图解IntelliJ IDEA如何引入dojo和esri js包
1、打开IntelliJ IDEA,点击“Create New Project”,如下图所示:
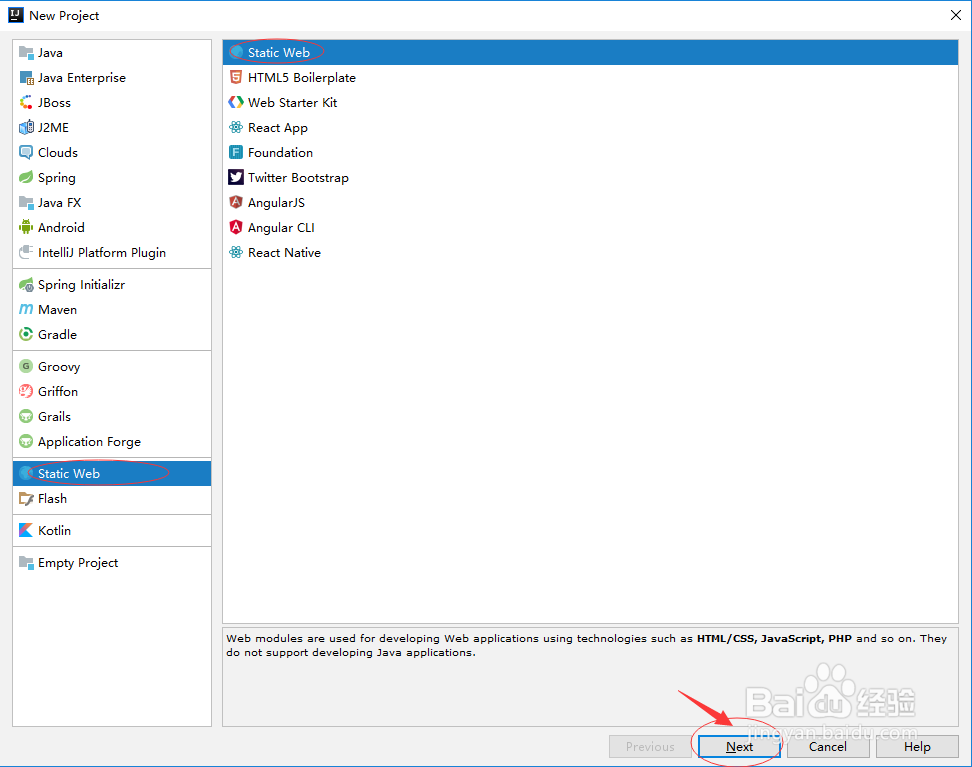
2、在左侧,我们选择Static Web,然后点击“Next”,如下图所示:
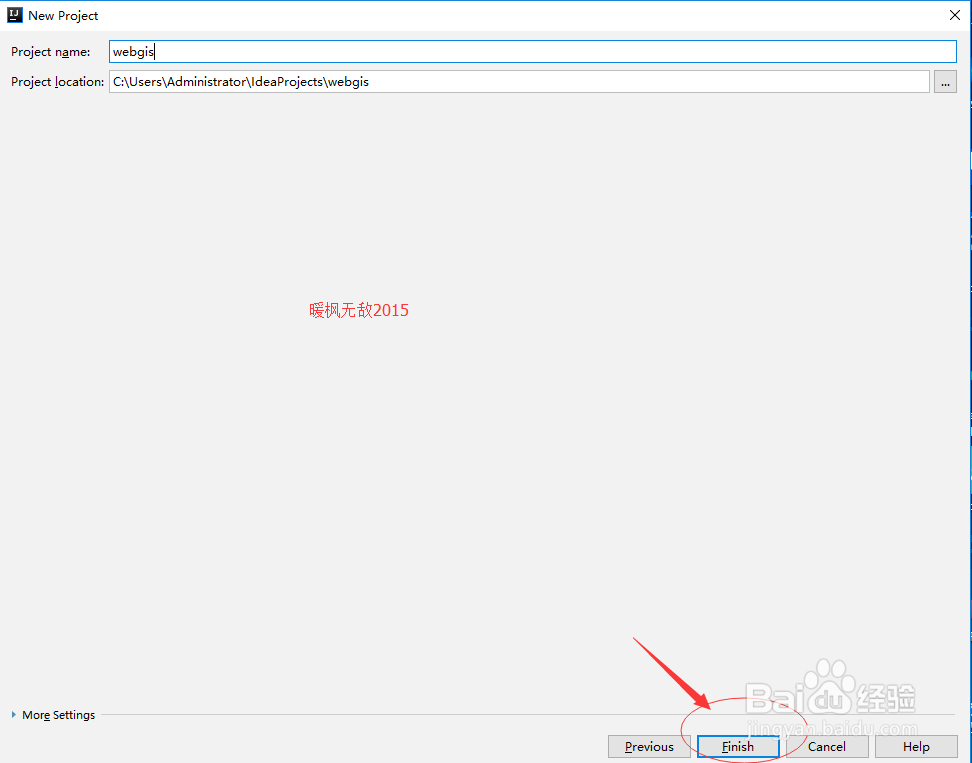
3、输入项目的名称和项目的路径,然后的点击“Finish”即完成项目的创建,如下图所示:
4、右键项目名称,选择“New”->“HTML File”,如下图所示:
5、接下来我们选择“File”->“Settings”,如下图所示:
6、在左侧依次打开“Languages&Frameworks”->“Ja箪滹埘麽vaScript”->“Libraries”,点击右侧的Download,在弹出的Download Library框中,选择Official libraries,然后找到Dojo,进行下载即可,如下图所示:
7、我们在网络上搜索下载 jsapi_vsdoc12_v38.js,然后下载到本地磁盘上,依次点击“Add”,输入和选择信息,如下图标记顺序所示:
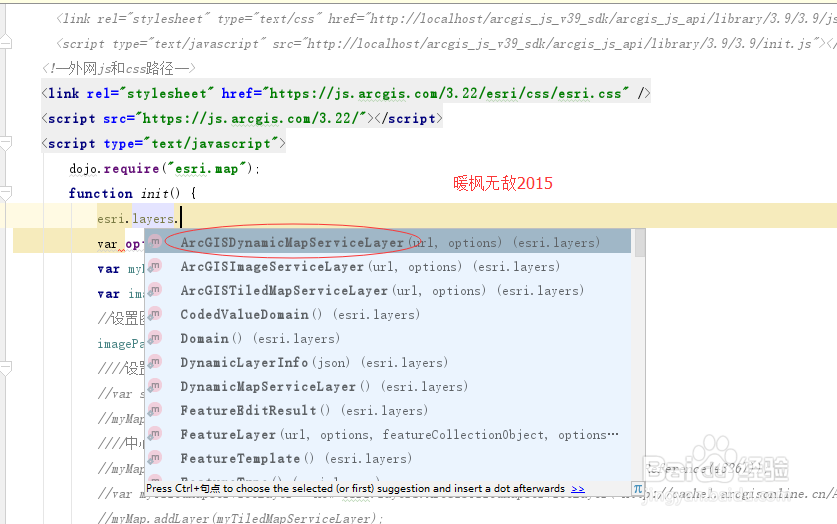
8、这样回到IntelliJ IDEA中,我们在js中输入esri.layers.就会有智能提示了,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:37
阅读量:37
阅读量:21
阅读量:61
阅读量:44