HTML如何创建一个提交信息窗口
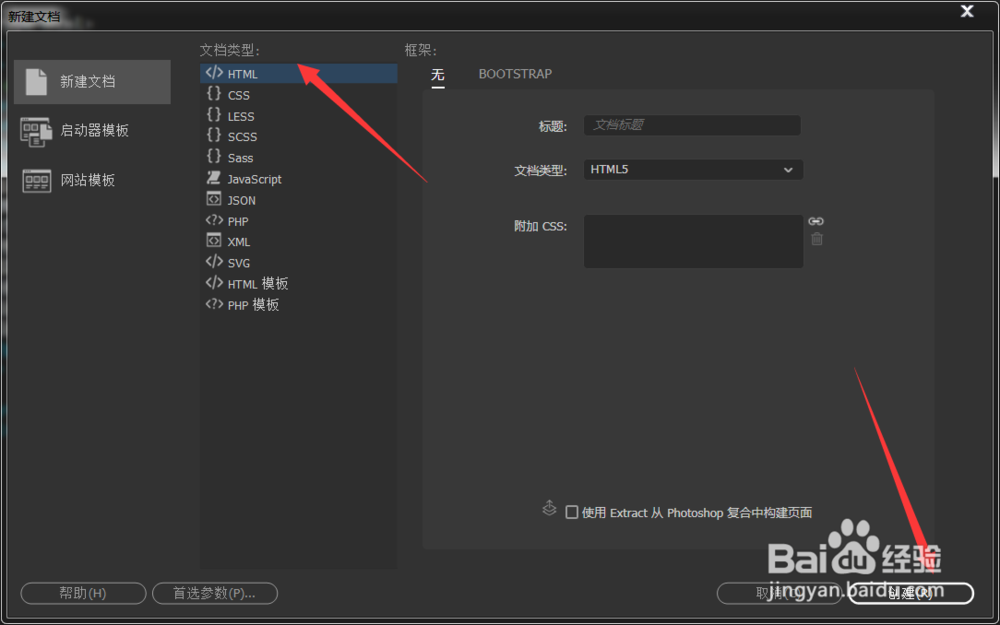
1、新建一个html文档,如图所示
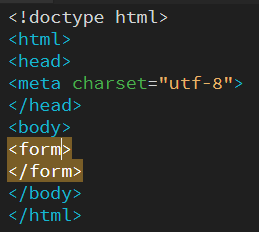
2、然后在body标签里输入from标签,如图所示
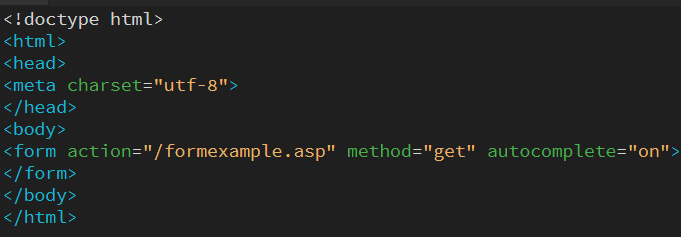
3、在from标签里输入action="/formexample.asp" method="get" autocomplete="on"如图所示
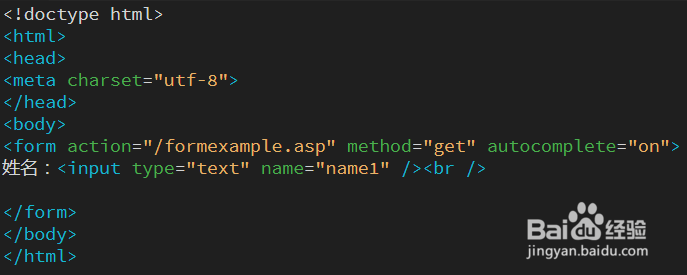
4、然后输入姓名:<input type="text" name="name1" /><br />加br转行,如图所示
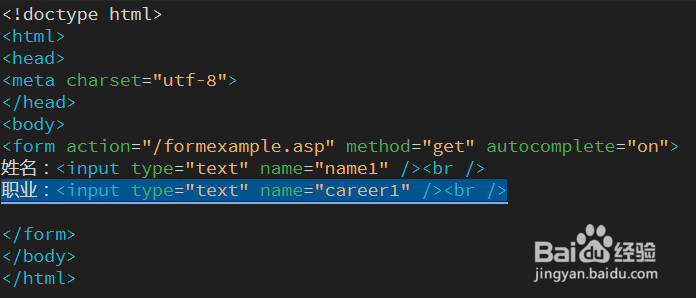
5、然后输入职业:<input type="text" name="career1" /><br />加br转行,如图所示
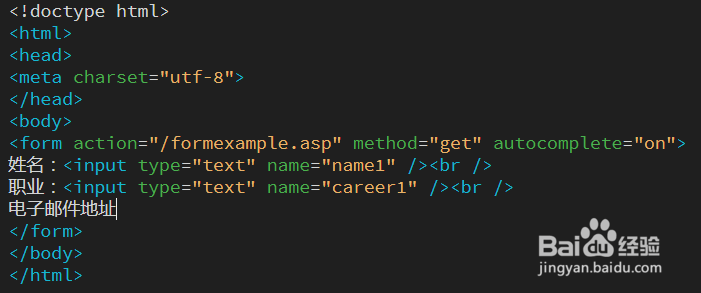
6、然后在下面输入文字电子邮件地址如图所示
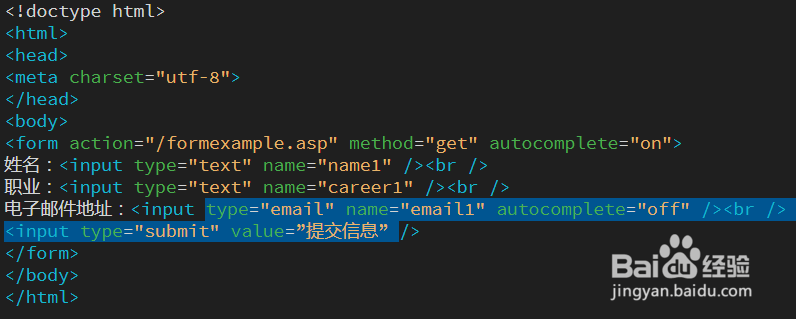
7、再在后面输入input标签,在标签里面输入type="email" name="email1&鳎溻趄酃quot; autocomplete="off" /><br /><input type="submit" value=”提交信息”如图所示
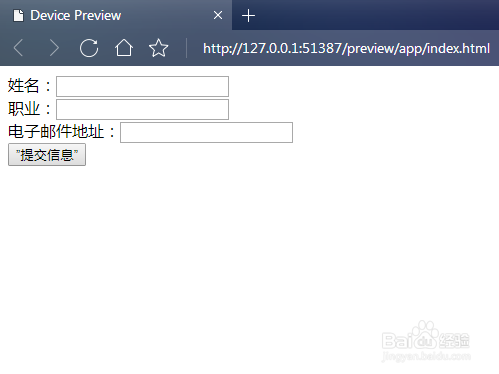
8、最后保存按f12预览即可
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:56
阅读量:73
阅读量:61
阅读量:80
阅读量:20