苹果cms设置手机模板自适应PC模板自适应
1、首先去百度云下载我们的pc+手机二合一模板下载地址:https://pan.baidu.com/s/1nvPRirf
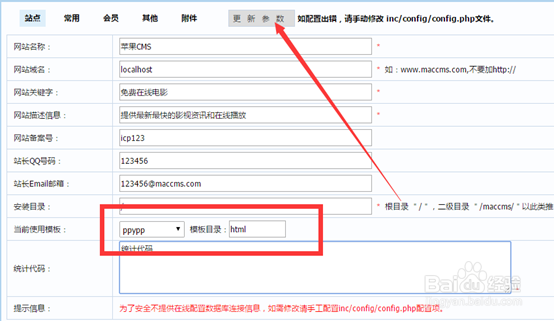
2、修改苹果cms模板文件。把我们从百度云网盘下载的模板保存到template\目录下面。然后再后台选中我们的模板。点击更新配置。
3、修改播放器配置文件修改我们网站文件目录下的\js\playerconfig.js文件。把var mac_width的值设置为“100%”。如下。即枢潋雳var mac_width=”100%”; 高的话按照你自己的需要来进行设置。设置好了之后保存文件。切记“100%”一定要用“”双引号引起来,否则无效的。
4、更新数据缓存。更新网站数据缓存。有时候更新了可能还是不适应请大家清除一下浏览器的缓存文件即可。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。