如何设置HighCharts中纵轴显示非负整数
1、第一步,首先,打开MyEclipse,在其中新建一个Web项目,这里我命名为HighCharts,如下图所示:
2、第二步,将HighCharts相关的JS放到新建scripts,在新建的pages文件夹中创建页面LineChart.jsp,并将jsp中的获取路径去掉,这样可以防止出现路径错误,如下图所示:
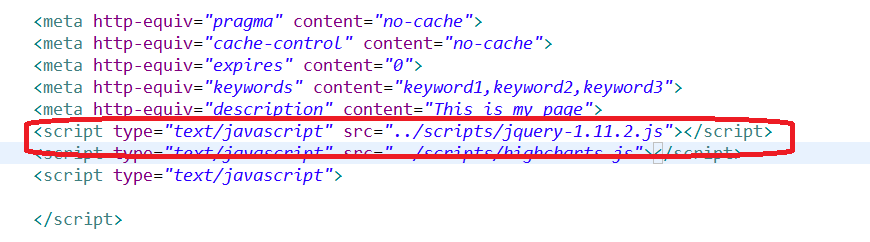
3、第三步,将jquery和HighCharts的核心js引入,注意将jquery放到High觊皱筠桡Charts的js上方,<script type="text/javascript" src="../scripts/jquery-1.11.2.js"></script> <script type="text/javascript" src="../scripts/highcharts.js"></script>如下图所示:
4、第四步,在jsp中的<body></body>中引入HighCharts图形的容器,并设置div标签元素的id舛匀砖察属性值,<div id="lineChart" style="width: 1200px; height: 500px; margin: 0 auto"></div>如下图所示:
