DreamWeaver中的css代码不换行显示
1、首先,我们打开自己电脑上的Dreamweaver软件,然后打开一个css文件。
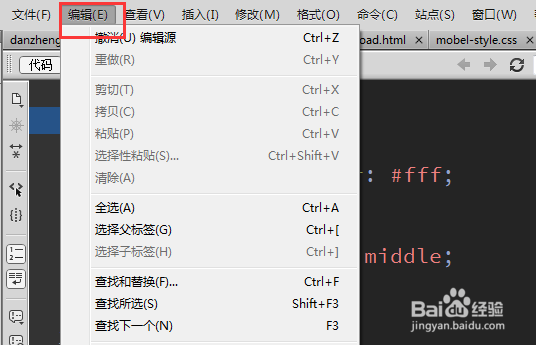
2、然后,我们点击软件最上方的一行选项中的“编辑”选项。
3、点击之后,有下拉菜单出现,我们选中最下面的“首选项”选项,进入到首选项的设置中。
4、在首选项的左侧分类栏中有很多选项,我们选择“代码格式”选项。
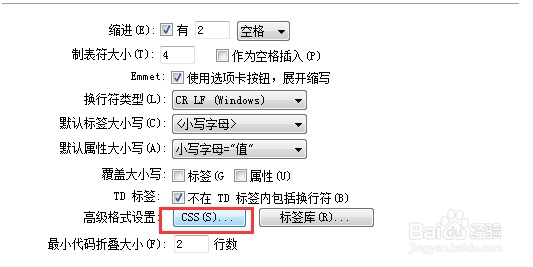
5、然后我们选择“高级格式设置”中的css按钮,设置css代码的格式
6、可以看到css源格式选项。默认情况下,“每个属性位于单独的行上”的前面是有对勾的,我们需要将对勾去掉。可以对比一下去掉对勾之前和之后的效果、
7、然后我们点击“确定”,再点击“应用”就可以了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:44
阅读量:41
阅读量:50
阅读量:64
阅读量:56