jquery中:not选择器有什么用途
1、新建一个html文件,命名为test.html,用于讲解jquery中:not选择器有什么用途。
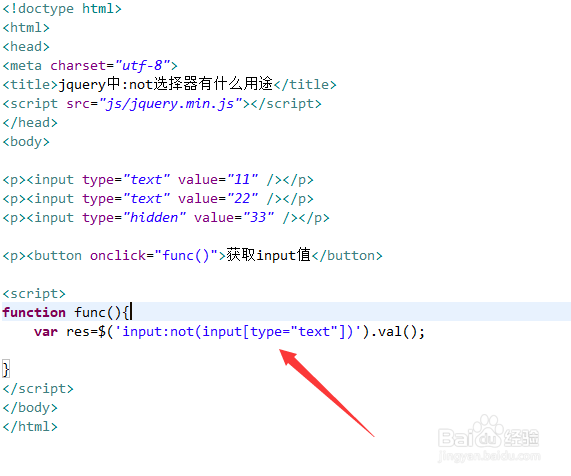
2、在test.html文件中,使用input标签创建多个输入框,并设置不同的默认值。
3、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行func()函数。
4、在js标签内,创建func()函数,在函数内,通过元素名称和":not"选择器获得input的type类型不为text的元素对象,并通过val()方法获得它的值。
5、最后,在func方法内,使用alert()输出获得的值。
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:42
阅读量:83
阅读量:21
阅读量:84