jQuery如何获取选中单选按钮radio的值
1、新建一个html文件,命名为test.html,用于讲解jQuery如何获取选中单选按钮radio的值。
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
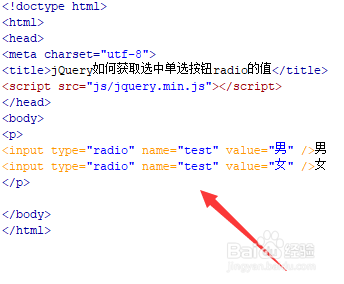
3、在test.html文件内,在p标签内,使用input标签创建两个radio选项,分别是男,女两个选项。
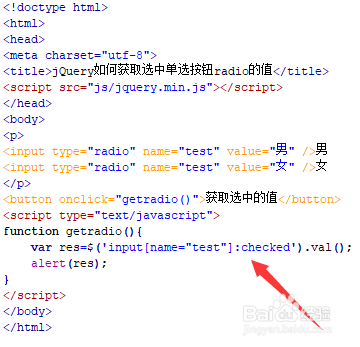
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获取选中的值”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getradio()函数。
6、在js标签中,创建getradio()函数,在函数内,通过input元素的“:checked”选择器获得已选中的radio对象,使用val()方法获得radio的值。最后,使用alert()方法将值输出。
7、在浏览器打开test.html文件,选中选项,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。