Axure怎么实现页面载入时元素旋转效果
1、首先我们打开软件,在元件库中下拉框中选择“icons”选项(如图)。
2、选择“icons”后在图标哭中找到“加载中”并拖入到画布中(如图)。
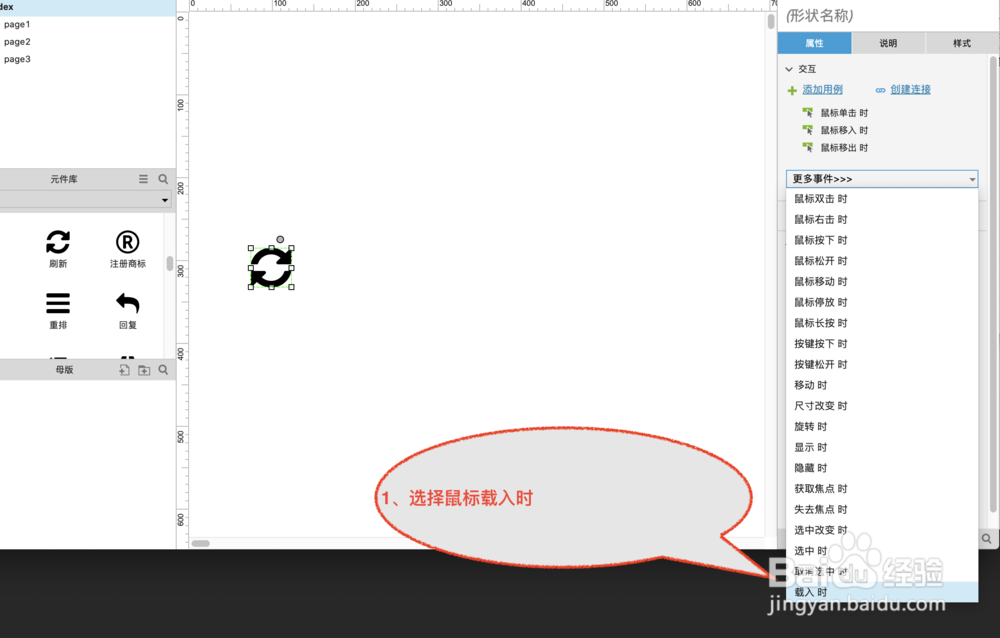
3、在右上角度找到“属性”并点击“载入时”(如图)。
4、在弹出的对话框中选择“旋转”,然后在选择刚才我们拖入的加载图标。旋转角度旋转“360”度,动画栏选择“线性动画”,最后点击确定。
5、保存并点击右上角“预览”验证动画效果。
6、总结1、选择图标专栏2、选择图标3、添加事件4、调整参数5、验证完成
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:39
阅读量:87
阅读量:90
阅读量:96
阅读量:95