互动大师HTML5微场景之动态按钮切换内容
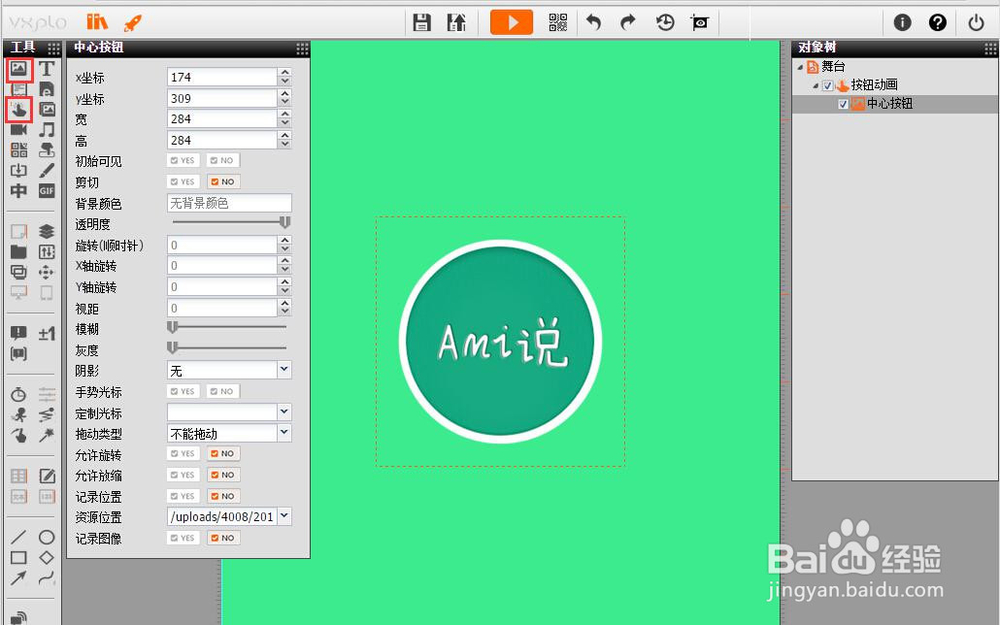
1、第一步:添加大圆按钮与提示动画(1)添加一个透明按钮,透明按钮下添加大圆按钮的图片作为子对象。
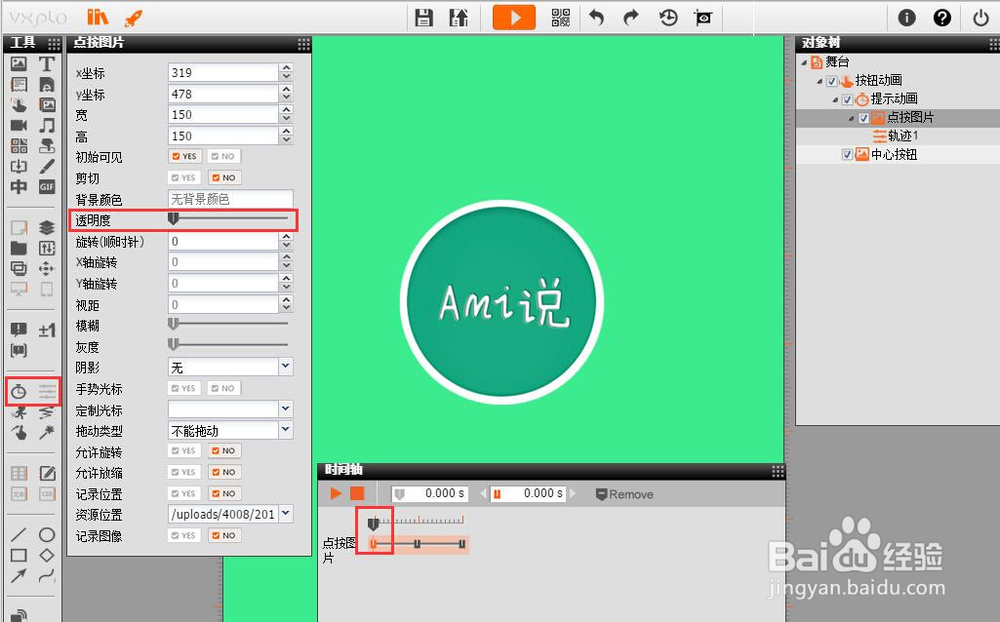
2、(2)添加一个时间轴,下面添加一个手的素材,为素材添加轨迹,第二个控制点透明度100,第一个控制点与第三个控制点的透明度为0,时间轴循环播放,这样就有手指若隐若现的效果。
