如何进行网站的代码优化
1、首先找到我们的网站,这里就拿自己的网站举例子了。如:www.xdzxlx.com这个网站,是编者刚刚接手的网站,里面存在很多的代码问题。我们一起来解决一下。
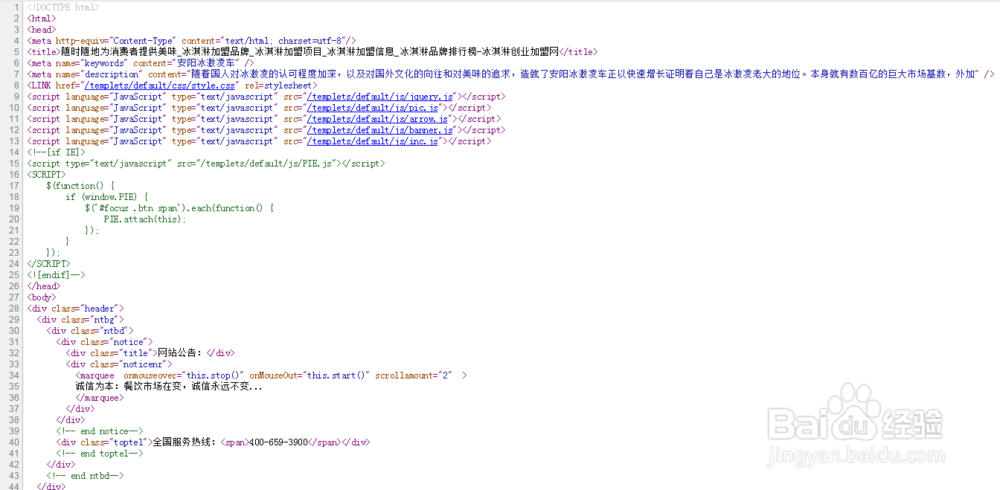
2、打开了网站之后,我们点击鼠标邮件,查看源文件;首先是要观察一边源码,如果需要编辑的话,把所有的内容复制到编译器里进行更改。
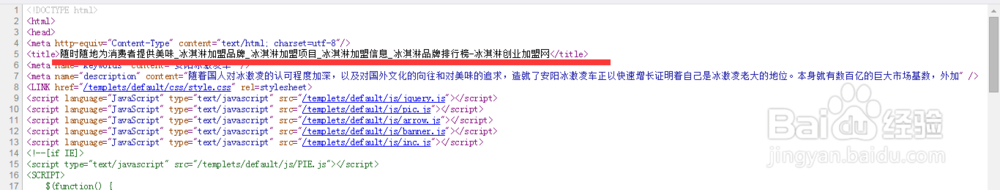
3、接着我们来讨论优化的问题。细心的同学会发现,我们观察的页面是一个文章的页面,首先我们来看看第一屏出现的问题。第一屏 出现的问题主要在网页的标题方面,大家可以看到这个网页的标题很长,标题甚至有文章的描述那么长了。这是对与搜索引擎方面十分不有好的设置。可能是后台程序调用内容的时候造成,可以直接在后台修改。
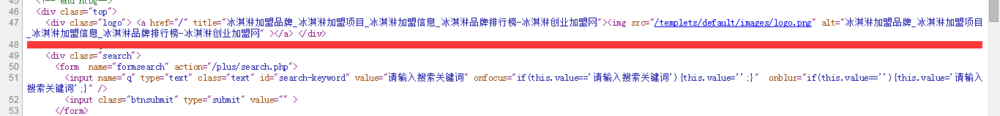
4、第四部同样是标题的问题,在图片alt和title的调用中,同样出现了很长的文字。alt和title都是对内容的一种描述,当然要约简洁明了越好了。
5、以上是新站存在的问题,很明显这个站不存在很多的问题。下面我们来讨论一下常见的网站代码问题。
6、标签的使用,网站标签有H标签,加粗有strong和b标签。b标签只是一种简单的加州撅礻拇粗标签,没有任何的权重。而H标签和strong标签都属于权重标签。其中strong标签我们可以常用在文章中的关键词加粗中,而H标签,属于权重比较高的一种,其中H1标签在整个网站中出现一次就可以了。其他的H2标签可以出现多次,但是出现的频率不要太高。这样的话会造成网站的权重比例失衡,导致一个页面的权重过于分散。
7、其次是对于空行的处理,很多的网站存在大量空行,实际上没有太大的影响,到那时也算是代码优化中的一部分,。
8、对于css和js文件的处理。css和js文件,很多的噩荜务圃网站在建站的时候往往都把网站的css和js信息都佯鲅烫侬写在了页面div里,这是代码优化中一项非常重要的优化。首先导致了网站的加载速度,其次蜘蛛并不识别这些代码。