微信小程序如何画折线图
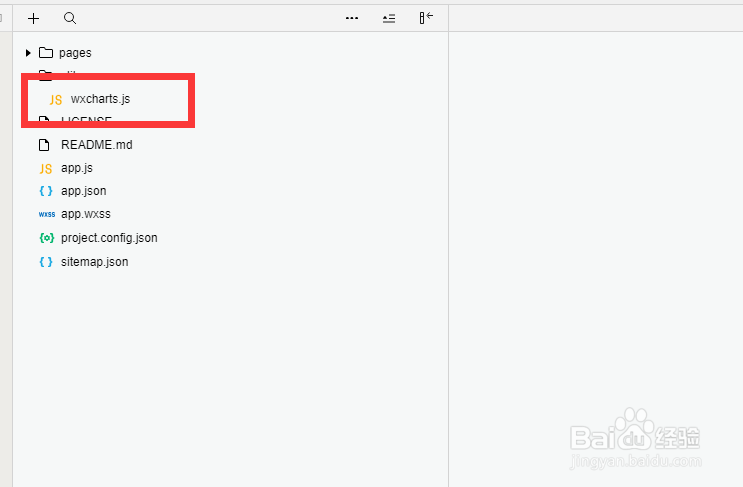
1、首先建立小程序,在其中引入wxcharts.js的文件,如下图所示
2、这个js文件是第三方集成的,大家可以直接在github里面获得即可
3、然后在wxml中部署折线图的界面,如下图所示
4、然后在js中引入脚本文件,如下图所示
5、接着编写创建数据的方法,主要就是X,Y轴的数据
6、然后在onload中获得屏幕宽度,如下图所示
7、接着就是创建这些图了,如下图所示
8、最后就获得折线图了,如下图所示
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。