u-badge徽标数使用详解和注意事项
1、在移动端开发中,很多地方都会使用到badge,也称之为徽标数。uview组件给出的方法是<u-badge size="mini&qu泠贾高框ot; type="success"></u-badge>。
2、但是在实际使用的时候,却没有按照预想的显示出来,这个数量的小图标是显示出来了,却没有显示在预想的位置。
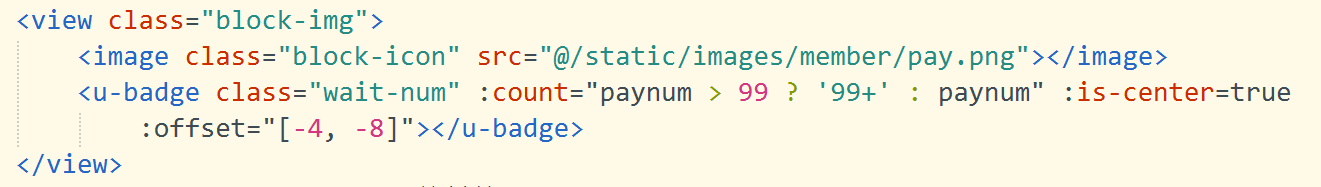
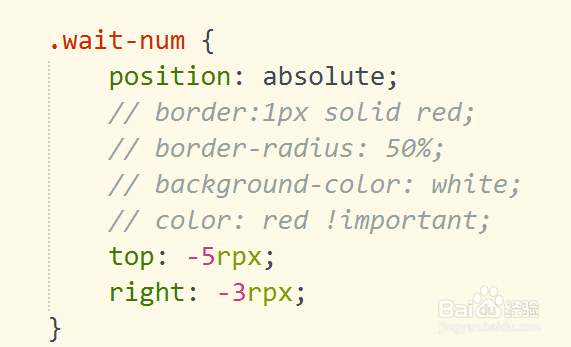
3、在实际使用<u-badge size="mini" type="success"></u-badge>的时候,需要在外面加上一个父组件,给父组件一个相对定位,当前组件一个绝对定位。
4、把定位加上之后,这个数字小图标就能按照预想的位置显示出来了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。