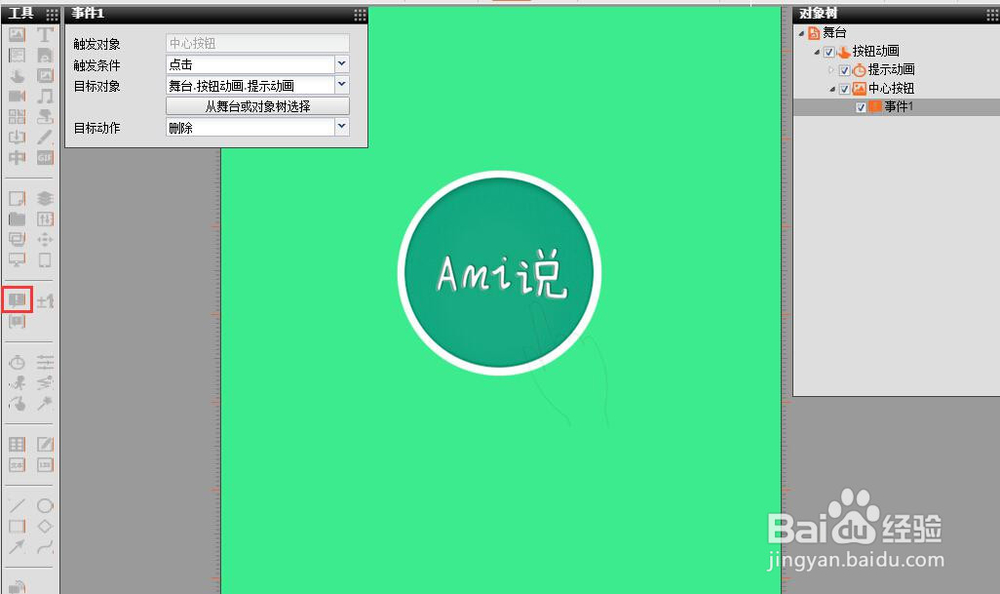
3、(3)大圆按钮的素材下添加事件,点击大圆按钮,提示动画删除。
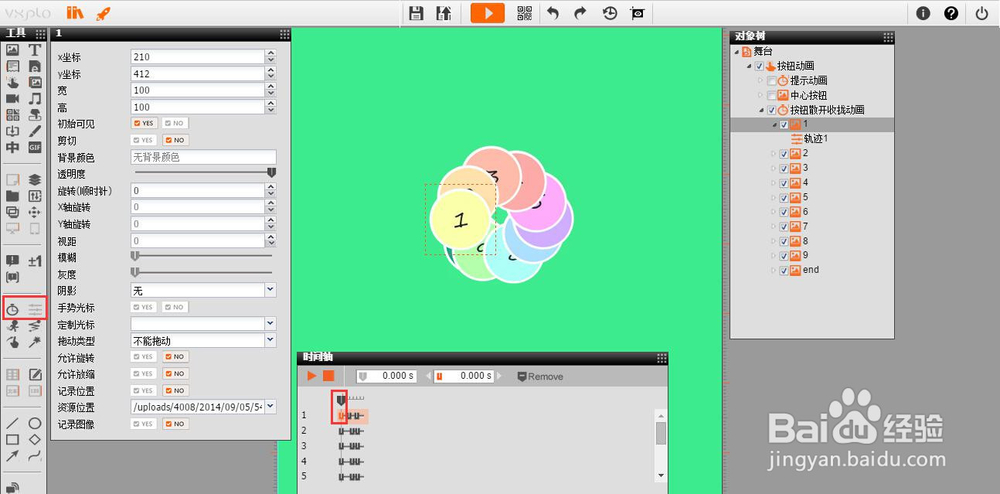
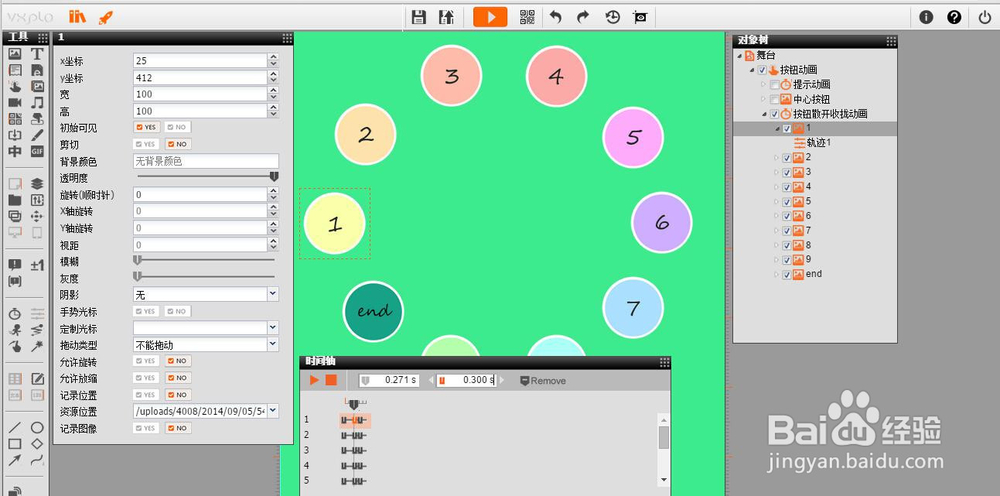
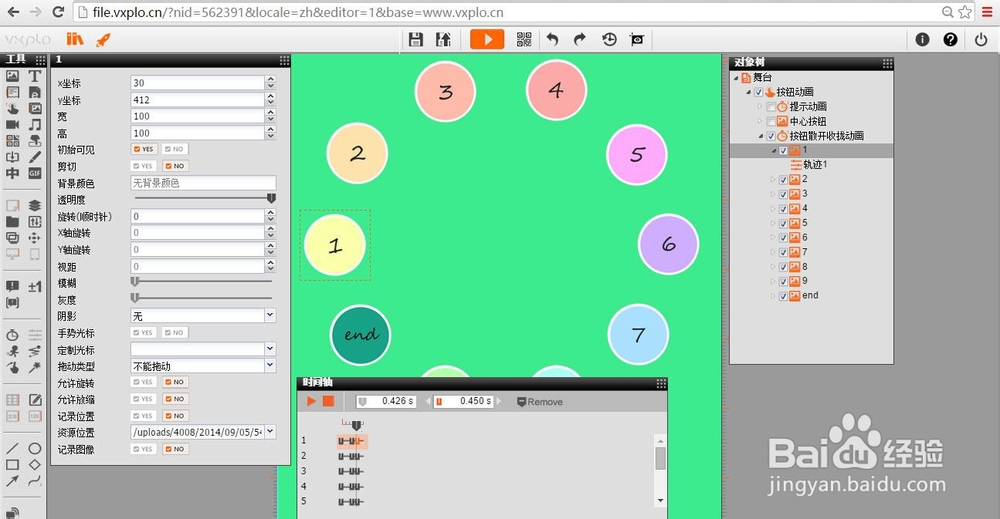
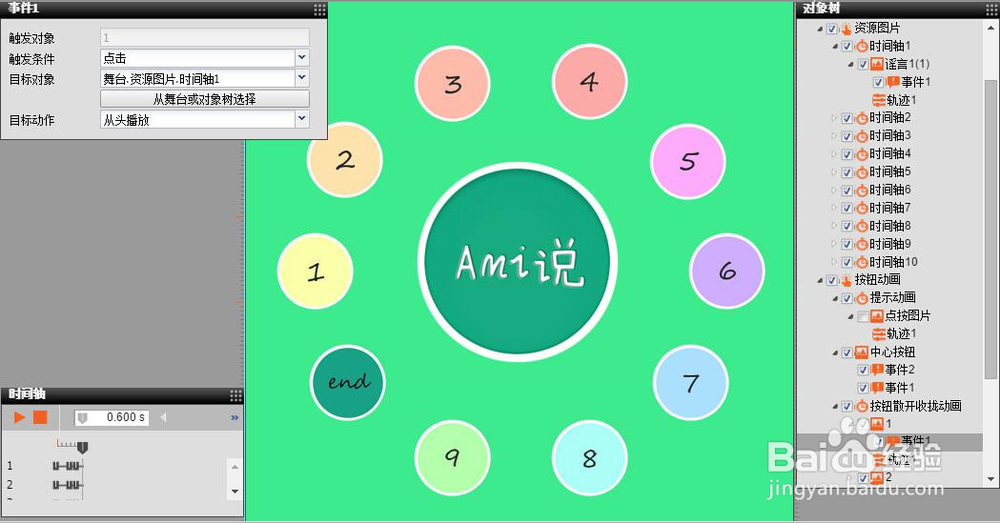
