Axure如何实现不透明度的交互
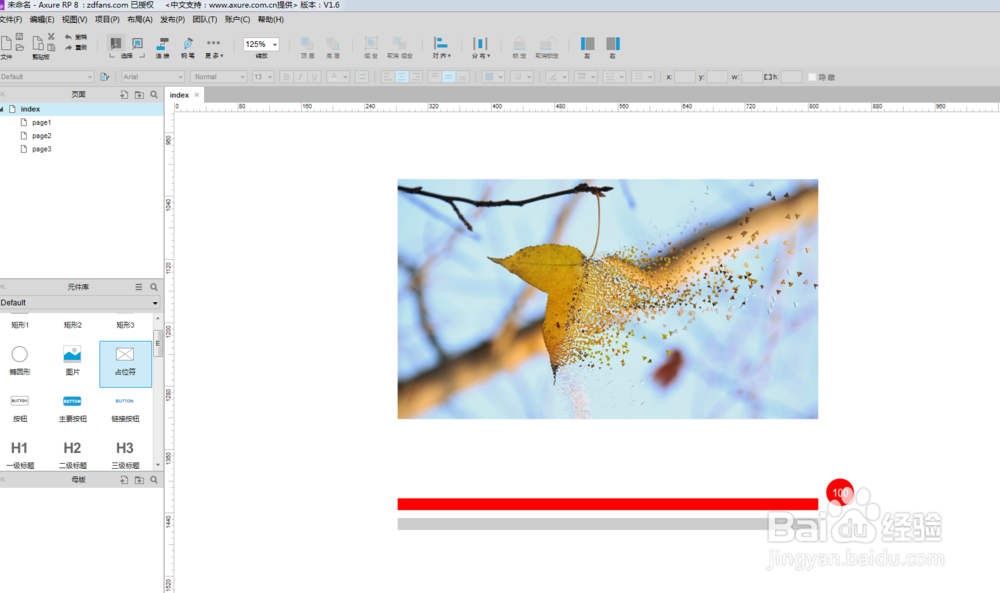
1、首先,在画布当中,我们插入四个元素,包括一张图片,一个灰色条,一个红色条和红色圆点。
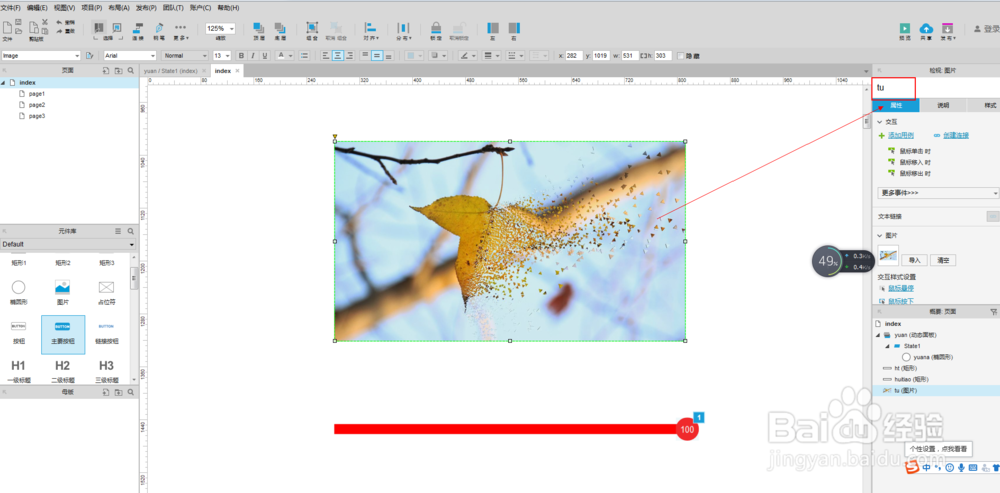
