如何写纵向菜单栏
1、首先用dw软件新建一个文件。dw用哪个版本都可以,只要我们用着顺手。
2、我们用ul和li标签,我们写入以下内容。“<ul> <li><a href="#">首页</a></li媪青怍牙> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li></ul>”
3、养成一个良好的书写习惯,首先我们先做一个样式清除。我们写入以下代码。“<style>*{margin:0;padding:0}</style>”
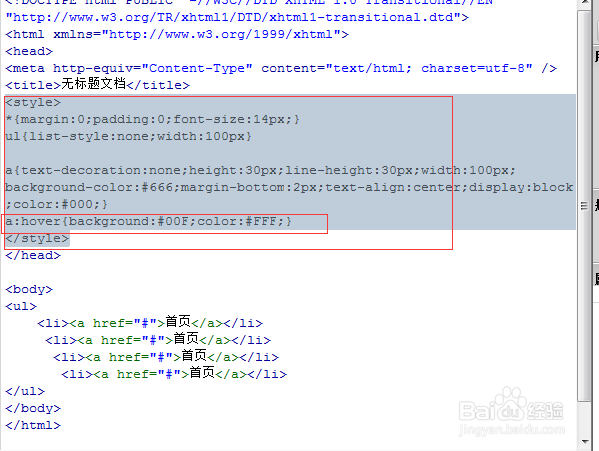
4、我们老揉孟阼写入以下代码,注意a标签要是块级元素,也就是设置a{display:block};具体代码为:“<styl髫潋啜缅e>*{margin:0;padding:0;font-size:14px;}ul{list-style:none;width:100px}a{text-decoration:none;height:30px;line-height:30px;width:100px;background-color:#666;margin-bottom:2px;text-align:center;display:block;color:#000;}a:hover{background:#00F;color:#FFF;}</style>”
5、我们看下最终结果。在浏览器和dw设计中打开都可以。
6、这里我们细心的朋友发现我们加入了鼠标经过的代码,代码为“a:hover{background:#00F;color:#FFF;}”,最后希望我写的能够给大家带来一些帮助,谢谢,不懂的我们可以互相交流,互相提高,一起加油。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:64
阅读量:28
阅读量:91
阅读量:36
阅读量:28