4、第二步:(1)动态出现小圆按钮。透明按钮下添加一个时间轴,下面有10张小圆按钮的素材,为素材添加动态弹出的轨迹。每个图片的轨迹有三个控制点。
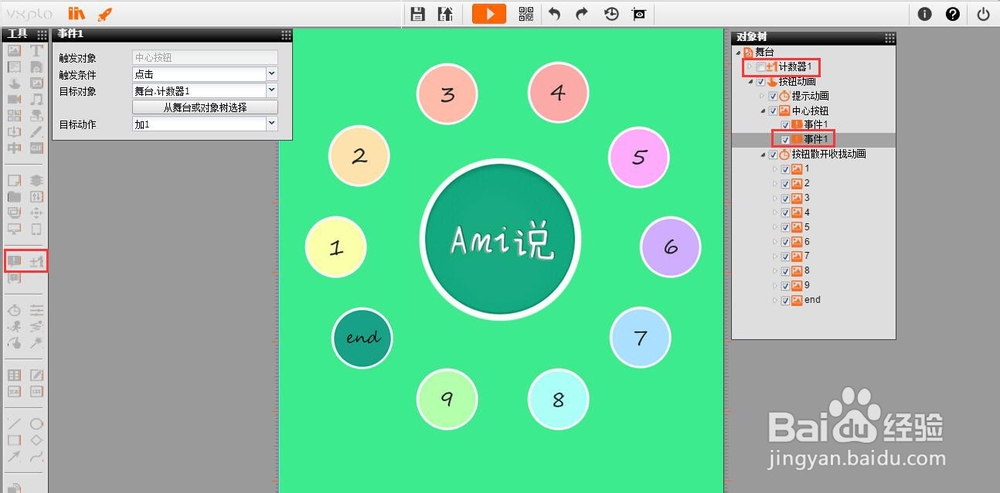
5、(2)添加一个计数器来记录点击大圆按钮的事件。大圆按钮下添加事件,点击大圆按钮计数器加1,计数器为奇数时(如点击大圆1次),小圆的时间轴从头播放,计数器为偶数时(如点击大圆2次),小圆的时间轴反向播放,即小圆按钮回到大圆按钮里。
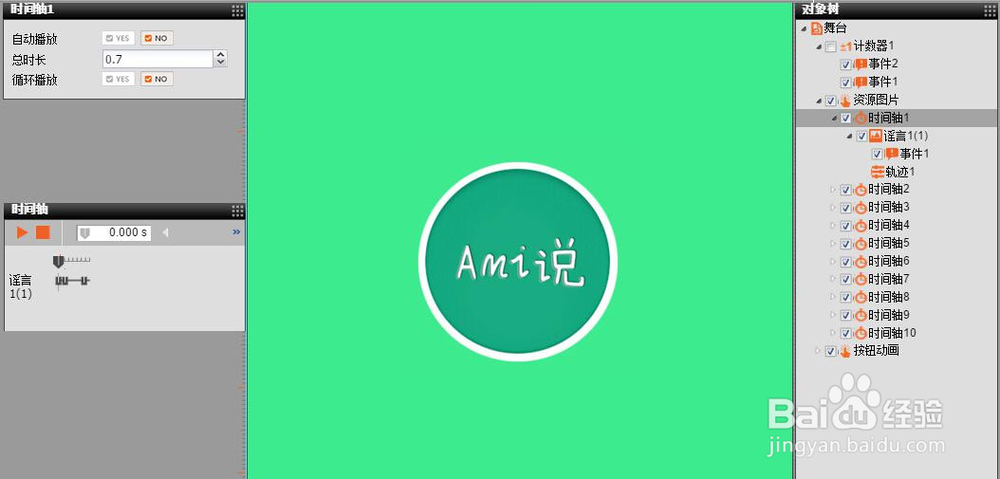
