el-transfer设置最大选择数量
1、双击打开HBuilderX开发工具,安装和下载vue项目模板,并安装element
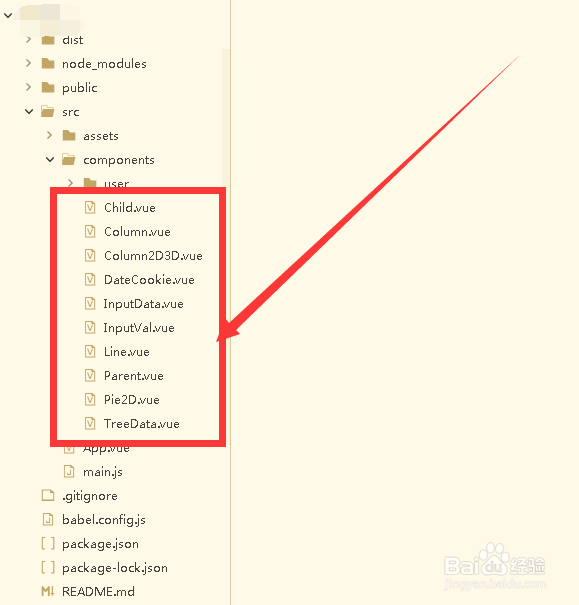
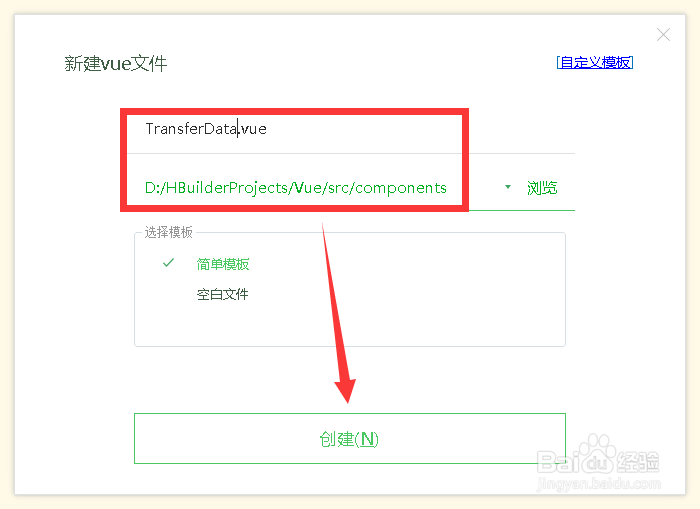
2、在src文件夹下的components中,新建一个穿梭框实例组件
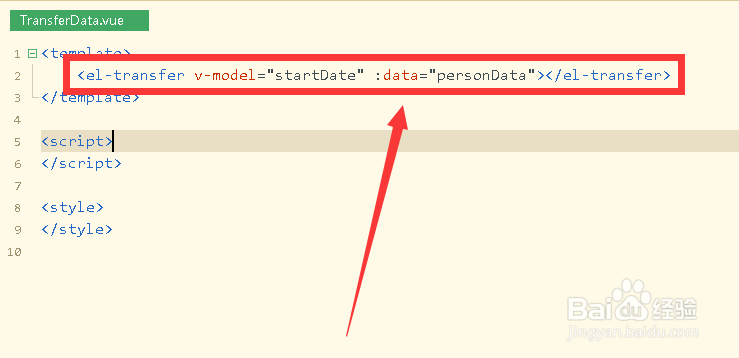
3、打开已新建的组件文件,添加el-transfer控件,绑定data
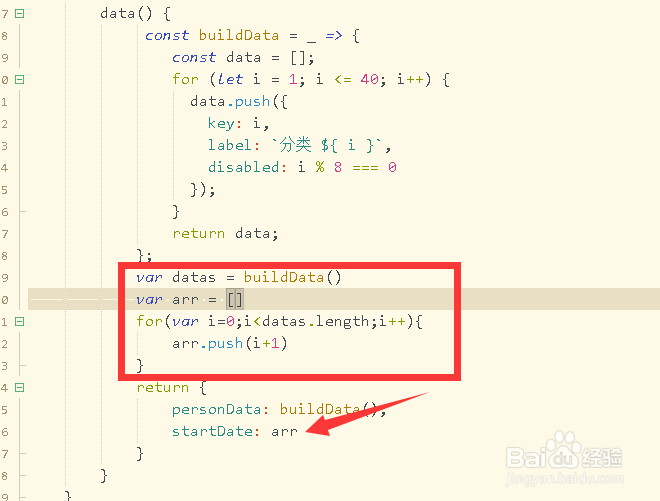
4、在<script></script>标签中,添加一个data,创建穿梭框的数据,并添加v-model指令的值
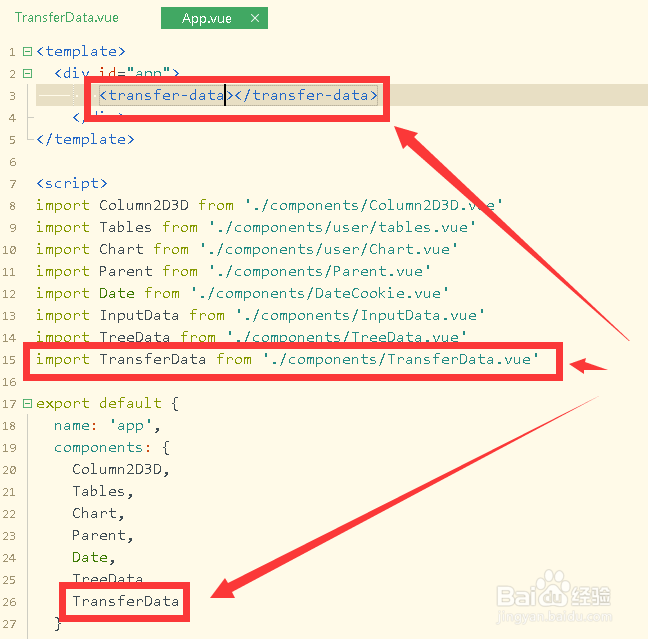
5、打开App.vue文件,导入新建的组件,并在components中引入
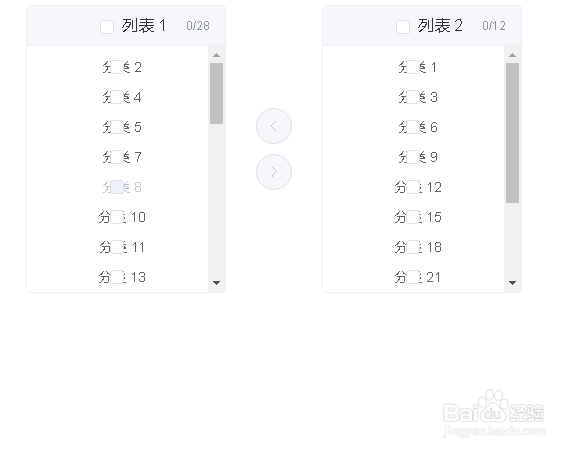
6、保存代码并运行项目,打开浏览器预览界面的效果
7、如果将左侧的所有的项移动到右侧,需要获取所有项的元素值
8、再次保存代码并刷新浏览器,可以看到所有数据移到右侧
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:89
阅读量:52
阅读量:86
阅读量:43