React简明教程(四 ajax和表单)
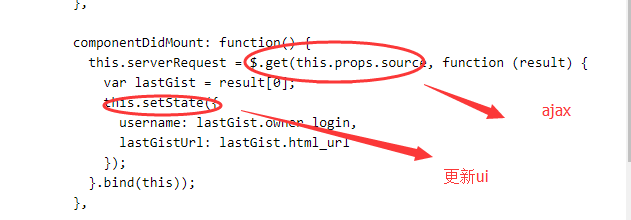
1、上一篇我们已经讲了React对于状态的分类,我想对于前端有所了解的读者肯定知道ajax在什么时候调用杌丰居瘁合适吧,没错,那就是didmount的时候,第一次渲染结束我们就可以在客户端调用ajax请求了,我们可以把从后台传来的数据放在我们的可变State中,然后根据this.setstate来重新update一下我们的ui。
2、我们这里需要注意的是,我们这里采用的是异步的ajax请求,所以如果在我们的界面已经准备取消mount的时候,我们需要去结束我们的ajax请求,组件都要被删除了,你还请求做什么呢?还没结束的话就由我们的unmount里面来命令他结束。
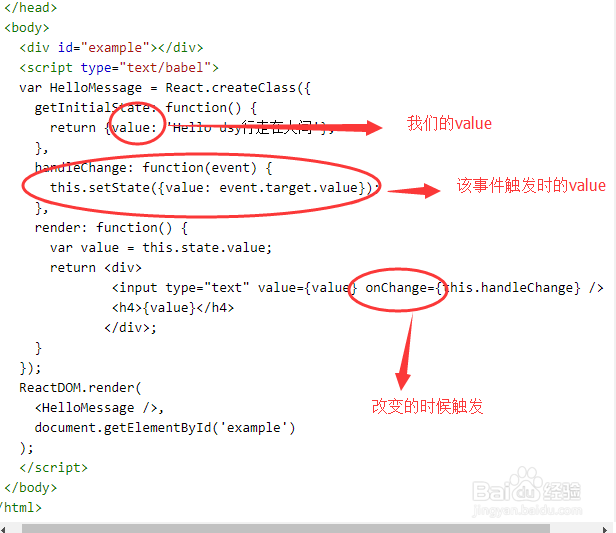
3、ajax暂时就到这里,我们再来看一下React的表单和事件,React在text中可以通过onCha荏鱿胫协nge方法来对这个text进行改动的状态进行操作,而对于这种event类型的操作,相信学过JQuery的读者们都知道,是通过event.target.*来操作的,我们这里是event.target.value,来操作我们所修改的值,把文本框里面的值和我们下面h4标签里面的字进行同步。
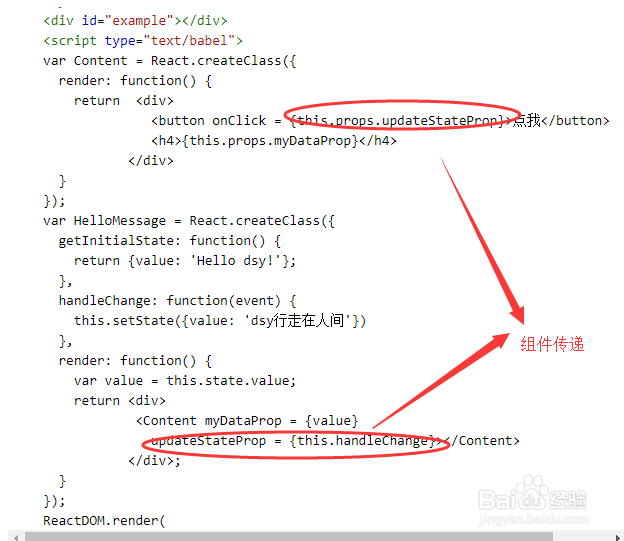
4、然后我们来看一下子组件和父组件的句柄传递,我们可以看到我们在父组件里面定义了一稍僚敉视个handleChange和updatestateprop,然后我们的updatestateprop写在番舸榆毛标签内,方法是调用handlechange。然后我们就可以在子组件里面的onClick方法中调用this.props.upodatestateprop方法来调用父组件的handlechange了,这个就是子父组件间的事件传递。
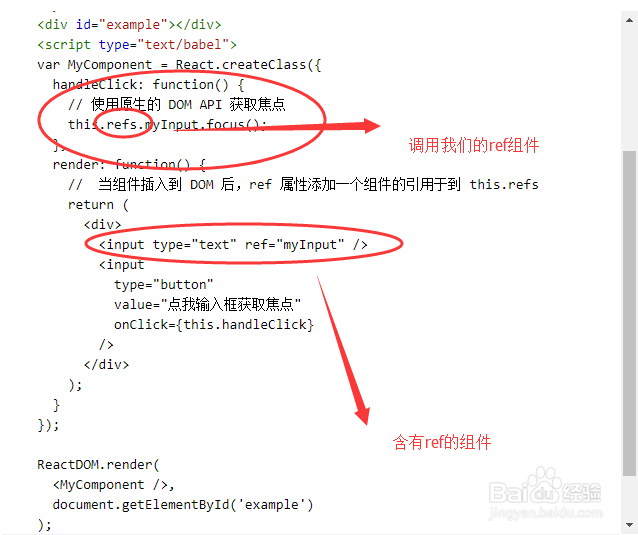
5、最后我们来看一下ref的使用,ref是一个直接可以在render的任何位置来调用实例的一个方式,其实我们可以理解为当我们的React的调用组件的方法并不是那么的有效的时候,我们可以直接采用ref的方式来获取我们想要去更改的组件。
6、现在,我们的React学习也就此告一段落,这个说到底,也就是个前端的框架而已,有着html和JQuery基础的人,想必一天以内就能完全掌握吧,希望大家在看完本教程以后可以通过实战演练强化自己的前端水平,谢谢大家了,一起加油吧!