2、将红色圆点设置为动态面板,然后依次对各个元素进行命名,这样才能够在后面方便对其进行查找设置。
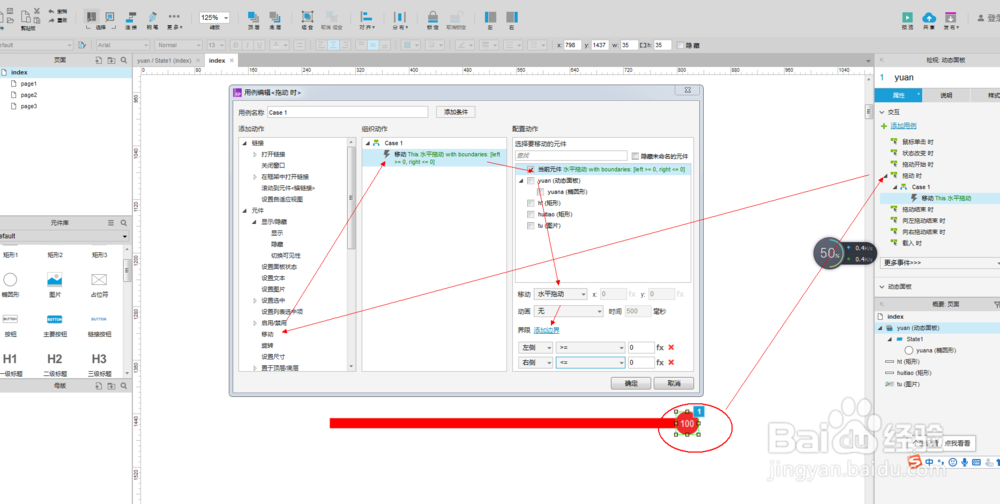
3、选择圆圈,对其设置拖咿蛙匆盗动时的动态事件,具体如下图所示,移动设置水平移动,并对其设置边界。具体设置参数如下图所示。
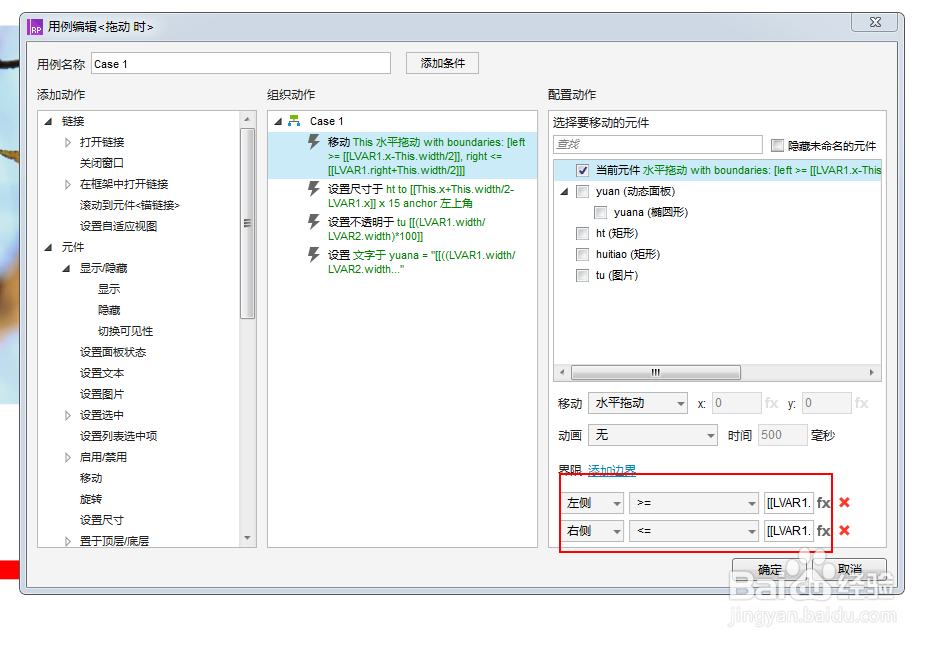
