如何使用动态设置HTML5中的canvas宽度和高度
1、第一步,双击打开HBuilder工具,新建一个HTML5模板,修改title内容,如下图所示:
2、第二步,在<body></body>标签内,插入一个<can箪滹埘麽vas></canvas>,并设置对应的ID值,如下图所示:
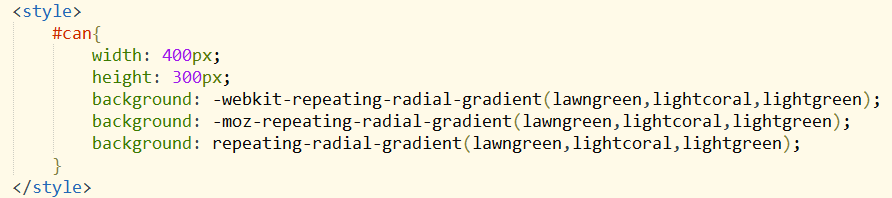
3、第三步,利用ID选择器,设置canvas的宽度、高度和背景渐变属性,如下图所示:
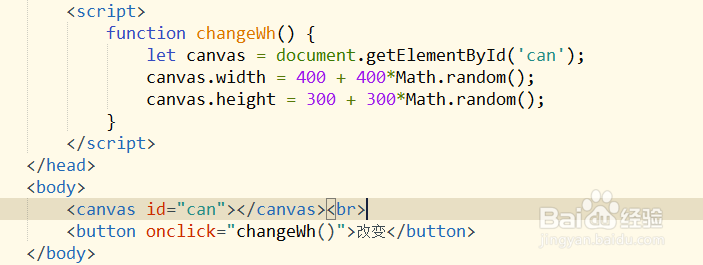
4、第四步,再次在canvas元素下方添加一个按钮button,并插入一个点击事件,如下图所示:
5、第五步,利用按钮点击事件,动态设置canvas的宽度和高度,还有按钮的宽度,如下图所示:
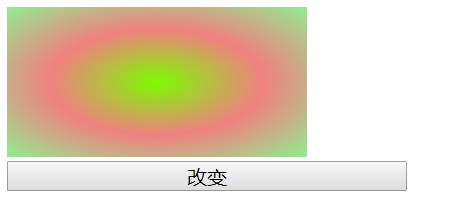
6、第六步,保存代码并直接打开浏览器预览效果,并点击按钮查看效果,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:85
阅读量:42
阅读量:83
阅读量:90