ES6语法中let和const变量使用
1、打开WebStrom开发工具,新建‘test.js’文件,并写代码如下:{ let a = 0; var b = 5}console.log(b)console.log(a)
2、运行上述代码,结果如下:5C:\Users\Administrator\WebstormProjects\Es6Test\test.js:7console.log(a) ^Re熠硒勘唏ferenceError: a is not defined在{代码块},let定义的是局部变量,只在大括号内有效,而var定义的变量是全局有效。所以只能打印b变量,a获取不到
3、修改代码,测试在for循环中的箪滹埘麽var和let变量的不同,完整代码如下:for(let i=0; i<3; i++){ let i = 10; console.log(i);}for(var j=0; j<3; j++){ let j = 1; console.log(j);}console.log(j);
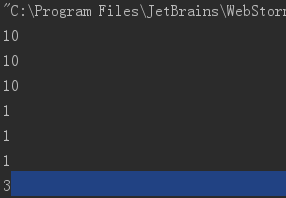
4、运行上述代码,结果如下:1010101113解释一下原因,在for循环小括号也是一个代码块,小括号里的不影响外面的let定义的变量,所以第一个for循环打印出来的是大括号里变量的值。第二个for循环小括号里是var定义的变量,是全局的,在外部依然可以访问到,但是在循环体的大括号里,打印的let定义的同名变量。
5、let变量不允许同个作用于内重复声明,下面代码执行会出现错误let a =5;let a =10;
6、var定义的变量可以变量提升,也就是变量的定义可以在使用前,let的则不行,测试代码如下:
7、运行上述代码,结果如下:undefinedC:\Users\Administrator\WebstormProjects\Es6Test\test.js:4console.log(b); ^ReferenceError: b is not defined