JS中的call方法和apply方法
1、用法一:改变函数内部的this指向:(1)书本描述引用一 从书上可以看到,可以通过call()和apply()方法间接调用函数。任何函数可以作为任淡馋衔锂何对象的方法调用。 我们应该知道一个基础概念,调用的上下文。犀牛书对函数的解析中有描述到:除了实参之外,每次调用还会拥有另一个值——本次调用的上下文——这就是this关键字的值。 call和apply方法允许显式指定调用所需的this值。也就是说,用call和apply方法间接调用函数时,就是把函数作为显式指定的对象的方法调用。此时,函数内部的this会指向调用对象。
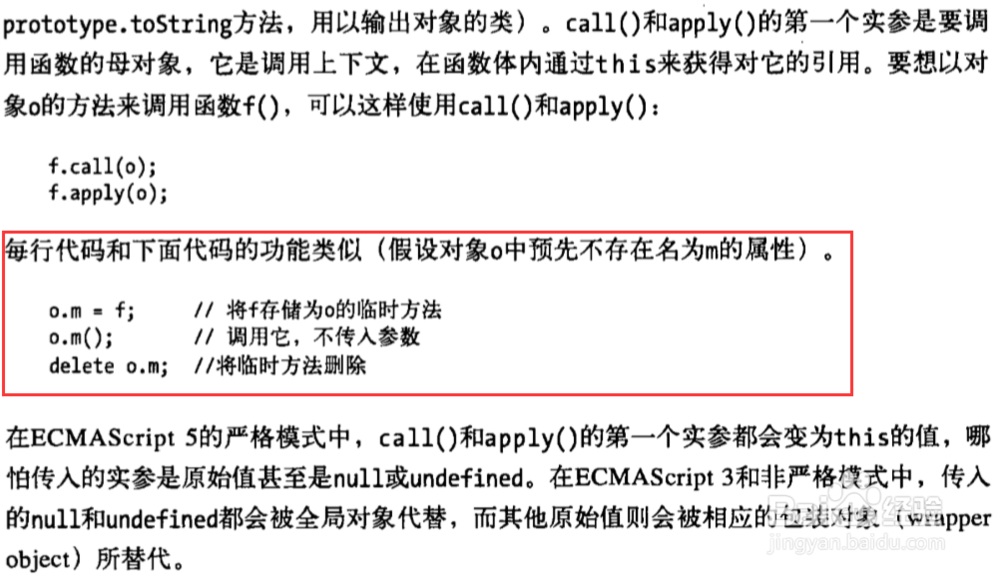
2、(2)书本描述引用二 书本中对call和apply详细一步的描述中,红色框部分,更清楚说白了,通过call和apply可以把函数f作为o对象的方法调用,但不保存。在调用函数f时,函数内部this指向了call或者apply指定的对象
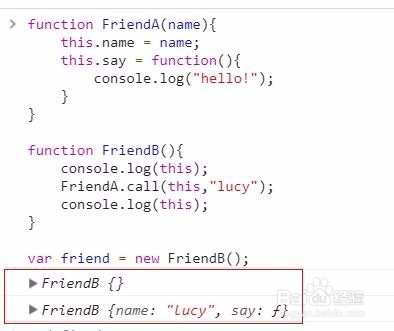
3、用法二:实现继承: 既然call和apply可以实现函数的间接调用并改变被调用的函数this指向。那么统潇瘵侃就可以妙用this关键字实现继承。如图:在执行FriendA.call(this,"lucy");之前,输出的this 不包含任何属性和方法,之后则继承了FriendA的属性和方法
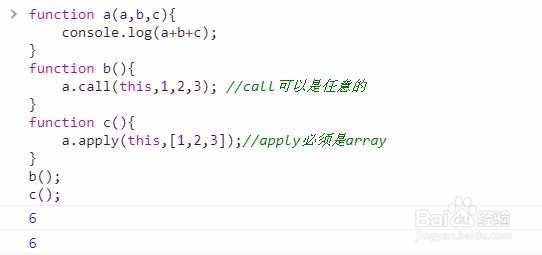
4、call与apply的异同: 两个方法的用法差不多,第一个参数都是this要指向的对象。 区别在于剩余的参数传入形式不同。call的后续参数可以是任何类型,apply最多只能有两个参数,第二个参数是数组。还是直接看例子:
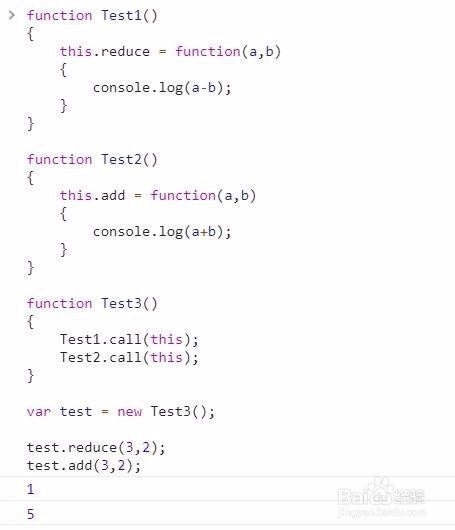
5、最后,来个多重继承吧
6、还有caller,callee,argument ....
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:46
阅读量:72
阅读量:91
阅读量:34