css如何实现鼠标移至图片上显示遮罩层及文字
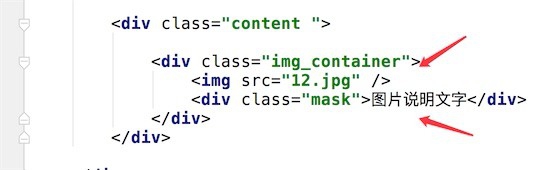
1、先看下我们的html,很简单,一个img图片控件,和一个有mask样式的div,里面有文字,这个就是遮罩层。
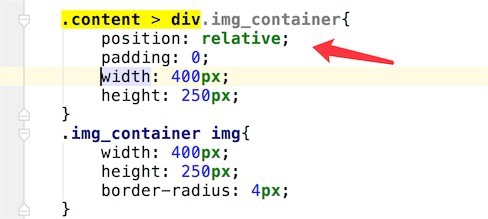
2、然后看下样式定义,先看下图片容器和图片的样式,如图,其中要注意的是img_co艘绒庳焰ntainer样式里定义了position: relative;这个主要是为了让我们的遮罩层做绝对定位做准备的。
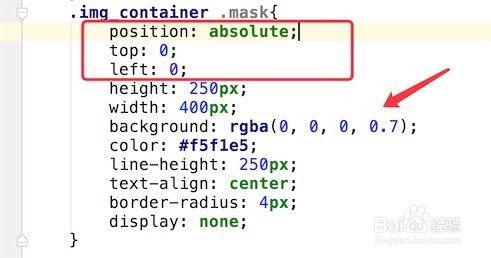
3、再看下遮罩层的样式定义,代码如图,其中需要注意的是他的定位样式,我们设置了absolute的堀既叼拶绝对定位,另外还有半透明的background样式设置:back爿讥旌护ground: rgba(0, 0, 0, 0.7);可以通过修改后面的0.7这个数字来改变透明度。1为完全不透明,0为完全透明。
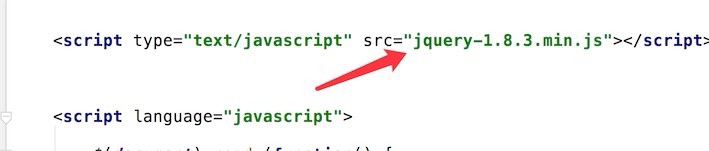
4、接着添加鼠标移动上去显示遮罩层的脚本代码。这个js代码用jquery来写,方便,简单一点,所以我们先引入jquery脚本库。
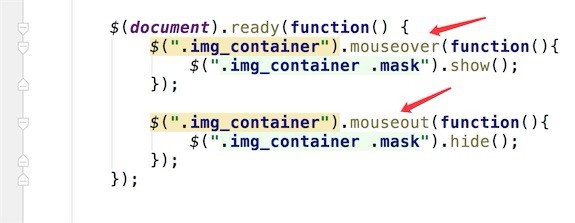
5、添加mouseover,mouseout事件,主要就是当鼠标移动到图片容器上时,显示遮罩层,移出时,隐藏遮罩层。代码如图
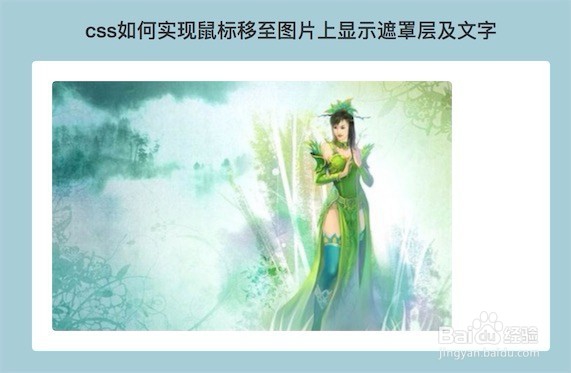
6、刷新页面,可以看到现在页面上是正常显示的图片。
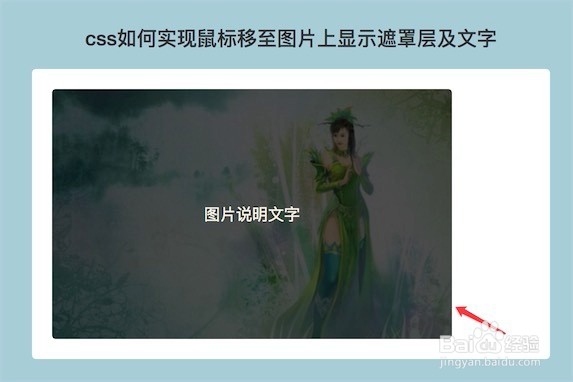
7、当我们把鼠标放上去时,就显示了遮罩层了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:51
阅读量:37
阅读量:86
阅读量:88
阅读量:60