如何使用Mockplus的页面流程图功能
1、生成流程图项目设计好之后,在主工具栏右侧部分,点击“页面流程图”图标,流程图就自动生成了。
2、流程图设置流程图页面的顶部工具栏,可对流程图进行相关设置。其中包括: 选项:流程图的背景颜色设置,文字的颜色设置,机壳样式设置,以及其他一些相关设置。
3、连接线:可以切换连接线的显示。
4、可设置是否显示“设备外壳”。
5、勾选“自动折行”,会根据窗口大小来自动判断一行页面的数量。 不这鬯橐鲜勾选“自动折行”,可以手动输入一行页面的数量。
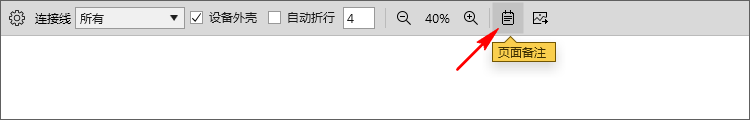
6、可以自由设置页面显示比例。 可以查看页面备注信息。
7、设置好流程图相关参数后,可将流程图以图片的形式,一键导出。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:86
阅读量:39
阅读量:22
阅读量:83
阅读量:75