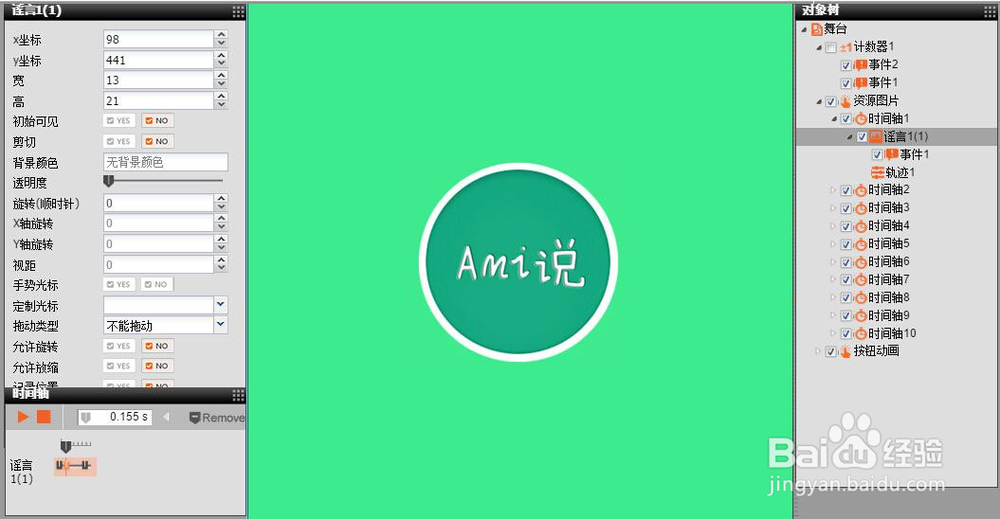
6、第三步:(1)添加一个“资源图片”的透明按钮作为容器,下面添加10个时间轴,分别添加对应的10个小圆按钮素材,并且为素材添加轨迹,在小圆附近出现,并且从小变大地显示。
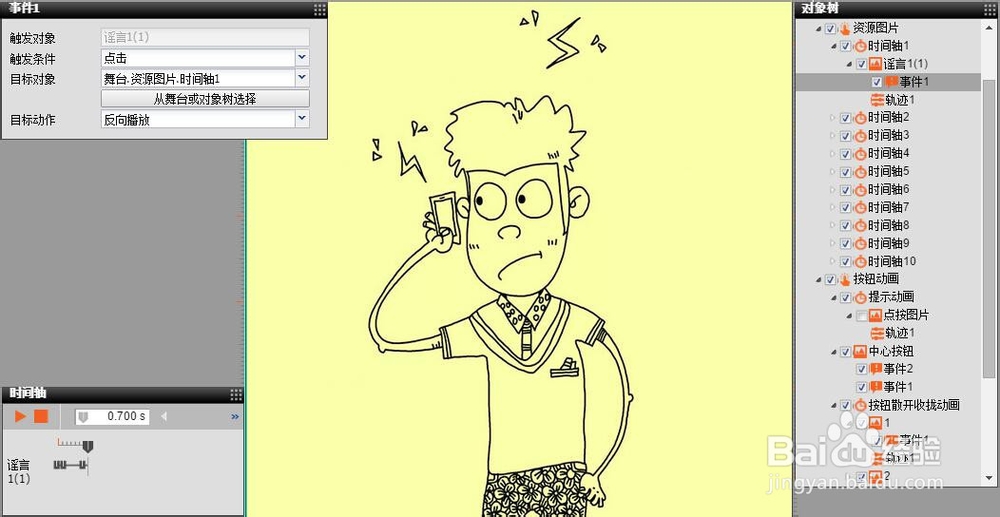
7、(2)在小圆素材下添加事件,点击小圆素材,资源图片的时间轴从头播放,即图片从小变大显示。在图片下添加事件,点击图片,图片的时间轴反向播放,即回到10个小圆的画面上。
8、(3)在图片下添加事件,点击图片,图片的时间轴反向播放,即回到10个小圆的画面上。
9、第四步:分享作品保存作品,回到我的作品页面中,点击分享按钮,可以把这个地址分享给朋友,或者扫描二维码,在手机上观看,还可以分享到微信朋友圈。
10、如果你有独特的创意想法,运用VXPLO观立挛蛴互动大师,通过简单的几步设定完成一个微场景,打破生硬的动态图文,寿喋馒揎增加用户浏览时更有交互性和趣味性,在微信中快速传播。更多零代码做交互效果,可以查看VXPLO互动大师网站。