js怎么实现年份下拉框
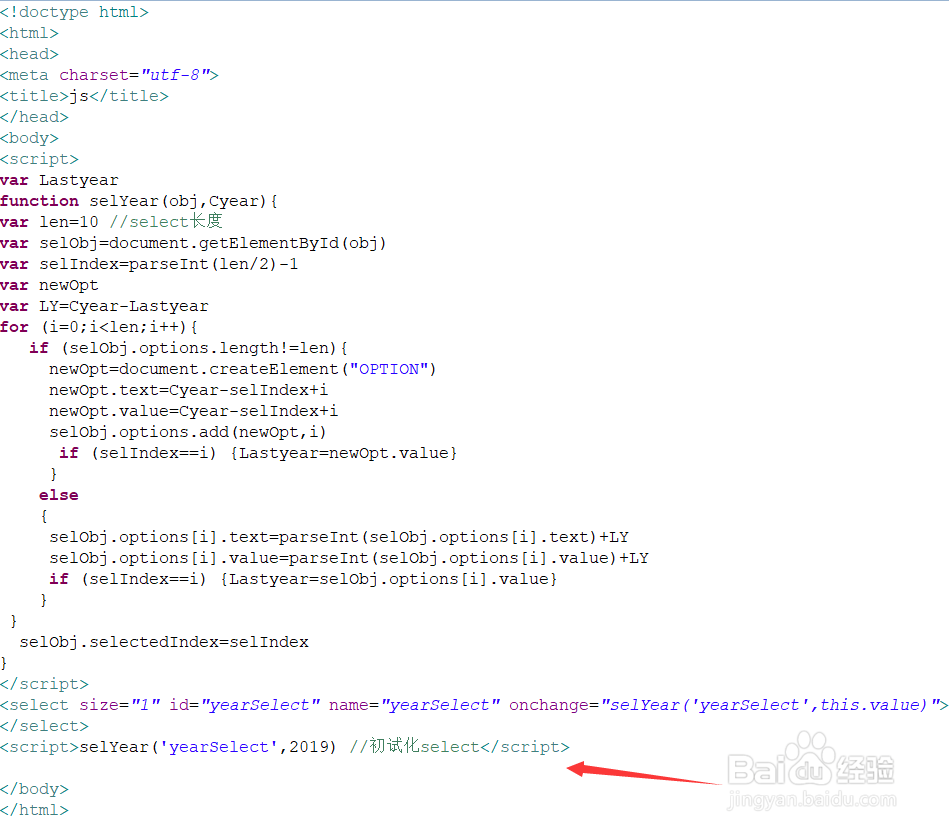
1、新建一个 html文件,命名为test.html,用于实现无限年份下拉框。代码如下:
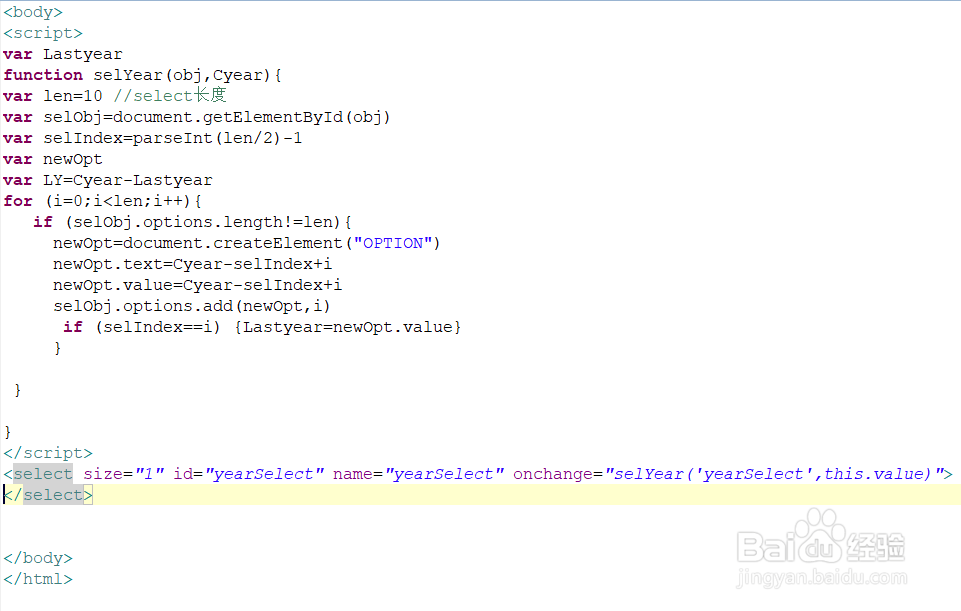
2、使用select标签在test.html创建一个年份下拉框,并且绑定onchange()方法用于殂翼瑟擀实现无限年份的添加。
3、在onchange()事件上绑定selYear()函数,并把select的name杨钭维程属性、当前select选中的内容作为参数传递给函数。
4、在selYear()函数内使用len变量定义select年份的长度,这里定义为10年,即显示最近的十年供选择。
