AS3基础教程-第55课-计时器小程序(上)
1、打开flashCS6软件,新建一个AS3的flash文档,马上保存,文件名设为55.fla
2、.首先,设计界面。舞台上需要有一个动态文本,用于显示时间【设置为“使用设备字体”】。还需要三个岳蘖氽颐按钮,分别对应 开始、怵臂勺沩暂停、停止。按照前面章节的步骤自行添加即可。在这里规定一下四个对象的实例名:动态文本:xianshi_txt开始按钮:kaishi_btn暂停按钮:zanting_btn停止按钮:tingzhi_btn
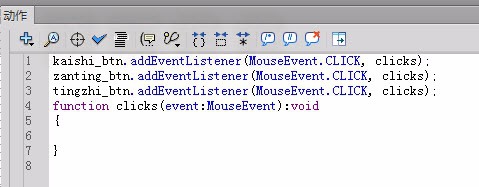
3、利用代码片段面板,给开始按钮添加命令,然后将响应函数的名字修改的剪短一些,最后将第一行代码复制、粘贴2份,再将事件源修改为另外两个按钮的实例名,最终效果如下图所示:
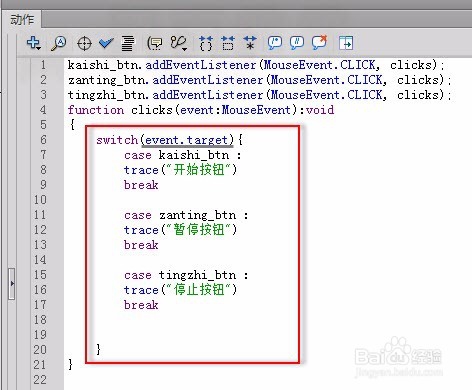
4、接下来,在响应函数内部,使用switch语句,书写三个分支如下:
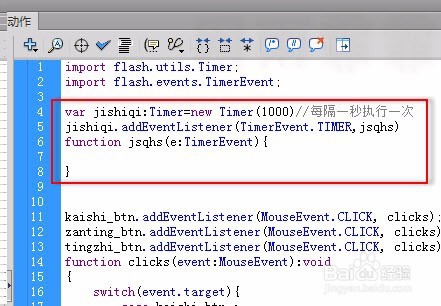
5、上面的内容,在前面的章节内重复过多遍,不再赘述。接下来进入本节课的主题部分。按照上节课的讲述,我们先定义一个计时器变量,当然要将代码写在最顶端:
6、我们要实现的目标是:<1>单击开始按钮之后,动态文本就要从0开始计时<2>单击暂停按钮后,计时暂停。此时再单吁炷纪顼击开始按钮,将会继续计时<3>单击停止按钮后,计时停止。<4>动态文本在显示的时候,要求是按照电子表上的时间形式进行展示
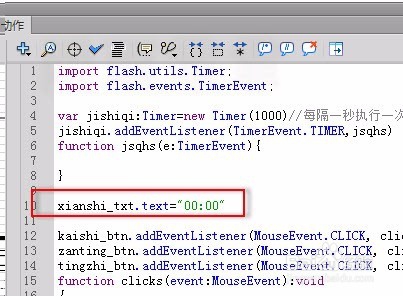
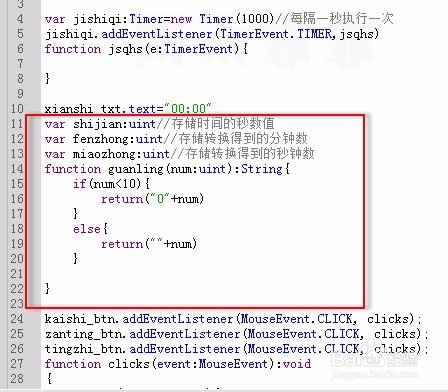
7、那么,首先需要将动态文本设置为00:00的形式
8、然后,需要设置一个变量,用于存储时间的秒数值,那么设置为uint类型最为恰当,然后需要将这个秒数值转换为时钟和分钟,并且还牵扯到【数字<10时前面冠零】的操作,这些内容菀蒯踔观我在前面都讲过,所以在这里不再详述了。我们直接定义所需的各种变量:
9、精力所限,后续代码于下节课揭露,造成的不便请谅解
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:28
阅读量:50
阅读量:64
阅读量:54
阅读量:88