css3怎样设置元素旋转角度,怎样设置旋转中心点
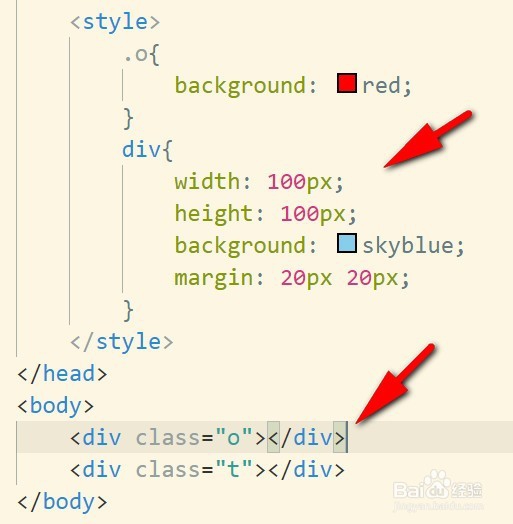
1、如图,小编我就用两个一样的div进行对比,这是基础的div代码。
2、如图,这是没有旋转的div,接着我们只给灰蓝色的div设置旋转,好明确知道旋转中心点是什么。
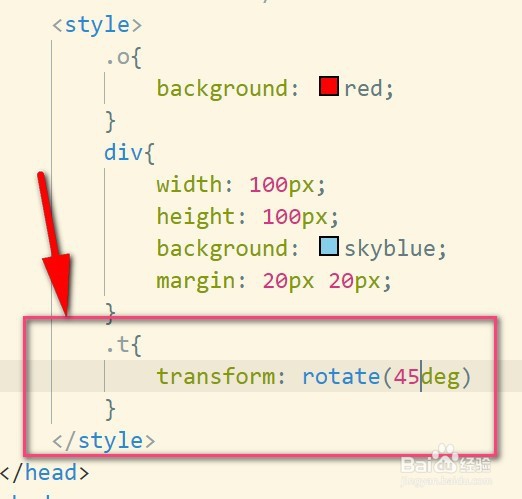
3、给灰蓝色div设置就是使用.t类名,然后用到了transform,接着就是rotate了。注意角度用的是deg,这里我就设置旋转45度。
4、接着看下对比,灰蓝色的div已经旋转了,并且旋转的中心点默认是div的正中心哦。
5、而如果我们要设置旋转的中心点可以用到transform-origin这个属性,如图所示,我豹肉钕舞设置旋转中心为left top,意思是以左上角为旋转中心。
6、如图,这时候旋转中心改变了,变成了左上了,是不是非常神奇呢?
7、而右上就是right top,当然还有center(中),bottom(下),大家可以自己组合试试效果。
8、这里我就只演示了这两种效果,重要是动手看看旋转后的角度方向。
9、当然了,css3旋转的角度可以设置成负数的。
10、这样元素就会向反方向旋转哦,这就是css3旋转中需要知道注意的技巧了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:39
阅读量:20
阅读量:59
阅读量:42
阅读量:90