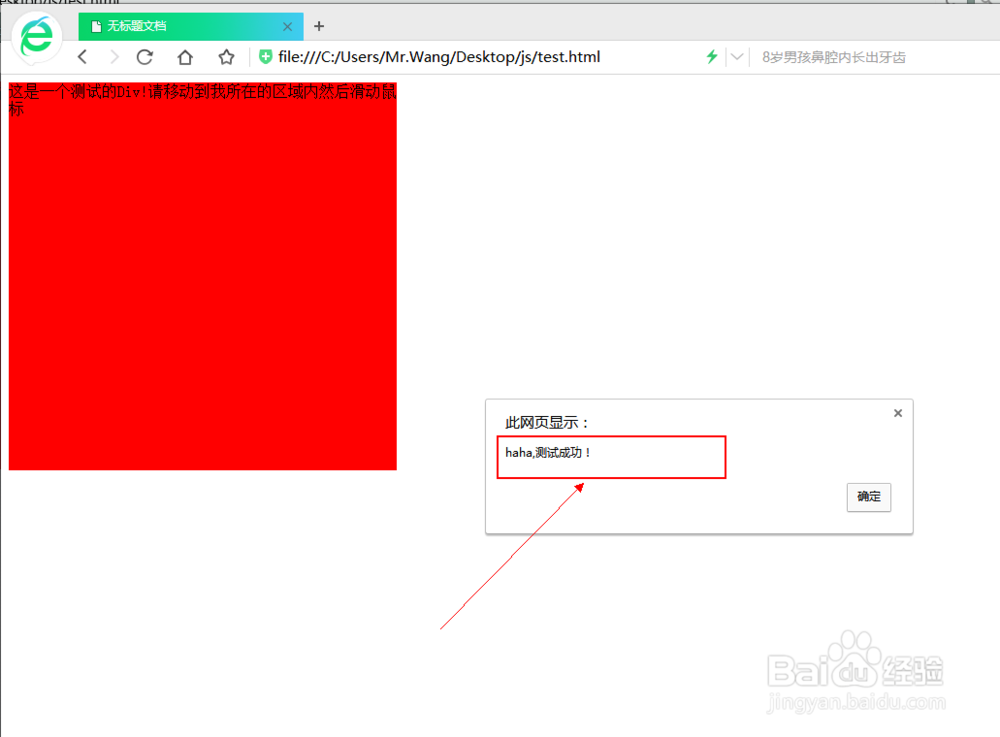
4、运行所写的网页,并在红色区域内,鼠标滑轮向下滑动,图中弹出“haha,测试成功!”的对话框表示鼠标滑动监听事件绑定成功,经过测试,如下图所示,IE浏览器、360浏览器和火狐浏览器,都能正常运行,其他浏览器就不一一测试啦,感兴趣的,不妨自己试一下呗!如果觉得有用的话就给小编投个票呗,小编写个教程也不容易,如果能得到大家的投票鼓励小编心里将不胜感激~
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:91
阅读量:61
阅读量:35
阅读量:26
阅读量:68