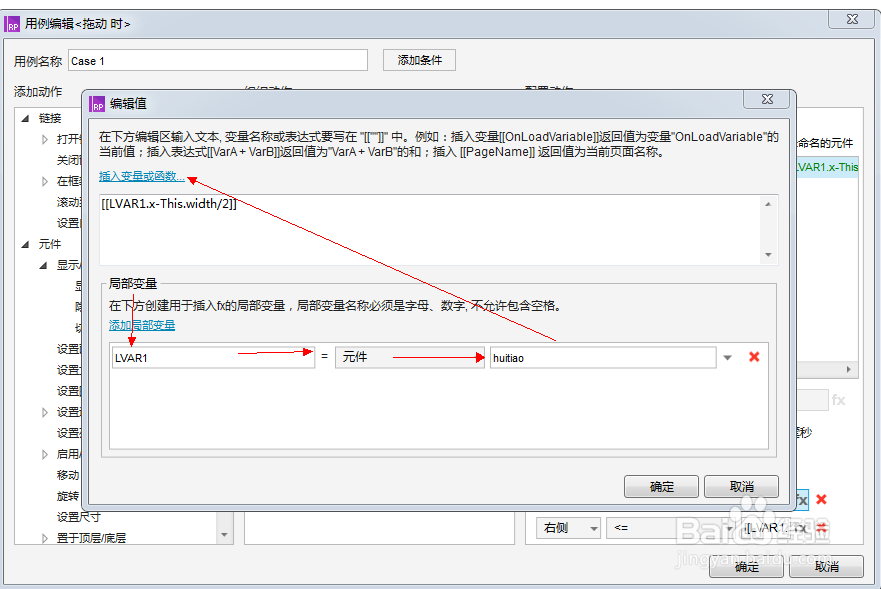
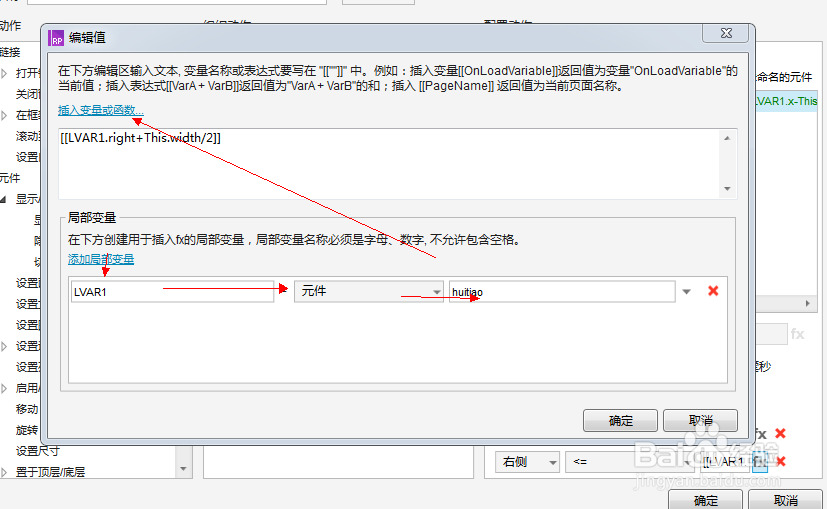
4、圆圈移动边界的豹肉钕舞设置需要函数进行编辑,编辑的参数值如下图所示,第一张图为左侧边界参数,第二张图为右侧边界参数。
