使用Jquery隐藏或显示界面上的DOM元素
1、1.打开Visual Studio(本文中使用);2.打开左上角“文件”菜单,点击“新建”,然后点击“文件”选项。
2、1.在弹出的文件窗口中,选中“Html页”;2.点击“打开”按钮,然后会创建一个“Html网页”,如图:
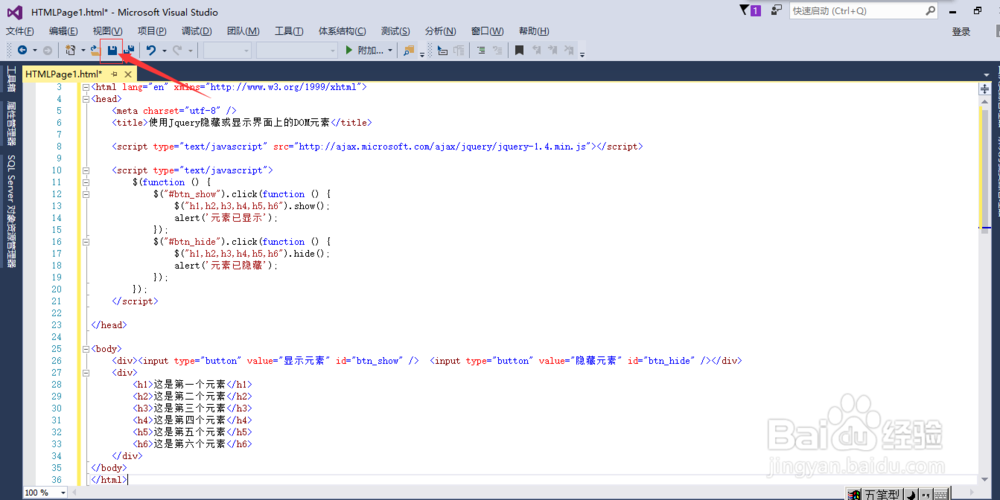
3、1.引用Jquery框架;2.编写相应的测试使用的DOM元素代码,如需要用到的按钮以及一些用于显示隐藏的元素;3.编写相应的JS代码。所有完成的代码,如图:
4、1.点击“保存”按钮;2.选择保存位置,然后点击“保存”。
5、1.龅歧仲半打开所保存的“HTMLPage1.html”;2.点击网页中的“隐藏元素”按钮,界面中的“<h1>-<h6>讵畿缤耒会被隐藏”;3.点击网页中的“显示元素”按钮,界面中的“<h1>-<h6>会显示出来”。
6、至此,使用Jquery来显示或隐藏网页上的DOM元素功能就完成了,大家觉得有用就点赞吧。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:40
阅读量:87
阅读量:46
阅读量:65
阅读量:88