什么是html网页主体结构标签
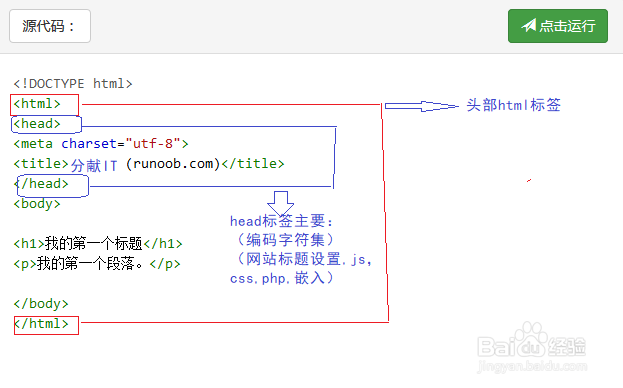
1、1,介绍一下头部的标签<head></head>,head标签主要是对网页的内容进行设置文件显示编码和说明,此标签内容是不可见的head标签包含以下标签:<head></head>,head标签主要是对网页的内容进行设置文件显示编码和说明,此标签内容是不可见的,head标签包含以下标签:
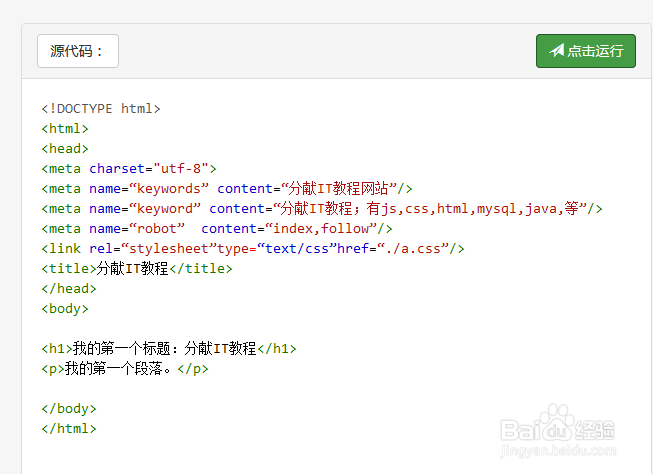
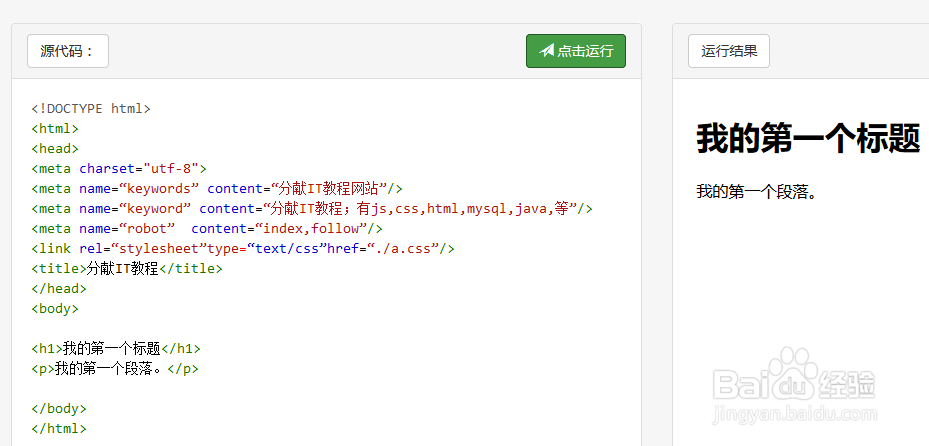
2、2,&盟敢势袂lt;meta>(1)主要设置网页的显示编码和网页的描述信息,设置网页显示编码;<meta http-e鳎溻趄酃quiv=“content-type” content=“text/html;charset=utf-8”/>(2)设置网页的跳转;<meta http-euqiv=“refresh” content=“3;url=网址”/>(3)设置网页关键字<meta name=“keywords” content=“关键字1,关键字2,…..”/><meta name=“keyword” content=“网站建设,。。。”/><meta name=“robot” content=“index,follow”/>
3、3,<link></link>用途:主要是引入外部资源文件常用的属性:rel:定义当前文档与引入文档的关系,typ髫潋啜缅e:定义引入文档的MIME类型(文件类型)hre:定义引入文档的目录(url)例如:引入一个外部的CSS文件(样式文件)<link rel=“stylesheet”type=“text/css”href=“./css/css.css”/>引入一个外部的JS文件<link type=“text/javascript”href=“./js/main.js”/>设置网页的图标(设置收藏夹的图标)。第一种方法;在网站的根目录存放一个图标文件,图标文件的要求,16*16像素的一个文件名为favicon.ico的图片文件。第二种方法:使用link标签;<link rel=“shortcut icon”href=“./home/images/fav.ico”/>。