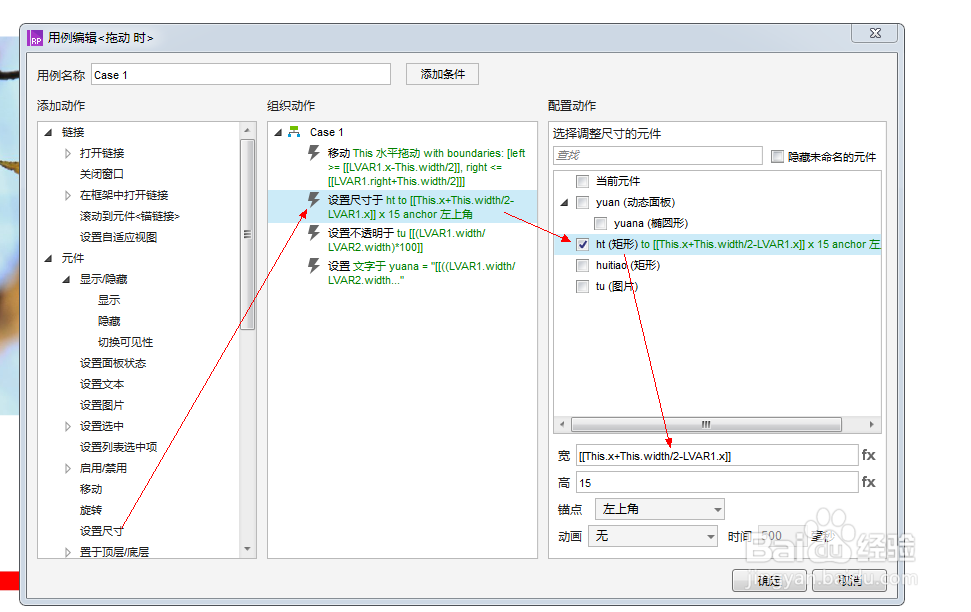
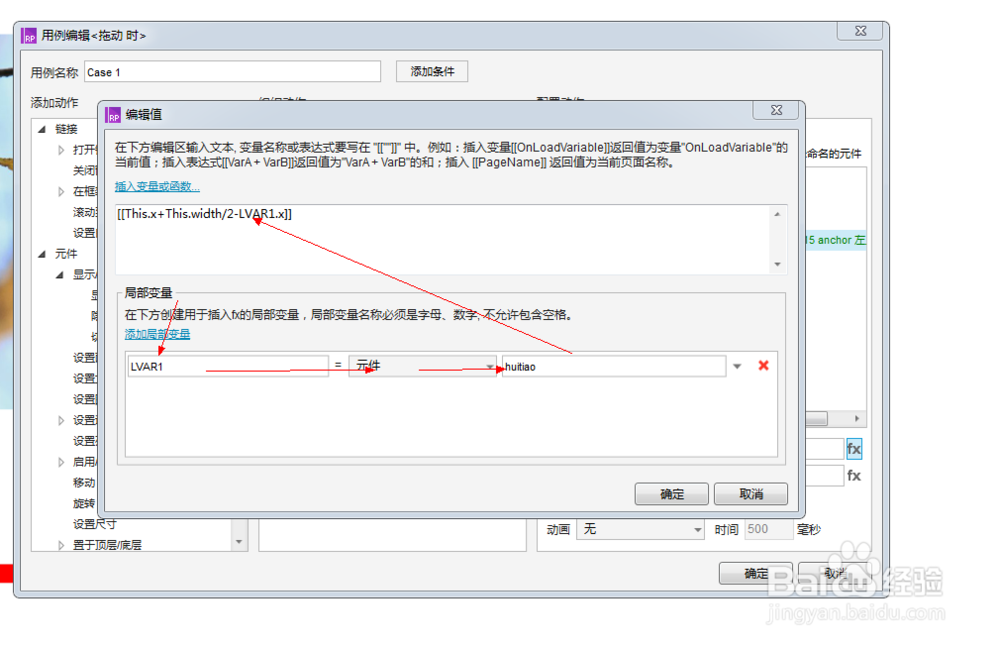
5、设置好边界之后,需要对红色条的长短进行设置了,具体参数如下图所示。
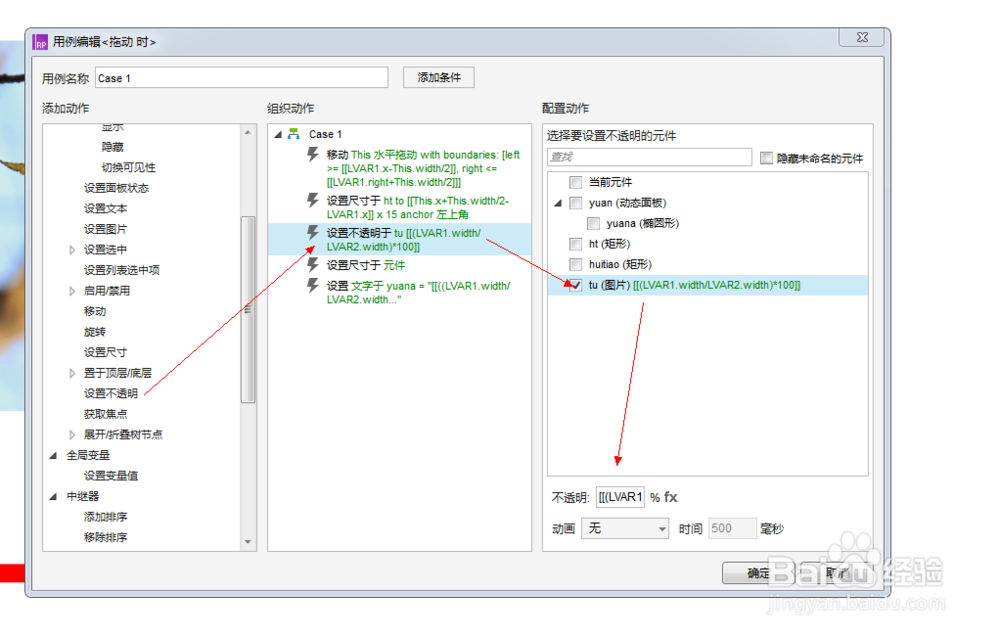
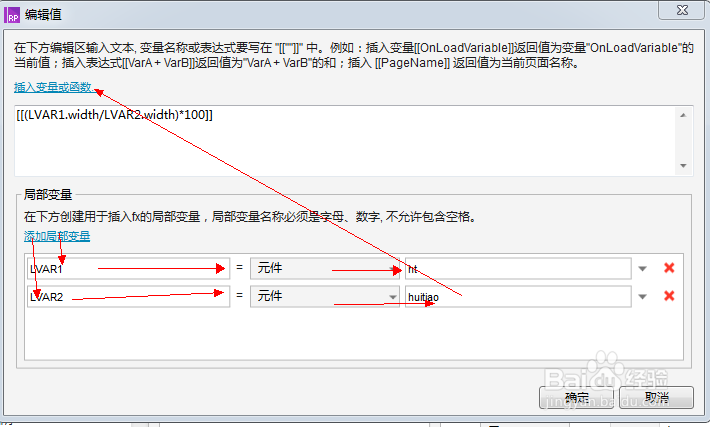
