怎样用js获取css中的背景图片
1、新建一个html文件,命名为test.html,用于讲解怎样用js获取css中的背景图片。
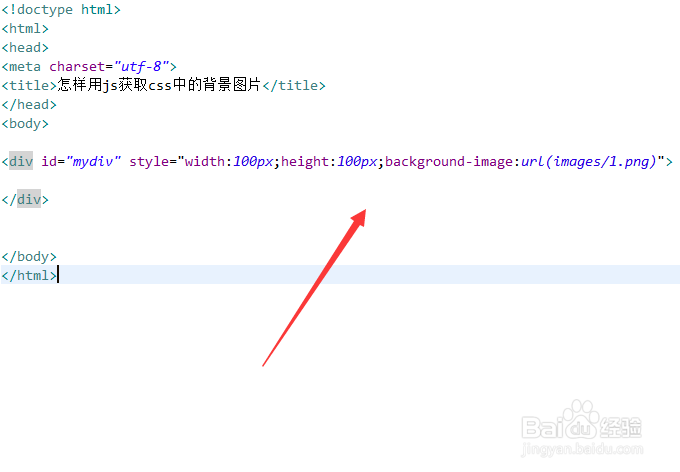
2、在test.html文件中,使用div创建一个模块,用于测试。
3、在test.html文件中,使用css设置div的宽度为100px,高度为100px,背景图片为1.png。
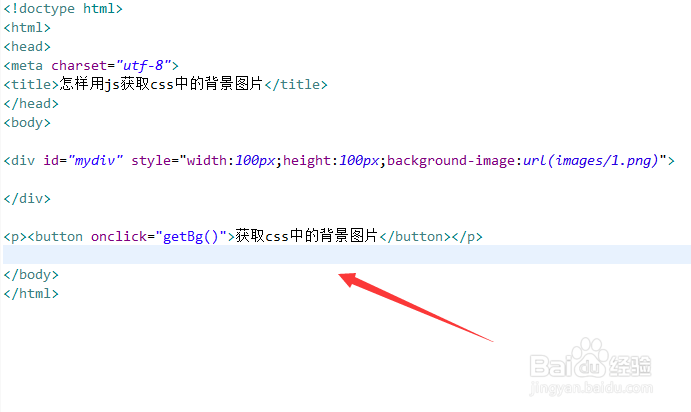
4、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行getBg()函数。
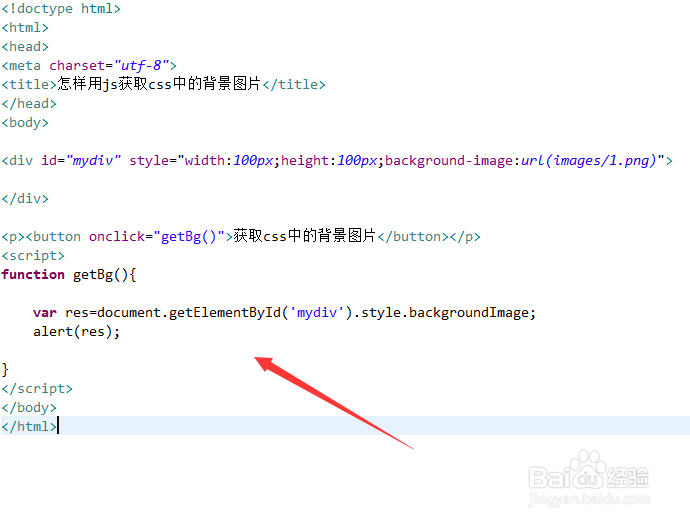
5、在js标签内,创建getBg()函数,在函数内,通过id获得div对象,使用bac氯短赤亻kgroundImage属性获得div的背景图片路径。最后,使用alert()方法输出结果。
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:28
阅读量:21
阅读量:38
阅读量:86