5、使用for循环,通过createElement()方法创建option标签,把选择年份相近的十年显示出来。
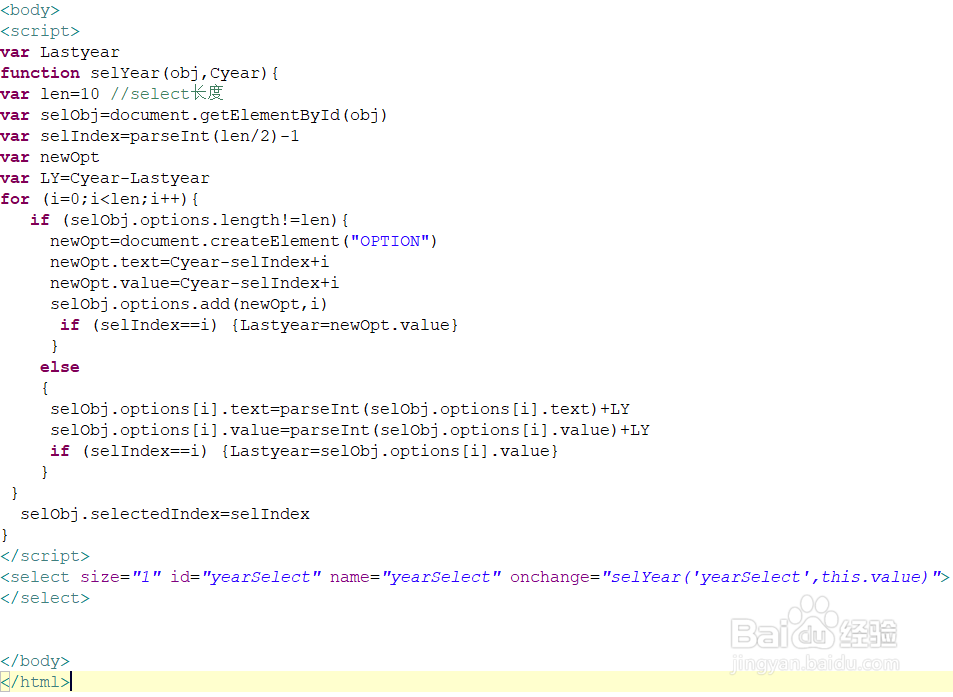
6、如果选择了年份,则把选择的年份显示出来,即是在if else编写代码实现显示年份。
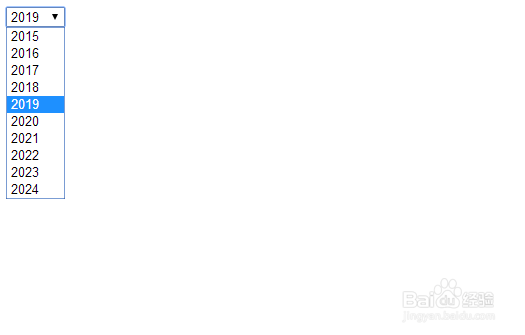
7、调用selYear()函数,初始化select选择框。在浏览器运行test.html,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:41
阅读量:49
阅读量:33
阅读量:79
阅读量:60