图片轮播实例代码
很多做网页的朋友们经惘度谋裆常会想到在网页中添加各种特效,会使用户的体验效果更好,同时也会让我们的网站更具特色。在这里,我就分享一下如何做一个简单的掬研疔缎图片轮播器。首先,网页上的特效基本上都是用javascript做的,高级一点的用jquery,其实也就是javascript的一个类库,只要学过html css的,有一定javascript基础的,制作一定的特效并不是太难。下面,开始我们的实验。所需要的文件有:shiyan.html 、jquery.js 、四张图片分别为1.jpg 2.jpag 3.jpag 4.jpg;将这六个文件放在同一个文件夹里面,之后在shiyan.html当中添加下面的代码:
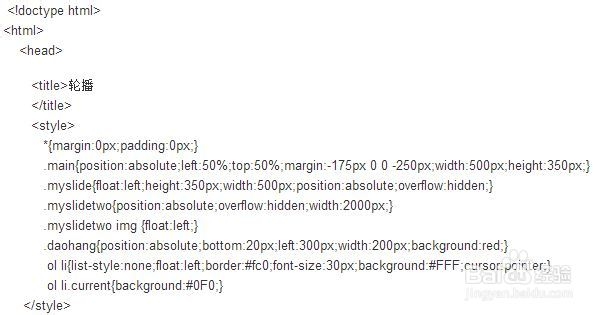
1.这是放在head标签里面的样式:
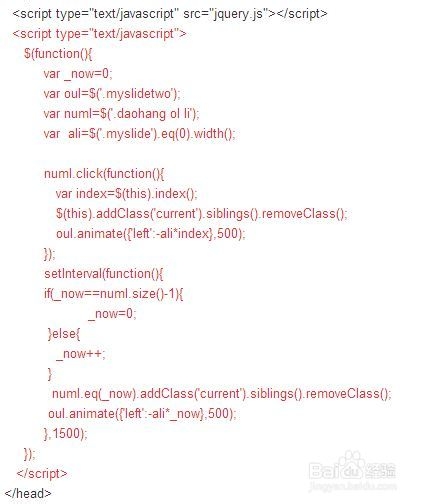
2.引用jquery,编写代码
3.body体部分
代码中加粗的部分代码就是获取html中的元素,定义元素动画,看懂了这个部分,其他的动画效果你也能写出来,一门技术难就难在入门,入门了,什么就都简单了。当然,在网上经常可看到别人提供的已经写好了的特效代码文件,不过别人终究是别人的,即使特效写的再好,很多时候拿过来用还是容易出错,所以,如果你对做网页特效十分感兴趣,就好好研究研究javascript和jquery,你会发现,等你自己写出来一个自己的特效后,是多么一件开心的事。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。