6、接下来就是对图片的透明度设置相应的事件了,具体步骤和参数如下图所示。
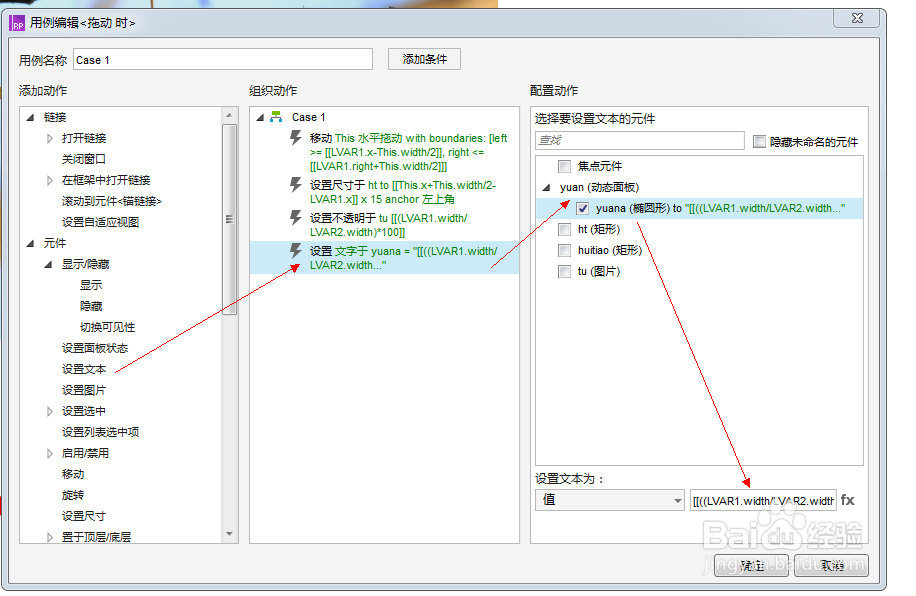
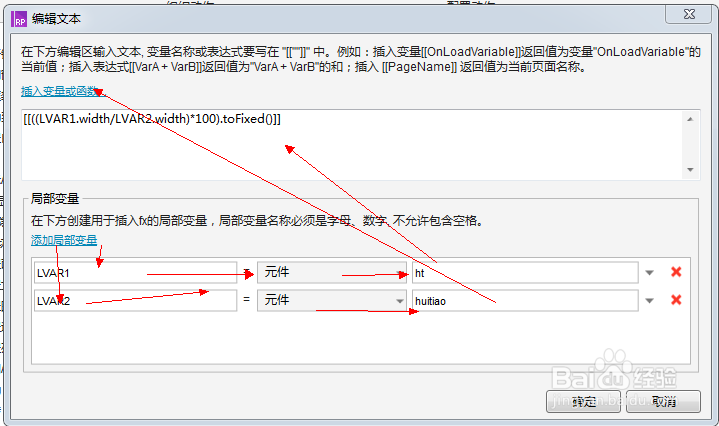
7、最后一步,需要对圆圈当中的数字进行设置。圆圈当中的数字属于文本,所以在这里我们设置的是文本事件。
