如何用jquery实现在输入框回车提交表单
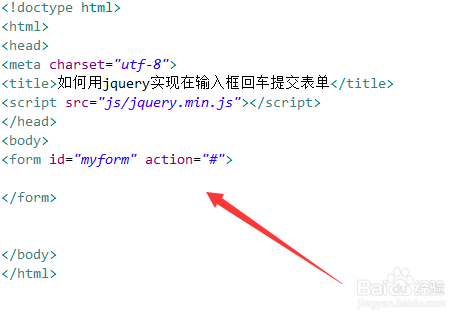
1、新建一个html文件,命名为test.html,用于讲解如何用jquery实现在输入框回车提交表单。
2、在test.html文件内,创建一个form表单,并设置其id为myform,用于下面通过该id获得表单对象。
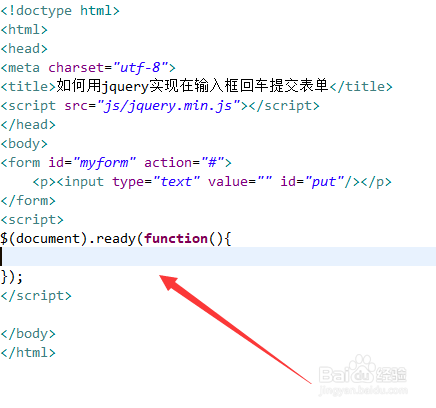
3、在form表单内,使用input标签创建一个输入框,用于表单数据的录入。
4、在js标签内,通过ready()方法在页面加载完成时,执行function函数,用于给输入框绑定keydown事件。
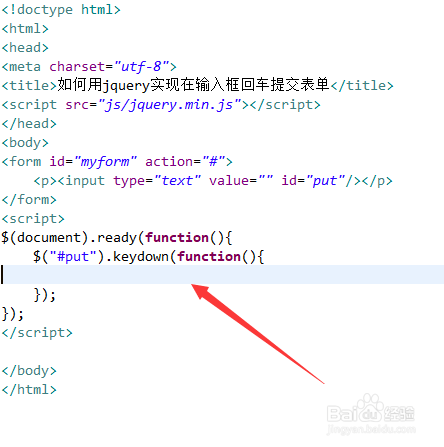
5、在function函数内,通过id(put)获得input对象,给它绑定keydown键盘事件,当按下键盘按键时,触发执行function函数。
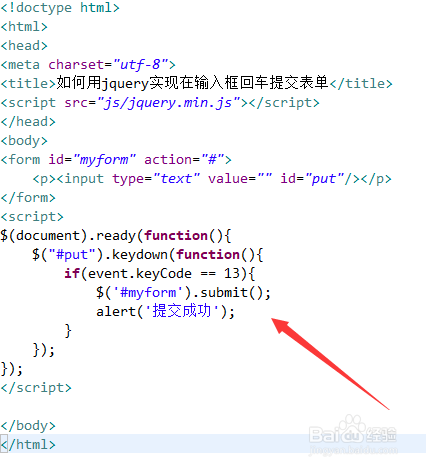
6、在keydown事件的function函数内,使用if语句判断keyCode是否等于13(回车键的keyCode为13),如果是,则使用submit()提交表单,并提示提交成功。
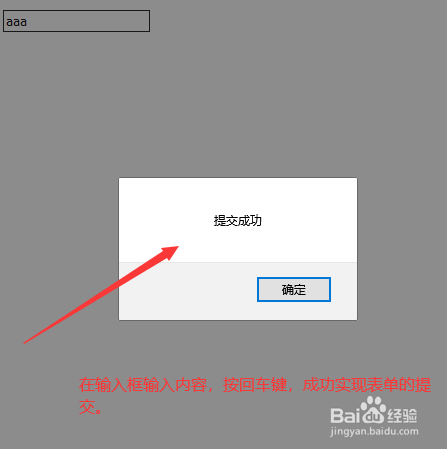
7、在浏览器中打开test.html文件,在输入框输入内容,按回车键,查看效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。