css中如何解决h标签独自占用一行?
1、新建一个html文件,命名为test.html,用于讲解css中如何解决h标签独自占用一行。

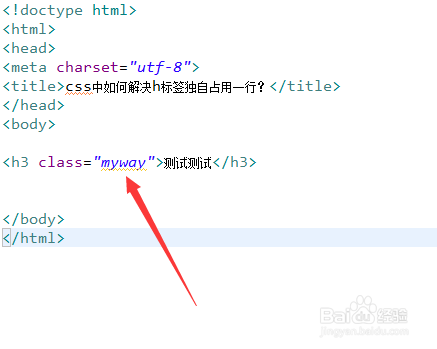
2、在test.html文件内,使用h3标签创建一行文字,用于测试。

3、在test.html文件内,给h3标签添加class属性,设置为myway。

4、在css标签内,通过class定义h3标签的样式,使用background属性设置它的背景颜色为红色。

5、在css标签内,再将display属性设置为inline,将h3标签转变为内联元素。

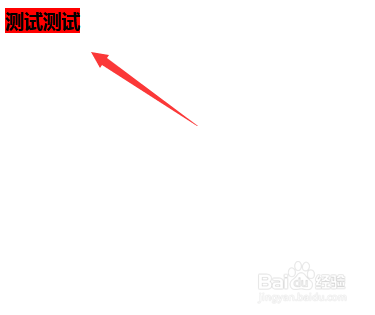
6、在浏览器打开test.html文件,查看实现的效果。

1、使用h3标签创建一行文字,给h3标签添加class属性,设置为myway。
2、在css标签内,通过class定义h3标签的样式,使用background属性设置它的背景颜色为红色。
3、在css标签内,再将display属性设置为inline,将h3标签转变为内联元素。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:84
阅读量:153
阅读量:134
阅读量:39
阅读量:177