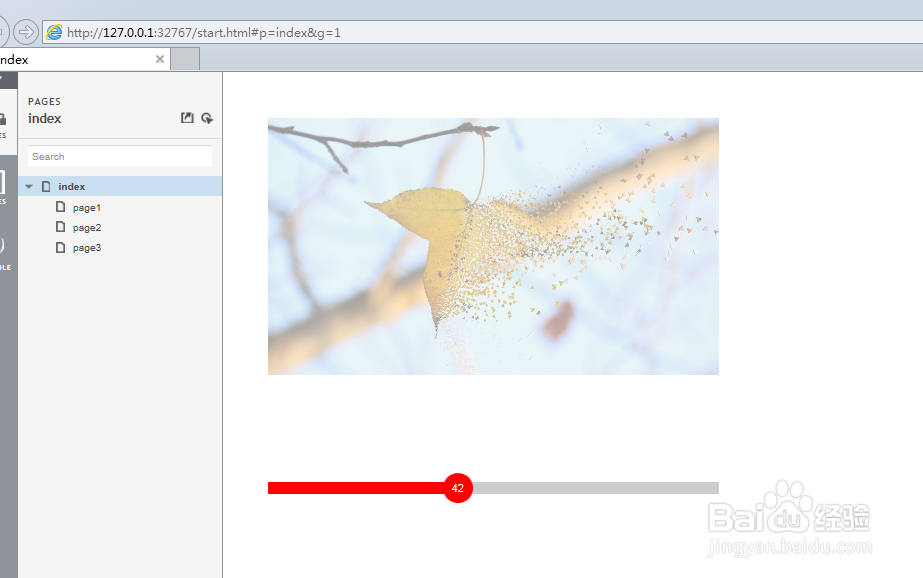
8、最后一步的测试效果,如下图所示。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:62
阅读量:26
阅读量:68
阅读量:67
阅读量:71