css如何实现图片的上下拉伸
1、新建一个html文件,命名为test.html,用于讲解css如何实现图片的上下拉伸 。
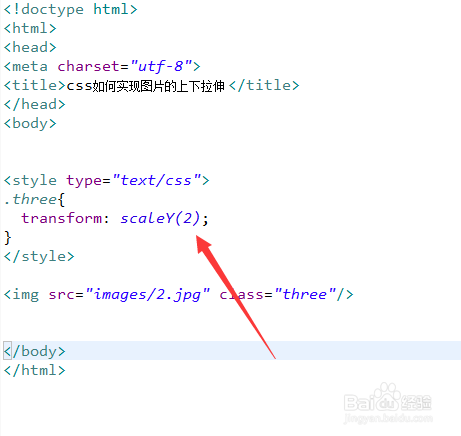
2、在test.html文件内,使用img标签创建一张图片。
3、在test.html文件内,设置img标签的class属性为three。
4、在css标签内,通过class设置图片的样式。
5、在css标签内,使用transform属性,将scaleY设置为2,便可以实现图片的上下拉伸,注:scaleY的值越大,拉伸幅度越大。
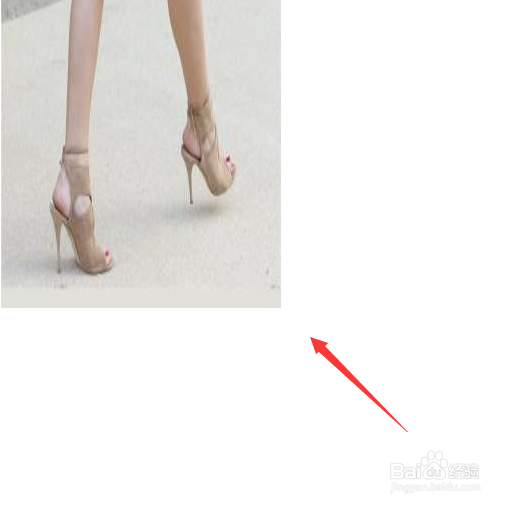
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。