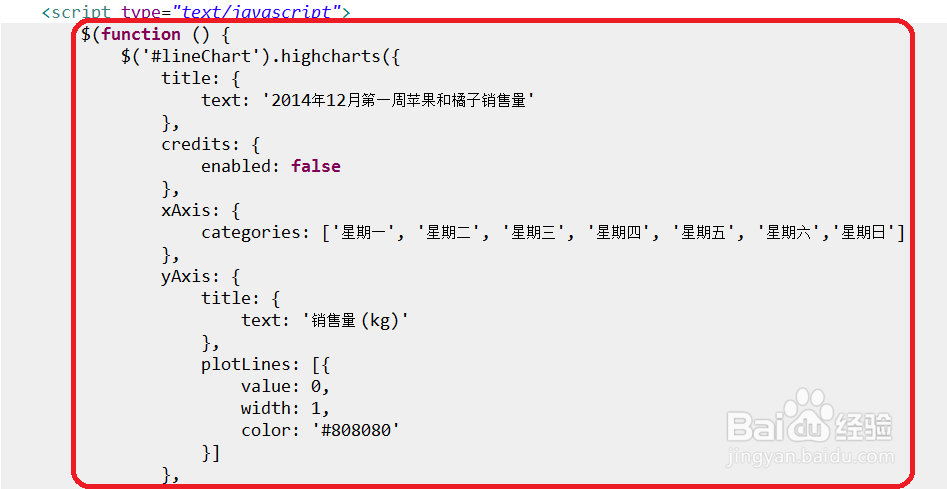
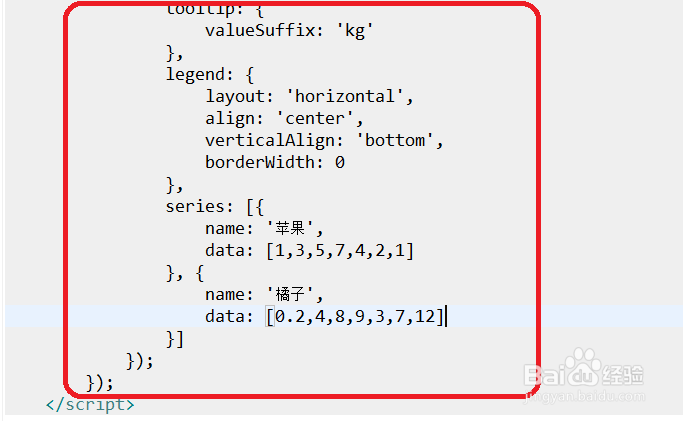
5、第五步,在<script type="text/javascript"></script>中编辑HighCharts生成图形的js,设置图形的数据源,如下图所示:
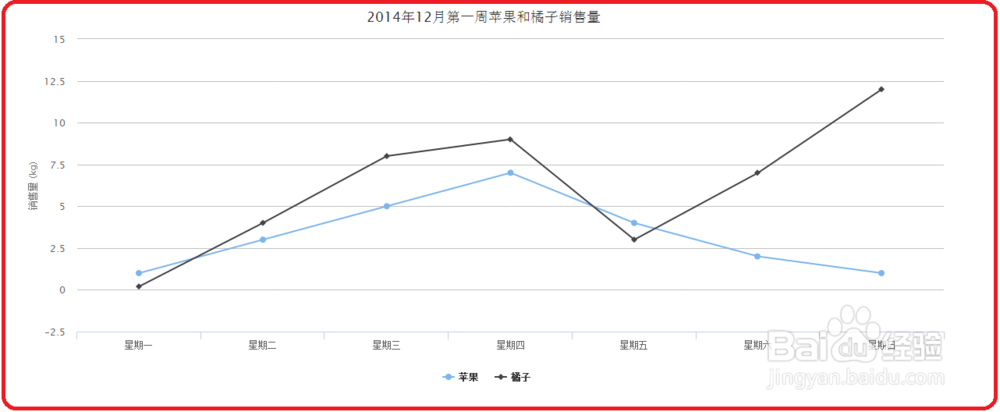
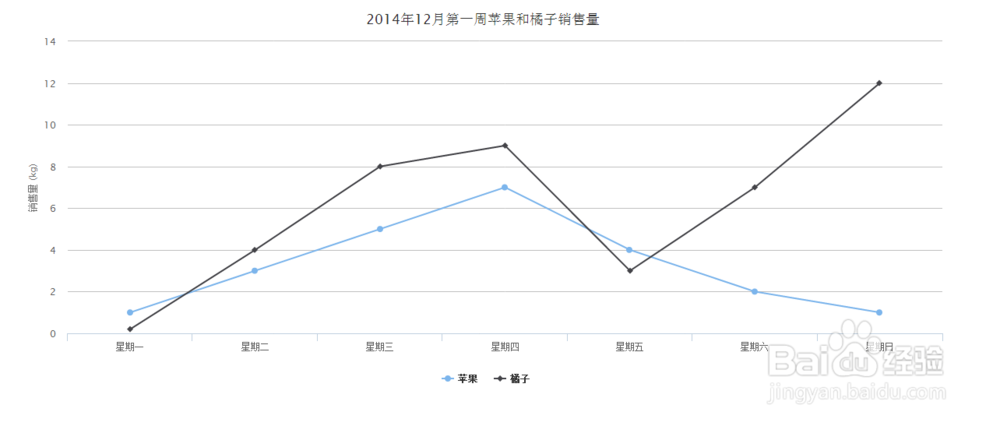
6、第六步,上述js编写完成后,将项目部署到Tomcat中,并启动Tomcat服务器;在浏览器中查看图形,预览图形效果,如下图所示:
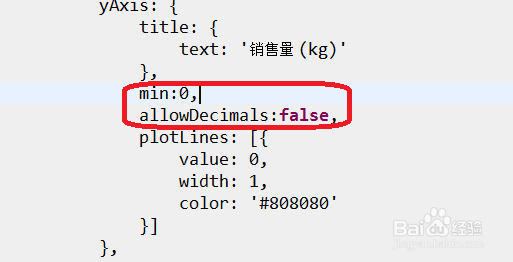
7、第七步,从上图可以看出,图形的纵轴出现了负数和小数,但是需求却要求纵轴显示的是非负整数。这张虢咆噘时,就要利用HighCharts中的相关属性在yAxis中添加如下属性min:0,a造婷用痃llowDecimals:false,如下图所示:
8、第八步,最后,刷新页面,查看页面显示情况,纵轴显示非负整数,这里需要验证下,如下图所示: